Hello fellow developers!
Have you ever been stuck with technical jargon, concepts, or tool names? Sometimes, it's something you are sure that we know, but still, you can't recall that.
In worse cases, you can be in a meeting with a bunch of other developers and they keep calling out some term or concept you have no idea about. It's like being in a different world for a moment.
And that's where a certain tool might just save the day: A Dev Encyclopedia. Bad news? One didn't exist till today. Good news? I launched one.
What is Dev Encyclopedia?
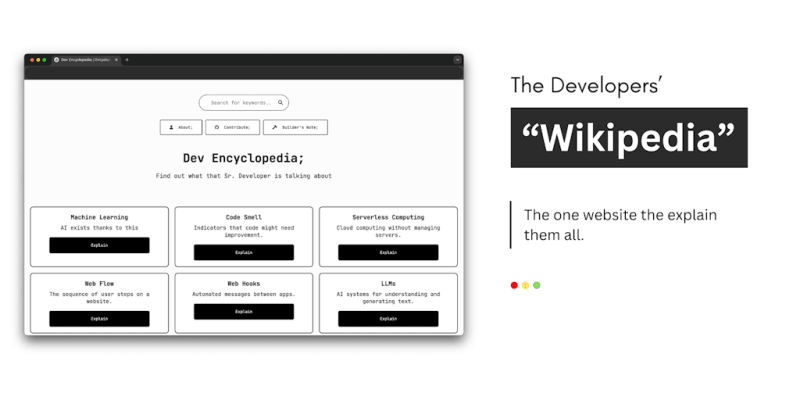
The Dev Encyclopedia is an open-source, easy-to-use online resource (i.e. a website) that helps make sense of complicated tech terms. Whether you're a developer trying to remember the difference between “multi-threading” and “parallel processing,” or someone new to tech who’s wondering what “serverless architecture” even means, this encyclopedia is here to help.
Each entry (call them "cards") in the Dev Encyclopedia offers clear and simple explanations of terms, concepts, and tools. The information is broken down into small, easy-to-understand pieces. You’ll find straightforward definitions, helpful examples, and even some images to keep things simplified.
Anyhow, the main goal is to make tech language easy for everyone to understand—no matter how much or how little experience you have.
Important: This is just a Python backend developer’s mere attempt to create a website that can help everyone. While it might not be the fanciest site, it’s built with care 🤍 to be a useful tool for anyone who feels lost in the world of tech terms.
But why use Dev Encyclopedia?
It's totally up to you. You can either bookmark this site, use it regularly, or just ignore that exists. It's ad-free, with no paid subscriptions , so I get basically nothing from "more users" (except for eternal happiness!).
FYI, The Dev Encyclopedia was created with one simple goal in mind: to provide clear, concise explanations for all those tricky tech terms that can leave you scratching your head. And that's exactly why you might need it.
Contribute!
Help me to build the most comprehensive encyclopedia for developers.
Contributions are welcome to expand the Dev Encyclopedia by adding new terms, concepts, and jargon that aren’t covered yet.
How to Contribute:
- Visit the GitHub repository.
- Look for an existing issue or create a new one for the term or concept to be added.
- Submit a pull request with the contribution.
Together, we can create the go-to resource for developers, making tech knowledge accessible and comprehensive for everyone. Every contribution counts!
FAQs
1. Techstack and tools?
I used the best in the world: HTML, CSS, and JavaScript. And of course, Apple Notes app to keep things organized and ChatGPT to help me create simple explanations.
2. How long did it take?
A month. Exactly a month.
3. Did you build it alone?
Yup, that might be why it's so plain and simple.

That's all in my mind right now. Any more questions? Please leave a comment, or shoot me an email at buzzpy123@gmail.com!
If you wouldn't mind, please upvote this project on Producthunt so the word will spread!
P.S. "Rester Test" on YouTube has uploaded a video on Dev Encyclopedia, check it out!









Top comments (77)
I just came across the Dev Encyclopedia, and it looks like a fantastic addition to our developer toolkit! If you’ve ever struggled with understanding tech terms or concepts, this resource is a game-changer.
What’s Great About It:
Whether you’re a beginner or a seasoned pro, this tool is invaluable for demystifying tech jargon. Dive in and explore it here: Dev Encyclopedia on Product Hunt.
Want to Contribute? Check out their GitHub repository to add new terms or help improve the content.
Let’s support this project and make tech knowledge accessible to everyone. Upvote and share if you find it useful!
Thanks a lot for the feedback @shanu001x !
I had gone through the website, It was highly appreciated work bro. I did visited the github too. It would have been much more simpler if the data is stored in a database with a backend. Currently each values are hardcoded right. But I must appreciate you for doing this much of work to make our developing journey smoother👏
That's right @jishnu2k02 , but however, integrating databases and the backend to this website might increase loading times, right? Also, this website is currently working offline (when loaded once and except for the image and article links) so I think integrating databases might affect this feature.
Please tell me if I'm wrong, as mentioned earlier, I know nothing much about web development. Thanks!
Instead of frequently changing values in code, it is recommended to keep the data in database. Anyhow it will work only with internet, but still developers will mostly or always connected to internet so that wouldn't be an issue.
I would suggest to create a form where anyone can add new words and meaning. You could make a database key like isListed to false when user submit the form and when the admin check the legitimacy of the word or meaning, then approve it and change the status to true.
This will encourage users to contribute as it will be easier than editing the code and sending pull request.
This is my opinion and if it's wrong please excuse me and ignore this idea🙂
Storing it in database would mean a need to build a wiki-like contirbution platform. Storing it in github comes with benefit that it already is a platform enabling contirbution.
My take would be that it could be greatly improved if each topic was stored in separate markdown file, example
content/code-smell/index.md. Then build script could index all markdown files and produce html output. This would enable easy and convenient contribution over the content levering git.But still integrating might be more likely to be good idea than none. Because it will give other developers a chance to add more resources with the approval of admins.
Hi. I read the conversation. What if we store the data in a JSON file and then render it? You won't make unnecessary calls and using Fetch API you can read the JSON file, adding data will be easier too in JSON
That'd be awesome! Someone suggested that on an issue too: github.com/Buzzpy/Dev-Encyclopedia...
Do you mind if I refactor your UI?
Well. I checked that one but it was server side, I built one which is client side, data will be added manually but it's formatted nicely and can be cached in the user's localStorage. Also check my Pull Request (violentanirudh). I added made some changes are "explain more" is removed, clicking on card will open the definition.

Pressing '/' which focus on searchbar make it easy to search different terms.
The loading times should not really matter if you enable infinite scroll of some sort.****
Yeah, I do feel that currently the values are hardcoded
It will be great but there is needed a lot of effort to make like Wikipedia. I can write articles with resources, I have a huge archive. I have around 200+ books for computer science. But there is need for markdown support. Every article needs a template like in Wikipedia. I love the project, I hope we can make it.
Wow @yakupcemilk that's a huge archive! Would appreciate if you can share some resources
Of course! When the other projects are done that I'm helping, I would love to help!
What resources do you want exactly? I can share some without didn't finish other projects. I have machine code books to higher level language books and other books about concepts and theories.
Do u have resources for full stack development, and MERN stack? Would appreciate as well if you have web ml
There are Packt Publishing's books about MERN and personal notes. I have around 7 resources right now. I can only share personal notes because of policies. How can I share these resources with you? Sorry for so late response, I was so busy. So sorry.
@yakupcemilk would you mind we talk about this in private chat?
Hi! I would suggest to store each topic in a separate markdown file. And then have a build script that iterates over all markdown files and converts it into html.
For example
content/code-smell/code-smell.md,content/code-smell/code-smell-illustration-1.pngThis way it will be easy to contribute to separate content without conflicts and easy to iterate html design without having to modify the content.
If you unsure how to do it but like the idea let me know, I could create a pr.
That, plus use a static site generator that already supports modern wiki-like features, like trackbacks and a graph view. This way a reader can learn not only about specific topics but also the relationship between them.
I’d suggest you take a look at Quartz. It works really well as a way to publish personal “second brains” (in particular for people using Obsidian). By by storing the content as markdown in GitHub, we could have a Community second brain for dev topics.
@buzzpy, when (exact date) did you launch this? Happy to feature the project on @frontenddogma (that is, on frontenddogma.com).
On another note, under the Frontend Dogma umbrella I also run WebGlossary.info. The project is growing steadily, and I think the glossary will hit 4,000 web dev terms by next year.
Mentioning not to sway the work on this (overlap ≠ identity), but in case that could be of interest also for other developers here, who look for reference sites.
Good luck and much success with the encyclopedia!
Hello! I launched it on 13th August (at about 12.10 am).
And thanks for mentioning WebGlossary project! I'll check it out too. Good luck to you too!
Is there a particular reason for putting everything in the
index.htmlfile?Oh, that's my fault.
I tried connecting to external scripts once but for some reason it got messed up once deployed using Cloudflare. I forgot about trying again later, I will definitely look into that now.
Thanks a bunch! 🤍
Update: This issue was fixed thanks to the contributors!
You never know how useful is something till you test it out. This looks like a magic resource. I think this will be the first open source project in which I will contribute. 👍
@buzzpy Thanks a lot for your efforts.
Can't wait to see your contributions!
Thanks for thinking about the little guys around! I am one of those. Happily learning MERN stack yet flummoxed by the jargon some experienced folk use on the DEV platform 😅
Your altruistic purpose to build the app is even more impressive! Following you and this project right now! Thanks for making learning even more enjoyable! 😄
Just a thought - Would it be possible to make this a PWA ?
I totally love it I hope Developer Wikipedia to grow more in coming days the project initiated really appreciative I wish every domain expertise related to Computer Science contribute to this project and make it treasure for every developer
It is fantastic.
Congratulations.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.