Boost Your Coding Efficiency with the Laf Assistant in VS Code
To excel in one's work, one must first sharpen one's tools. In the realm of coding, an indispensable component is the Integrated Development Environment (IDE), which enables us to write code with greater efficiency and expedites the development process. Thus, the IDE becomes one of our most intimate companions in coding.
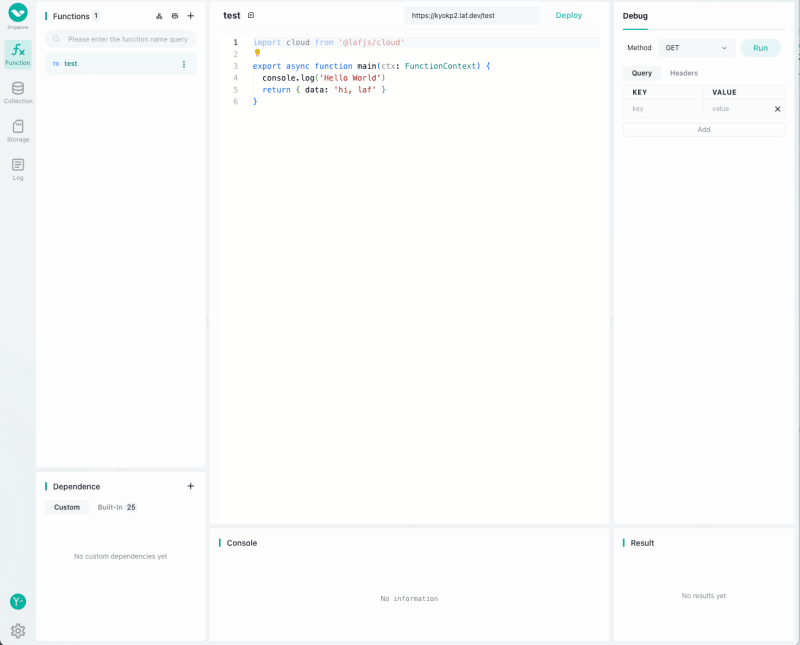
Although Laf Cloud Development offers a minimalistic Web IDE, enabling users to edit cloud functions anywhere with a simple browser,
many individuals still prefer to write cloud function code within an IDE.
Thanks to the development of laf-cli and the openness of APIs, Laf imposes no mandatory requirements on local code editors, which signifies that Laf can be used directly with VS Code or any other editor to compose, debug, publish, and update cloud functions.
laf-cli is an npm module that facilitates cloud function management, cloud storage management, and more for Laf Cloud Development via the command line. Utilizing the command line, I have created a VS Code extension: laf assistant
The experience of using Laf directly with VS Code is not flawless
VS Code is a free, open-source, cross-platform code editor developed and maintained by Microsoft, boasting an abundance of plugins and powerful features. Importantly, I am personally accustomed to using VS Code, as are a substantial number of developers.
Prior to the emergence of the laf assistant, I had experimented with the Laf-cli module for some time. Upon modifying a code segment and needing to debug it, I had to input rather complex commands.
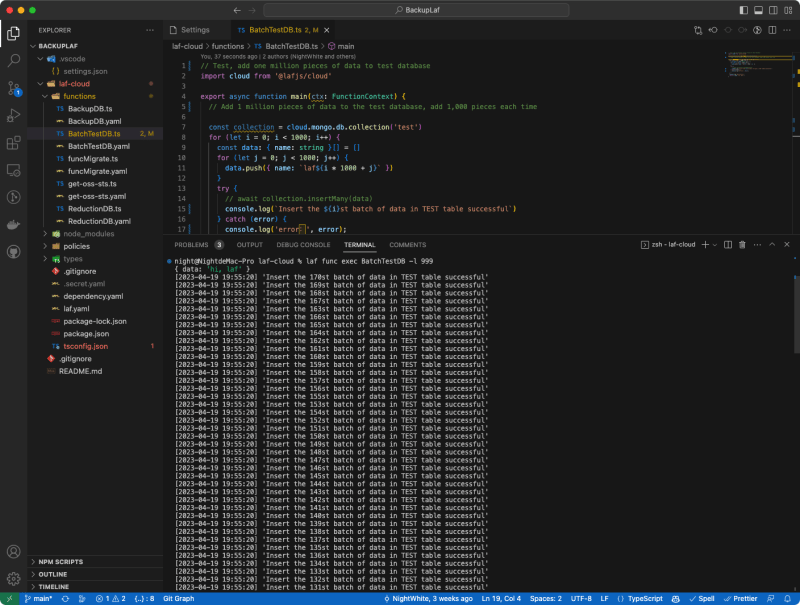
For instance, if the cloud function is named "BatchTestDB," I would have to enter the command line: laf func exec BatchTestDB -l 9
Switching cloud functions necessitates manual command modification. When confronted with copious logs, the experience is as follows:
Another cumbersome issue is that the content output in the terminal is uneditable and lacks code folding. Inspecting extensive JSON data logs can be a particularly agonizing endeavor. As debugging progresses over time, the terminal becomes increasingly cluttered and overwhelming.
When it comes time to publish cloud functions, manual command line modification is once again required.
Laf Cloud Development's Web IDE is evidently more convenient and straightforward for debugging, publishing, and managing cloud functions than this approach. To seamlessly combine the outstanding advantages of the Web IDE with local development, I have contemplated developing a VS Code extension.
The Code-writing Experience of Laf assistant
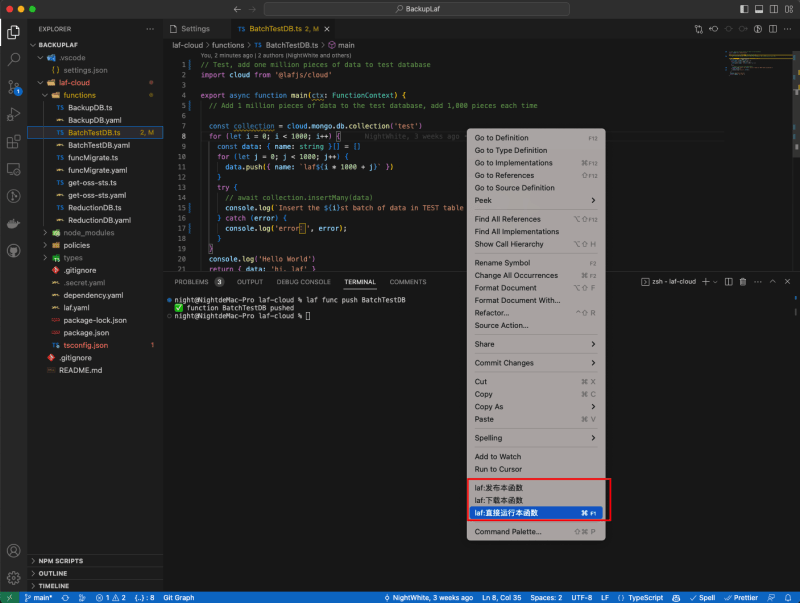
Within the cloud function editor, right-click to publish, download, or execute cloud functions. Combined with VS Code's native remapping capabilities, I have remapped running cloud functions to ⌘+F1. Upon modifying and saving a cloud function, simply press ⌘+F1 to execute it.
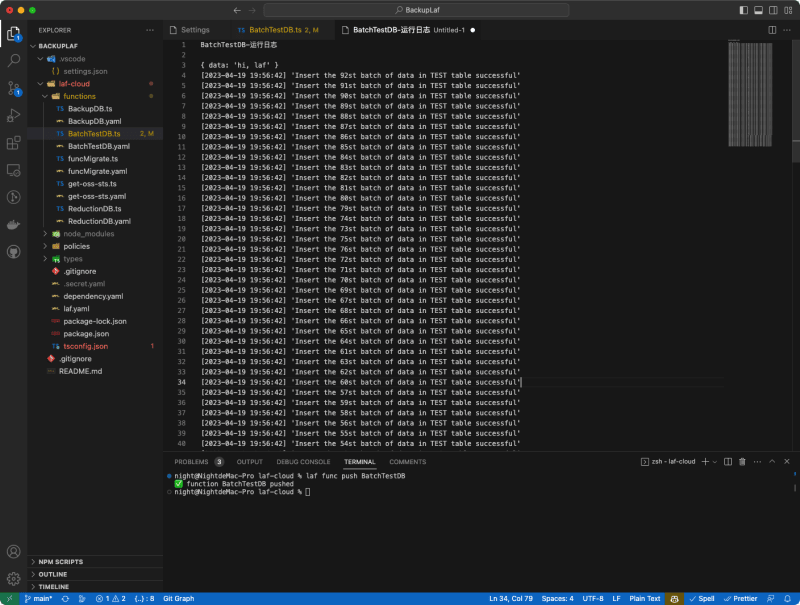
I have directed log output to a new, editable, and foldable text file for increased convenience. If necessary, the log can be saved directly to a file, or the editor can be closed to discard the log content.
Code Version Control and Collaboration
Laf Cloud Development's Web IDE lacks a code system and version control. The Web IDE does not save all modified versions; instead, it retains them in the browser's local cache. This implies that inadvertent cache clearing or browser switching may result in the loss of drafts within the Web IDE editor. Collaborative development in multi-person projects can also be cumbersome.
In my opinion, the Web IDE is well-suited for rapid development and deployment of simple cloud functions, as well as temporary code modifications. However, in complex code situations, it cannot compare to the local development experience of VS Code.
Additionally, laf assistant allows management of frontend code and Laf cloud function code within a single project, facilitating comprehensive management of frontend and backend code. The Web IDE is also incapable of searching code, whereas having frontend and backend code in one project enables easy global searching.
When used in conjunction with Git, version control can be conveniently implemented.
Moreover, for collaborative development, laf assistant supports individual configuration of Laf API addresses and Laf application Appids for the same project on different computers. Each developer can debug and develop within their own Laf application, and upon code deployment, publish to the official application, thus avoiding test data contamination.
Subsequent Upgrade Plans for laf assistant
1. AI Empowerment
The interface has been essentially implemented. With a
In the future, within VS Code, AI will be able to automatically complete cloud function code with just a few clicks or keystrokes.
2. Enhance Cloud Storage Management
Locally compiled frontend code can be hosted in Laf's cloud storage with a single click.
3. Addition of More Debugging Modes for Cloud Functions
Custom debugging parameters will be available. Subsequent updates will also include real-time log monitoring, facilitating frontend debugging and log inspection.
4. Standalone Management Panel
By clicking the Laf icon in the sidebar, all Laf Cloud Development-related content will be centralized and displayed.
5. Further Detail Optimization
All developers are encouraged to provide suggestions for improvement, making laf-assistant even more user-friendly and invigorating the cloud development experience!









Top comments (0)