Logging is another part of the project that is out of scope of the original requirements but since I wanted to make this project as professional as possible, I decided adding logging would be a great value add. The first thing I wanted to do was think about what I wanted to log. As a JavaScript Developer, I tend to only think about logging anything once something’s gone wrong and I’m trying to track down what and ‘logging’ in that context is just writing console.log to see what came up. While I did want to log errors, I wanted to mainly log a user’s request, the server’s response and any significant events in the middle of fulfilling the request. This would potentially give me some insights into how users were using the application and potentially what problems were coming up from the user’s end. The reason why I split all the endpoints was for a better user experience and logging would be a great way of validating whether that was successful or not. The logging package I used was Winston, a pretty well-known logging package for JavaScript applications. A lot of the work currenting in the logging app came from watching this YouTube video, ending with me creating a middleware to do all the logging.
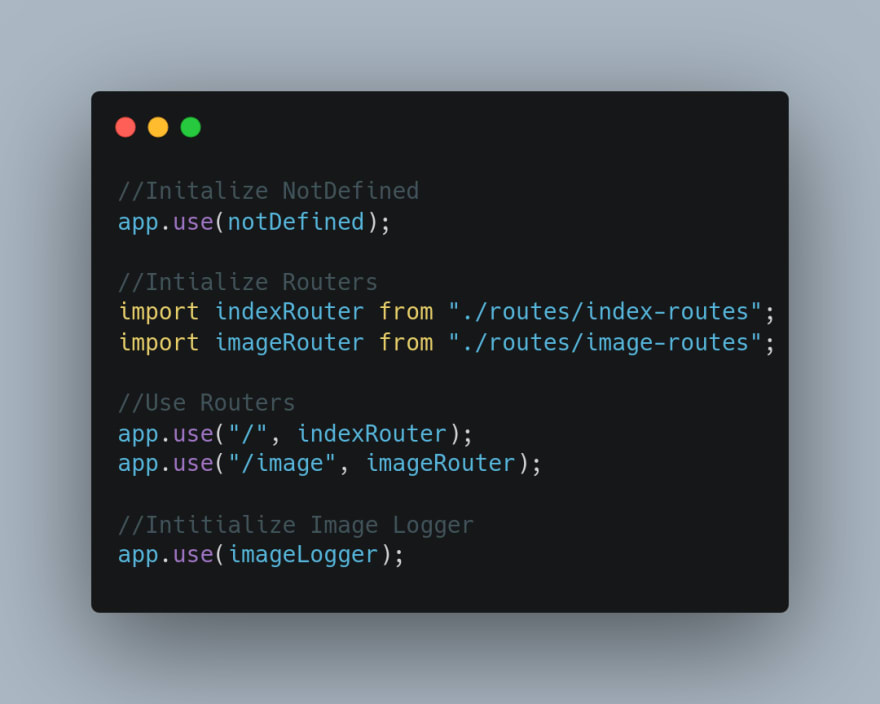
For those who don’t know, middlewares are functions that have access to the request, response and next objects in Node. Controllers are middlewares but they generally interact with the request and response objects. You can also create other functions and instead of terminating on completion, it can call next() and move on to the next middleware. Each middleware is called in the order it is declared in your server file. Here’s an example to explain further.

In the above example, notDefined will be run first whenever the server gets a request and if notDefined has a next function, then the image controller middleware will run.
Things went pretty smoothly initially but then I tried logging the response from the server and realized that you didn’t have something that directly captured the server response. After poking around for a bit, a common solution I came across was taking the response and chucking it into the response object which a middleware could grab later and use. The problem was TypeScript didn’t make that a simple task so my initial idea was to write a CustomResponse interface that would extend Express’ Response interface but also allow me to add the object to grab for the logger. Seemed to work at first but when I added the interface to the logger and tried to use the middleware in the app, TypeScript would complain about it not expecting that type. So, I reached out to the internet again! Long story short, Joe Previte (@jsjoeio) educated me in res.locals. Was able to add the things I wanted from the response there and pull it out in the middleware so that I could log it! You can read through how we ultimately came up to the solution here.
Porting all the image manipulations into a services file was a significantly easier experience. It honestly was mostly copying and pasting the code into it’s own folder and then writing code so that functions were called properly. I think the funniest part of this process was I ran into a bit of a problem where something wasn’t running correctly and I didn’t understand why it was happening. By this time, logging had been implemented and logs were being written even while I was working on it. So at first, I tried to figure out where I’d start dropping console.logs first, dreading the amount of time it would take to find the problem only to remember that I had logs. I poked in the logs and it told me what had caused the error and a debugging session which probably should have taken an hour or no more was a 20 minute experience.
This taught me the usefulness of logging.
That’s it for part 0 of the YouGo Back-End Project. In the next article of this series, I’ll start to take on part 1 of the project: https://github.com/YouGoDevs/YouGo-Backend-Track/blob/main/Project-0.md#part-1-the-horizontals
Here’s the branch with the completed application for part 0: https://github.com/chadstewart/you-go-backend-project/tree/part-0







Latest comments (1)
try pino: github.com/pinojs/pino