Did it ever strike your mind to implement a conversational chatbot or a chat option on your website? But alas! You were not aware of an amazing tool that would help you to implement a functional chatbot without writing 1000 lines of code! If that’s the case, you need not worry, as Chatwoot is here as an excellent solution!
So, what is Chatwoot?
In a nutshell, Chatwoot is a customer support tool for instant messaging channels which can help businesses to provide exceptional customer support.
Chatwoot is predominantly a customer engagement suite with a range of features. Keep track of conversations across different communication platforms, automate bot conversations, etc. The software can significantly decrease your time and effort to keep track of your customers on the go.
Some of the highlights of the features that Chatwoot provides to carve its niche in the software and business industry are its shared inbox, cloud compatibility, privacy, custom menus, and multiple integrations with platforms like Rasa, DialogFlow, etc.
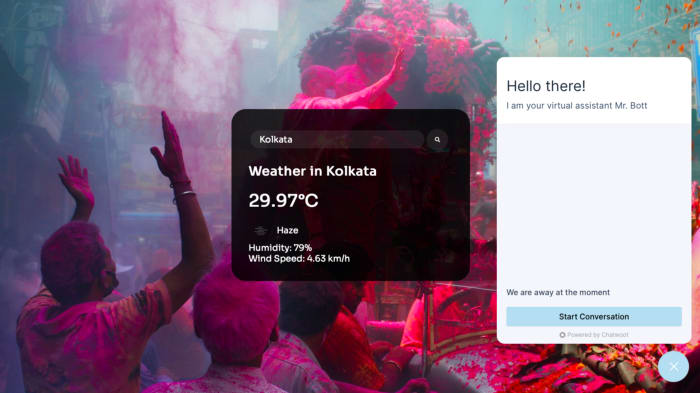
Read this blog till the end to explore how to integrate a live chat feature of Chatwoot into your web application deployed on Netlify. I’ll be using a simple weather app created using HTML, CSS and JavaScript, and some open-source APIs.
Why do you need a chatbot?
More and more customers expect businesses to be available and responsive online. Having a communications system with your customers and prospects shall help you build a human connection, understand them better, and serve them faster.
Chatbots assist customers in getting from point A to point B as quickly and smoothly as possible without feeling left behind or disoriented. Consider a chatbot to be a small guide that assists customers in navigating their way through the information on your website. Chatbots are virtual assistants for websites.
They help solve common troubleshooting problems that users might face while browsing through a website. It is cost-effective as you don’t have to appoint a customer care agent. Long story short, it improves the overall experience of a website.
How to Connect your Chatwoot to Netlify Website?
Let us quickly start by implementing the Chatwoot tool.
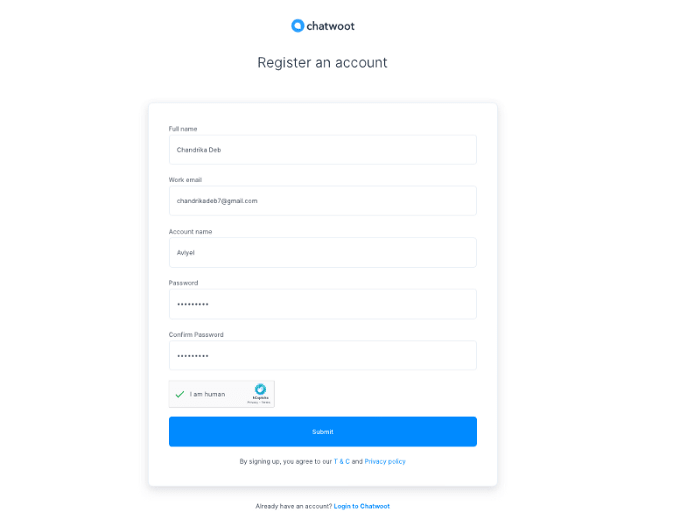
- Create a new account on Chatwoot by following this link, or login into your existing account.
- Enter your details and click on Submit.
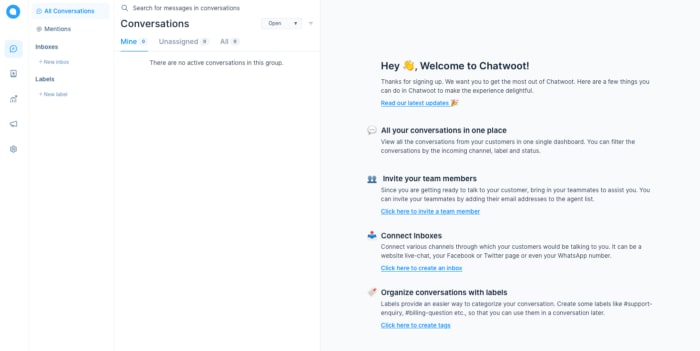
- Once you are logged in, the main Chatwoot Dashboard would look something like the below snapshot.
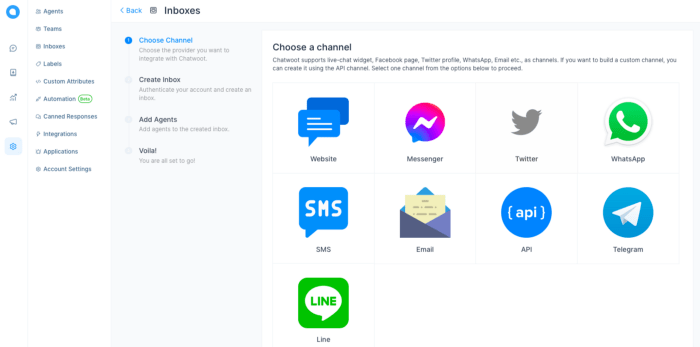
- Now click on +New Inbox option in the left pane. It shows multiple channels where we want to integrate our Chatbot feature.
- Select the Website option as we want to deploy the chatbot in our weather website on Netlify. Fill in your website details and customise your chatbot colour and greetings.
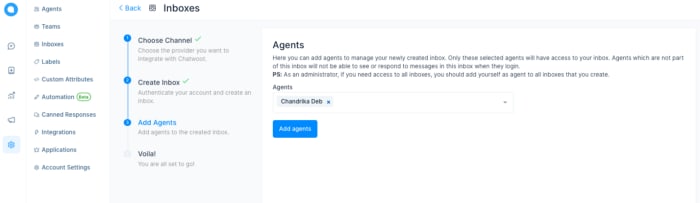
- Click on Create Inbox. On Add Agents page, you would have to select a few members of your project’s support staff who would act as site responder. For this blog, that would be me.
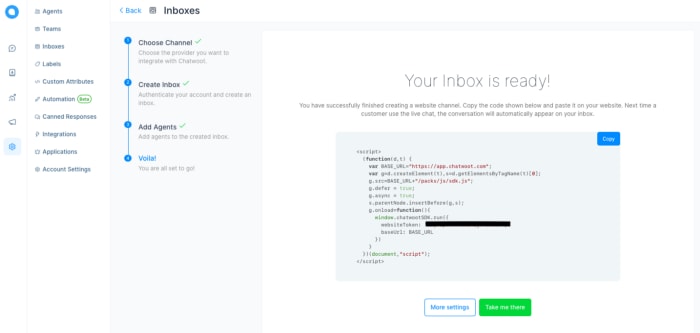
- Yay!! Our inbox is ready. Copy the JavaScript code, this would come handy in our next step. A website token is generated and it is unique to every user, we will hide that so people won’t misuse the token.
Let’s now put this piece of code in our original weather app!
Read further on Aviyel's platform to make something like this!












Top comments (0)