This is a submission for the KendoReact Free Components Challenge.
What I Built
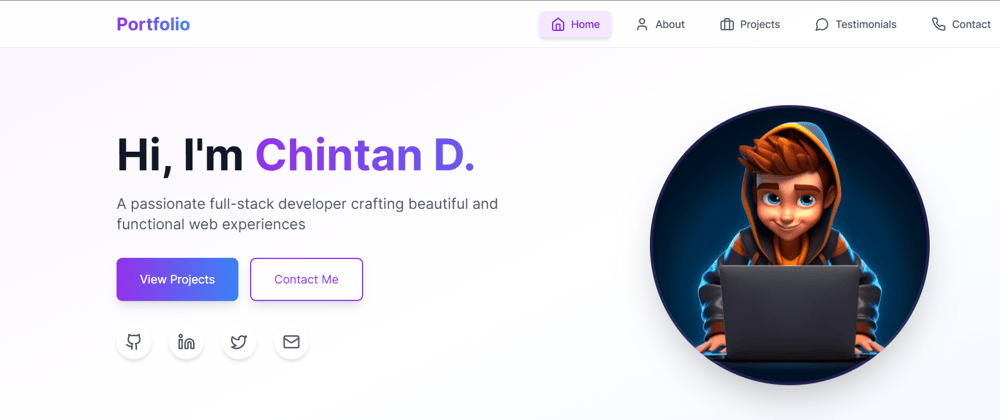
I built a personal portfolio website to showcase my skills, projects, and experience as a full-stack developer. The portfolio is designed to be visually appealing and user-friendly, with a modern and responsive layout. It includes several sections such as Home, About, Projects, Testimonials, and Contact. Each section is designed to provide visitors with a comprehensive overview of my professional background, technical skills, and the projects I have worked on.
The portfolio leverages various KendoReact components to create a seamless and interactive user experience. The website is built using React, TypeScript, and Tailwind CSS, with additional animations and transitions powered by Framer Motion.
Demo
https://kendo-portfolio-three.vercel.app/
Github Link :
Kendo Challenge Portfolio
Welcome to my personal portfolio! This project showcases my skills, projects, and experience as a full-stack developer. The portfolio is built using React, TypeScript, Tailwind CSS, and KendoReact components. It includes several sections such as Home, About, Projects, Testimonials, and Contact.
Features
- Home: A welcoming section with a brief introduction, social links, and buttons to navigate to projects and contact pages.
- About: A detailed section showcasing my skills, experience, and professional background.
- Projects: A collection of my projects with descriptions, tags, and links to live demos and source code.
- Testimonials: Client testimonials with ratings and feedback.
- Contact: A contact form and my contact information for easy communication.
Technologies Used
- React: A JavaScript library for building user interfaces.
- TypeScript: A typed superset of JavaScript that compiles to plain JavaScript.
- Tailwind CSS: A utility-first CSS framework for rapidly…
KendoReact Experience
In this project, I utilized several KendoReact Free components to enhance the functionality and design of the portfolio. Below is a list of the KendoReact components I used and how I leveraged them:
Card: I used the
Cardcomponent extensively throughout the portfolio to display content in a structured and visually appealing manner. For example, in the About section, I used cards to showcase my skills and experience. In the Projects section, each project is displayed within a card that includes an image, description, and links to the live demo and source code.StackLayout: I used the
StackLayoutcomponent to arrange elements in a vertical or horizontal stack. This was particularly useful in the Home section, where I stacked the introduction text, buttons, and social links in a clean and organized layout.Avatar: The
Avatarcomponent was used in the Testimonials section to display the profile pictures of the clients who provided testimonials. This added a personal touch to the testimonials and made them more engaging.Button: I used the
Buttoncomponent for interactive elements such as the "View Projects" and "Contact Me" buttons in the Home section. The buttons are styled with gradients and hover effects to make them visually appealing.Input: In the Contact section, I used the
Inputcomponent for the form fields where users can enter their name, email, subject, and message. The input fields are styled to match the overall design of the portfolio.Label: The
Labelcomponent was used in the Contact section to provide labels for the form fields, ensuring that users know what information to enter in each field.Fade: I used the
Fadecomponent from KendoReact Animation to add fade-in effects to various sections of the portfolio. This provided a smooth transition when the sections are loaded, enhancing the user experience.
By leveraging these KendoReact components, I was able to create a professional and interactive portfolio that effectively showcases my skills and projects. The components provided by KendoReact made it easy to implement complex UI elements and animations, allowing me to focus on the overall design and functionality of the portfolio.





Top comments (2)
Amazing!!..I love the UI, what styles framework did you use?
KendoReact Components