This was originally posted as a Twitter thread: https://twitter.com/chrisachard/status/1173750491458789378
Have you heard about map, filter, and reduce, but never really understood them?
Here's a 🔥 map().filter().reduce() 🔥 crash course for you!
1.
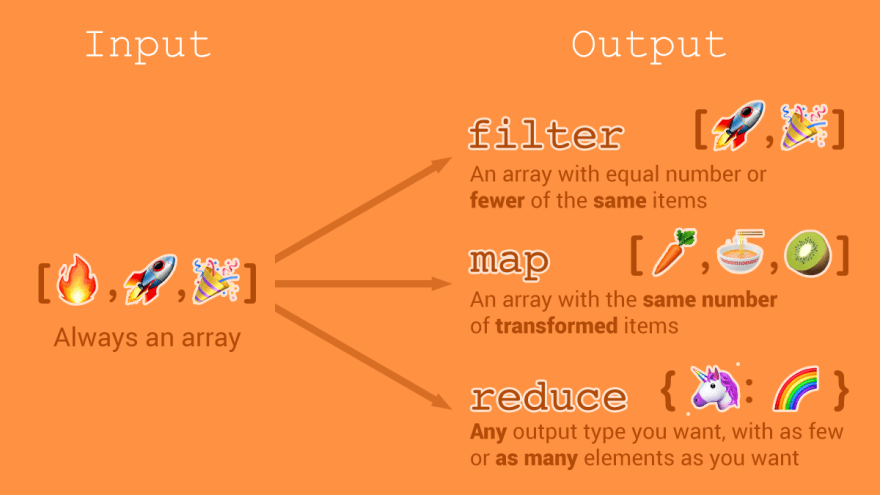
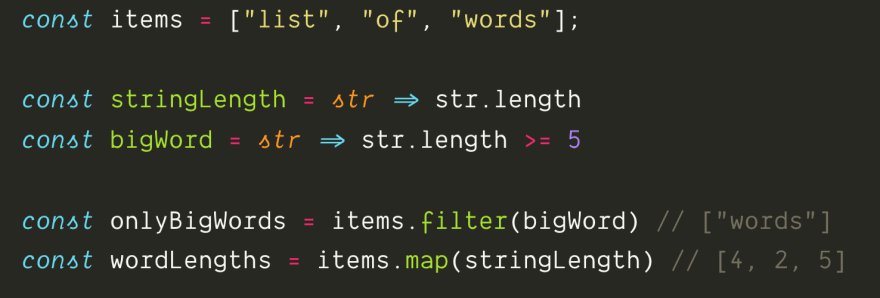
map, filter and reduce can all operate independently, or be chained together
They operate on an array and transform it
2.
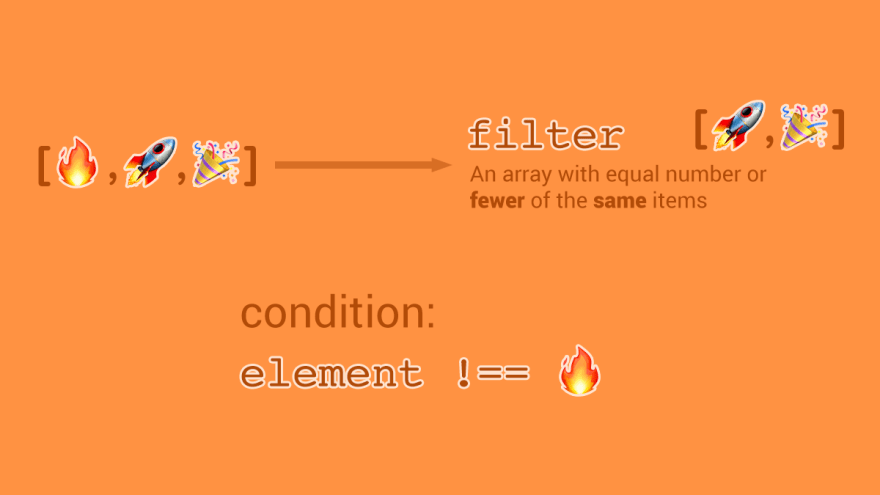
filter takes the array and returns a new array that only contains the elements that match some condition
3.
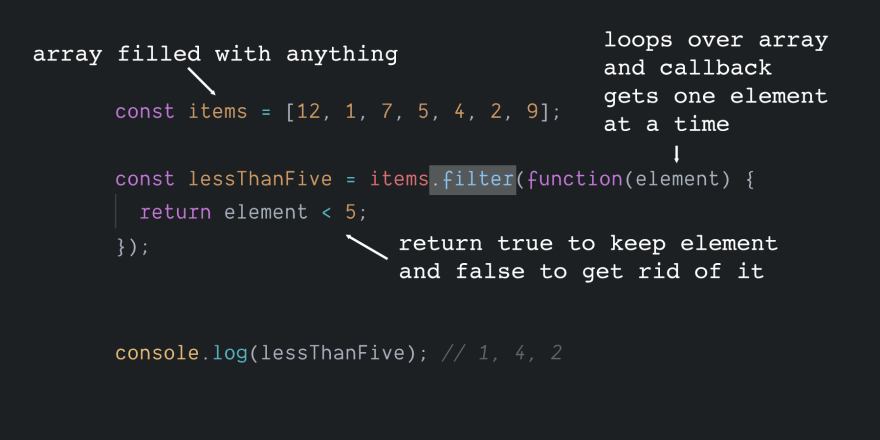
It loops over the elements, passing each one to a callback function
You can return true to include that element in the new array, or false to exclude it
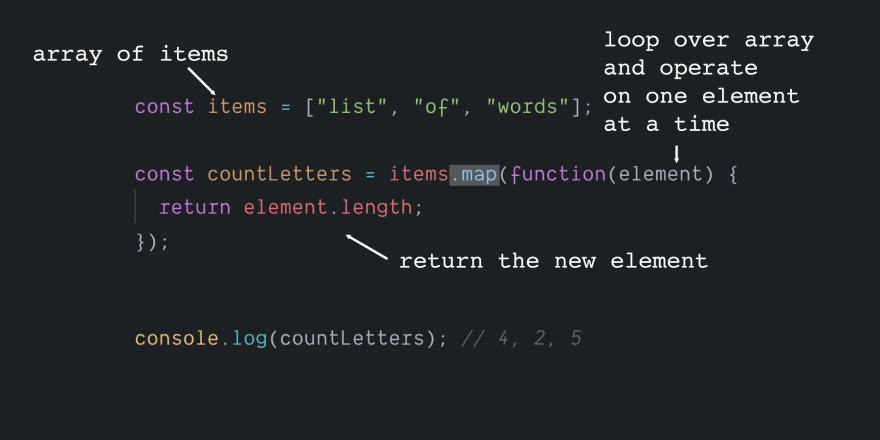
4.
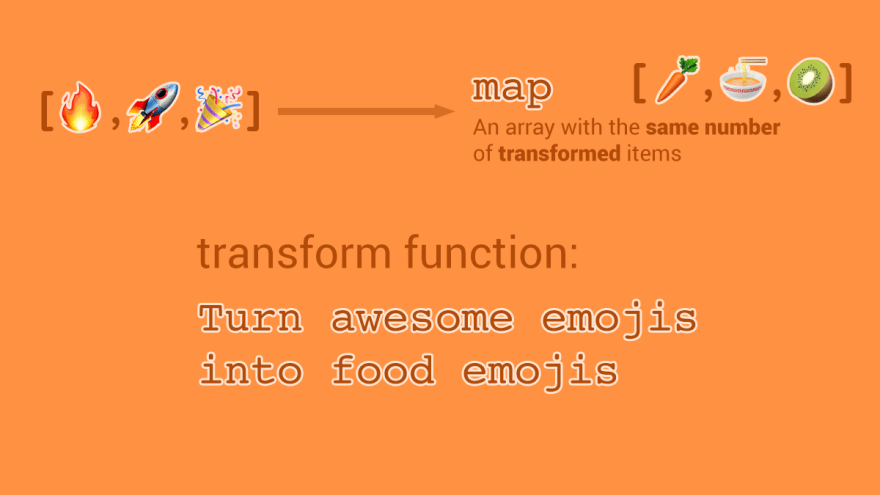
Think of map like an element transform function
It loops over an array, and you can return a new element for each spot in the array
5.
This lets you transform each element into something new (or keep it the same)
Types don't have to be the same: can return objects, string, numbers - anything!
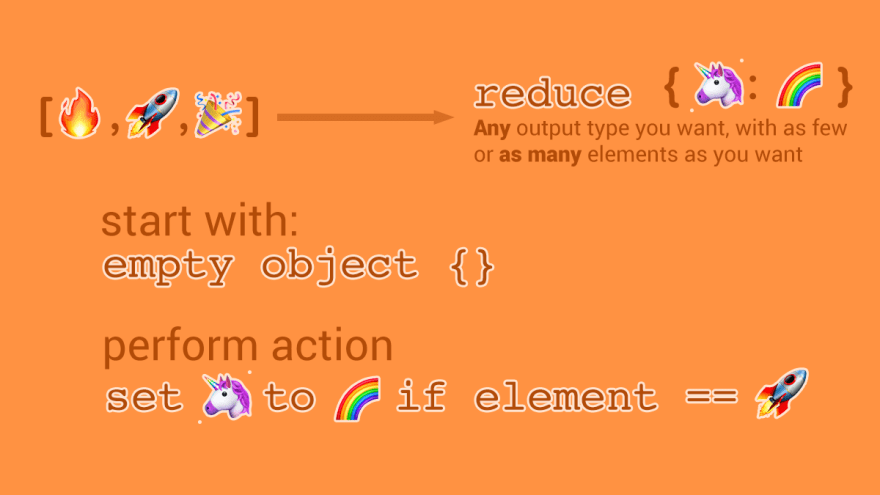
6.
reduce loops over an array and let's you "collect" the elements into something else (by running a function)
That "something else" is specified by you as the second argument
This way, you can "collapse" (reduce) the array into a new array, an object, number, etc.
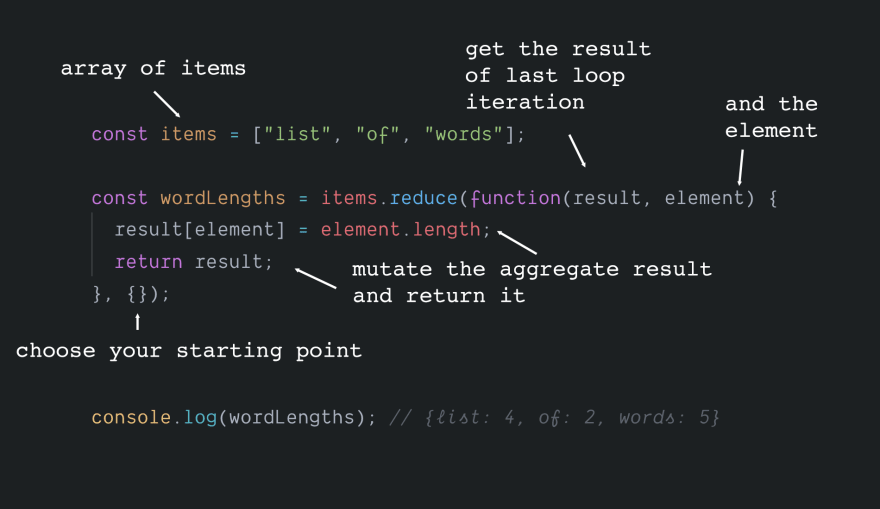
7.
During each loop of reduce, you can get result of the last loop, and the next element in the array
Change the result, then return it for the next loop iteration
When you're done, you have the completed collection
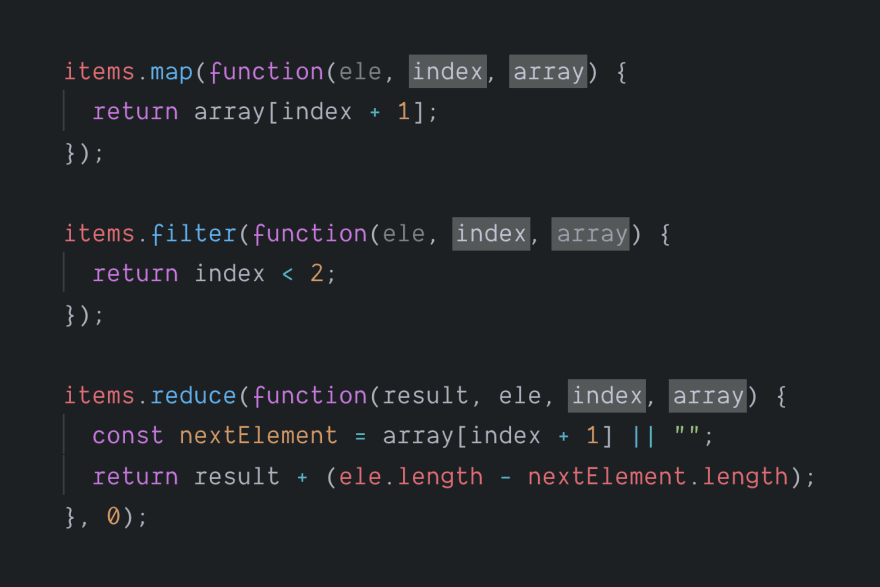
8.
The callback functions to map, filter and reduce all can also get the current index and the entire original array if you need them
9.
All together now:
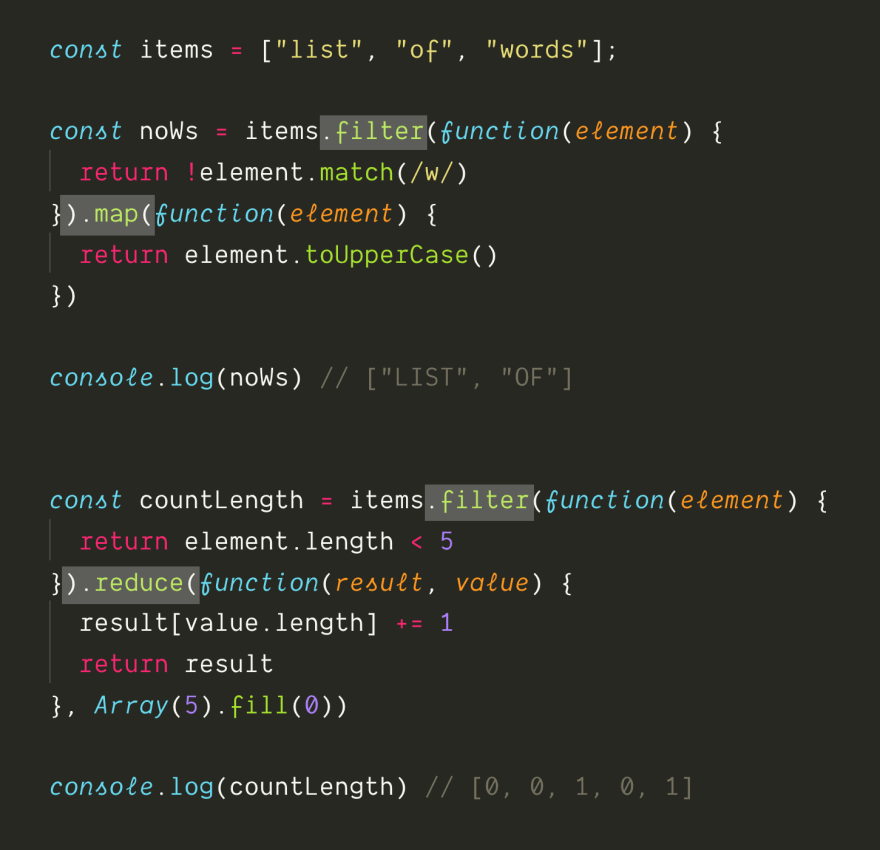
Chain filter with map to first remove elements you don't care about, and then transform them
Or,
Chain filter with reduce to filter the list first, then transform it into something else
10.
So why are map, filter and reduce useful?
- don't have to manually loop over array
- chain together for short, straightforward array transformations
- can reuse callback functions and compose them together
Code Links
Here are some interactive code samples to play with: https://chrisachard.com/examples/map-filter-reduce
I realize this can be confusing!
Tweet at me or DM if I can help out 🙌
Like this crash course?
Find more on twitter: @chrisachard
and in my my newsletter 📬
Thanks for reading!













Top comments (25)
Thank you for your clear voice and explanation. Map and filter was easy to understand at least at this stage, but I couldn't digest reduce. like what is the previous loop and next element!
Anyway this article was really useful. Thank you
Great summary! I wrote about reduce recently as well: dev.to/worsnupd/everything-you-nee... It's cool to see how a lot of Array prototype methods are just special cases of reduce.
Yep! reduce is super powerful (which is why it can be so confusing!)
This is a great breakdown, another big benefit (which you mentioned near the beginning) is that it returns you a new instance of an array instead of mutating the original one.
Yes, definitely - I didn't have the space to really expand on that (maybe a part 2!), but these three really shine when you want to not mutate data.
Very nice article Chris!! It's great how you have summarized these 3 methods that can make it easily for developers.
Thanks! Glad you liked it :)
I love your articles!
So concise, well written and easy to follow, great work! 👏
Thanks! It's fun to try to break something down to just a few points. I always end up learning a ton myself while writing them 😃
This is such a great summary. I'm a bit late to using reduce, but as I use it more, I'm realizing how powerful it is
Thanks! Glad it was helpful.
Exactly:
reduceis something that I thought wasn't great, UNTIL I started just using it. Now I use it all the time! It's really great for condensing a lot of logic down into just a few lines.Hi Chris, going to include the youtube channel I just created to help the community as well if you do not mind. I am trying to release one vid a week. Thank you and this article is a great crash course indeed. I can see enormous time and effort you put in.
youtube.com/channel/UCFIwa5Eqf4kN1...
Thank the explanation is really clear
I'm forwarding this to anyone who's still confused. It's the best!
I keep forgetting how map, etc works and have referred to this resource at least 5 times already. It is very helpful!