-Intro to image upload process
-The Multer Middleware
-Environment Variables with dotenv
-Storing Uploaded Image Links in Mongo
-Customizing File Input
-Deleting Images Form
-Deleting Images Backend
-Adding a thumbnail virtual property
Intro to image upload process
Cloudinary will be used to store information. It will store pictures and videos on their servers and database that will be used in the application.
The process is an user uploads something, the data is sent elsewhere, then the URL is stored in the application document
The Multer Middleware
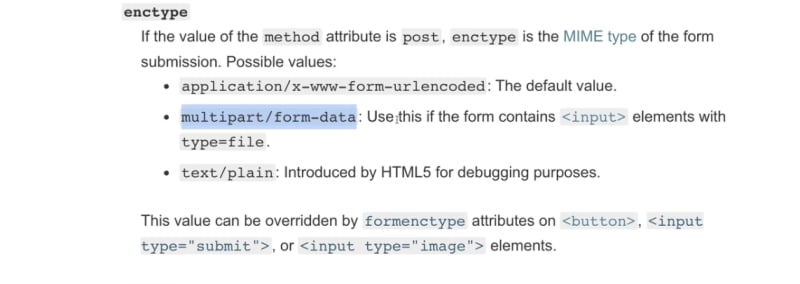
On a HTML form the encoding attribute is imporant.
On the form there needs to be an encoding type.
<form action="/campgrounds" method="POST" novalidate class="validated-form" enctype="multipart/form-data">
then an input type
<input type="file" name="image" id="">
Multer 


Multer is a node.js middleware for handling multipart/form-data, which is primarily used for uploading files. It is written
on top of busboy for maximum efficiency.
NOTE: Multer will not process any form which is not multipart (multipart/form-data).
Translations
This README is also available in other languages:
- العربية (Arabic)
- Español (Spanish)
- 简体中文 (Chinese)
- 한국어 (Korean)
- Русский язык (Russian)
- Việt Nam (Vietnam)
- Português (Portuguese Brazil)
- Français (French)
Installation
$ npm install --save multer
Usage
Multer adds a body object and a file or files object to the request object. The body object contains the values of the text fields of the form, the file or files object contains the files uploaded via the form.
Basic usage example:
Don't forget the enctype="multipart/form-data" in your form.
<form action="/profile" method="post" enctype="multipart/form-data">
<input type="file" name="…Multer adds a body object and a file or files object to the request object. The body object contains the value of the text fields of the form, the file or files object contains the files uploaded via the form.
Environment Variables with dotenv
Dotenv is a dependency module that loads environment variables from a .env file into process.env. Storing configuration in the environment separate from code.
Dotenv is supported by the community.
Special thanks to:
Warp is a blazingly fast, Rust-based terminal reimagined to work like a modern app.
Get more done in the CLI with real text editing, block-based output, and AI command search.
Retool helps developers build custom internal software, like CRUD apps and admin panels, really fast.
Build UIs visually with flexible components, connect to any data source, and write business logic in JavaScript.
Your App, Enterprise Ready.
Add Single Sign-On, Multi-Factor Auth, and more, in minutes instead of months.
dotenv 
Dotenv is a zero-dependency module that loads environment variables from a .env file into process.env. Storing configuration in the environment separate from code is based on The Twelve-Factor App methodology.
🌱 Install🏗️ Usage (.env)🚀 Deploying (.env.vault)🆕 🌴 Multiple Environments🆕 📚 Examples📖 Docs❓ FAQ⏱️ Changelog
🌱 Install

# install locally (recommended)
npm install dotenv --save
…
To not embed directly any API credentials or secret keys inside the application, therefore, they are stored in a secret file. The secret code is really a file that is not included when the code is submitted. The file is .env extension.
creating an env file in the project
CLOUDINARY_CLOUD_NAME=secretcode
CLOUDINARY_KEY=secretkey
CLOUDINARY_SECRET=secretsecret
Storing Uploaded Image Links in Mongo
const storage = new CloudinaryStorage({
cloudinary,
params: {
folder: 'YelpCamp',
allowedFormats: ['jpeg', 'png', 'jpg']
}
});
in the database
{
filedname: 'image',
orignalname: 'rainier.png',
encoding: '7bit',
mimetype: 'image/png',
path: 'https://res/cloudinary.com/douqbebwk/image/upload/v1600059980/YelpCamp/yx4ecgt54yk8afhc4wyxd.png',
size: 487725,
filename: 'YelpCamp/yx4ecgt5yk8afhc4wyxd'
}
}













Top comments (0)