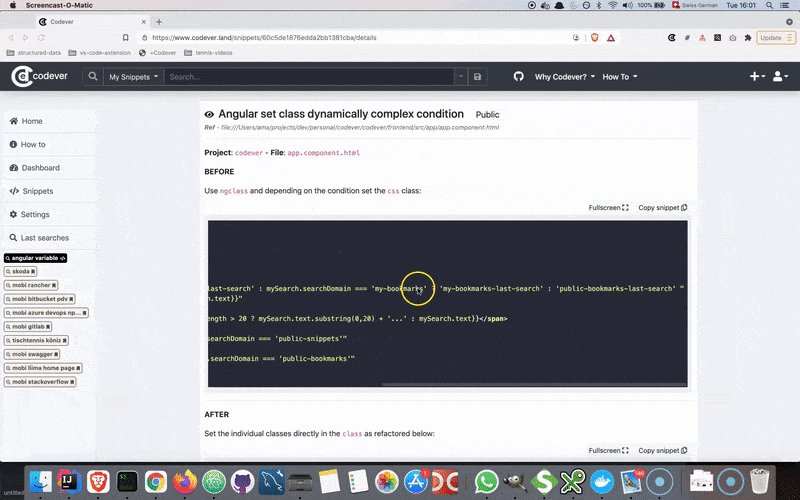
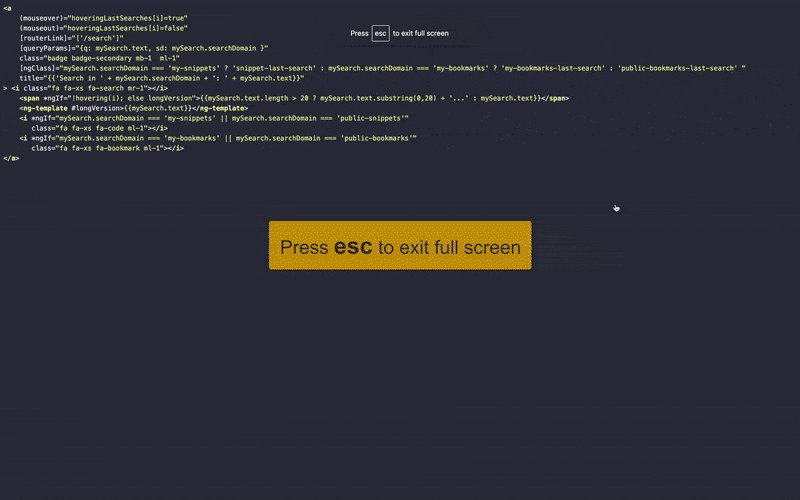
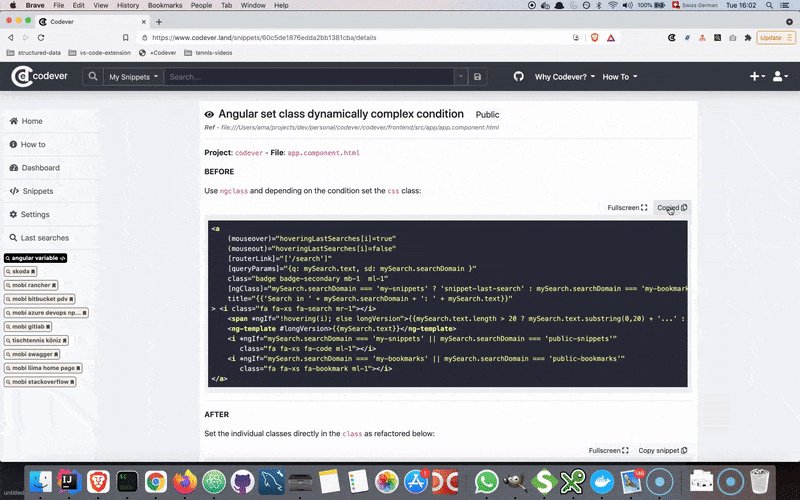
You can now view the code snippets in fullscreen mode if they are too long or some of the lines too wide:
For the implementation in frontend with Angular I used screenfull.js1, which is a simple wrapper for cross-browser usage of the JavaScript Fullscreen API2.
👉 See How to display an element in full screen in Angular with screenfull.js for complete details about the implementation
👉 The whole source code of the project is available on Github




Top comments (0)