JAMstack is a revolutionary new architecture introduced by Mathias Biilman, CEO at Netlify. Designed to make the web faster, to support the new tools and workflows used in modern development. JAMstack implies the combination of three basic elements: JavaScript, API & Markup.
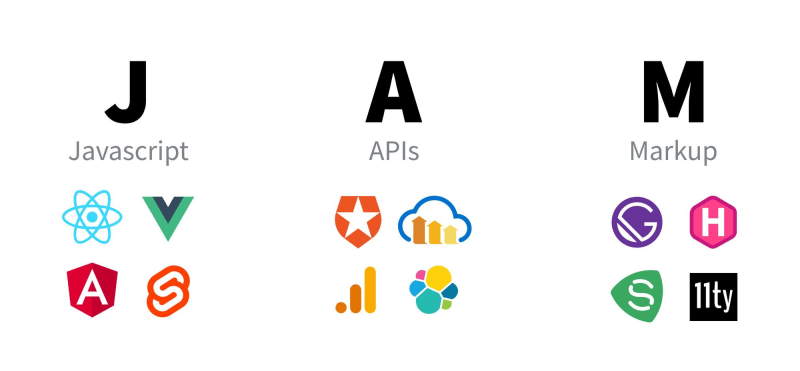
JavaScript
Dynamic functionalities are handled by JavaScript. There is no restriction on which framework or library you must use.
APIs
Server side operations are abstracted into reusable APIs and accessed over HTTPS with JavaScript. These can be third party services or your custom function.
Markup
Websites are served as static HTML files. These can be generated from source files, such as Markdown, using a Static Site Generator.
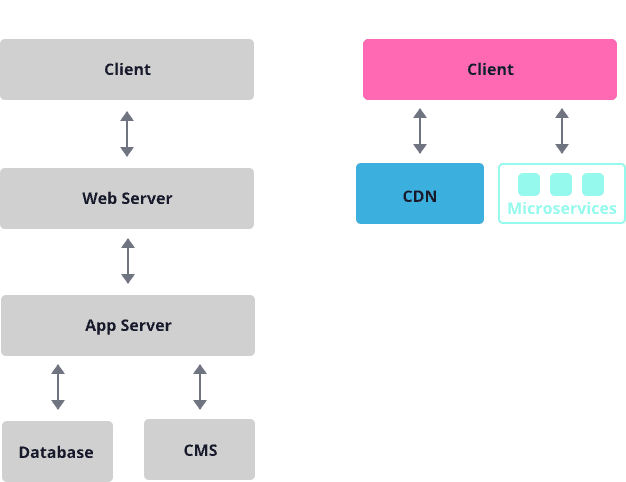
The problem with the legacy web
A traditional website is actually a program that has to run on a web server at all times.
Running sites this way needlessly slows things down, provides way too many opportunities for attack, and is expensive to scale.
Benefits of JAMstack
Faster performance
Serve pre-built markup and assets over a CDN.
More secure
No need to worry about server or database vulnerabilities.
Less expensive
Hosting of static files is cheap or even free.
Better developer experience
Front end developers can focus on the front end, without being tied to a monolithic architecture. This usually means quicker and more focused development.
Scalability
If your product suddenly goes viral and has many active users, the CDN seamlessly compensates.
Workflow
- Write code and push it to a source repository
- Design prebuilt content
- Ship built files to CDN (Content Delivery Network).
- A user requests a page (there is no need to interact with the origin server because the prebuilt content is available from CDN)
As regards core updates, they are pushed through Git. This allows re-building the site via up-to-date tools. Static site generators like Gatsby or Hugo are good examples of such tools because they form an integral part of the JAMstack approach.
World-renowned companies like Mozilla, Nike, Smashing Magazine are using JAMstack. A reason why they’re choosing this solution differs. The primary factor is to reduce reliance on a server by means of solving tasks on the client-side, accelerating load and improving performance.
According to Netlify’s survey, typical business use cases for Jamstack include consumer software – 45%, internal tooling – 36%, and enterprise software – 35% (the total volume is higher than 100% because respondents could select multiple options).
JAMstack is great for providing high availability for large sites serving millions of users yearly. But it’s not suitable for web application development.
JAMstack Projects
Nexxus
Pan Macmillian
Covid Tracking Project
Citrix product documentation
Butcher Box
Victoria Beckham Beauty
more...
"A modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup"










Latest comments (8)
You can count TezJS - frontend framework to build Jamstack website.
Next.js is also good for static site generation
Unpopular opinion: SPA'as adding unnecessary complexity to relatively simple projects. There's a lot of clients who want just a simple WordPress monolith site. I have done many SPA and PWA, but these are more dashboards or internal sites where SEO or accessibility is not the primary concern.
Not unpopular with me... totally agree - JAMstack is way overused. Too much following of trends going on without thinking about the appropriateness of the solutions. Some of the benefits listed above are dubious too.
Another big issue is devs building a site and forgetting it is actually a website - resulting in a very flawed experience where many things that should be taken for granted on the web simply do not work. The 'solutions' to this are often even more JS to recreate normal web behaviour that has been overlooked/ignored by inexperienced developers.
A single page portfolio site with minimal UI interactions - built in React (or whatever flavour of JAMstack you like) for no apparent reason is a surefire way to not even get an interview in some companies. By all means learn the technologies, but also learn when it is appropriate to use them
I see JAM as a pratice of separation of concern. It is no doubt that in some(or most) scenarios a Wordpress theme is more than enough.
Another fairly serious issue with putting so much processing on the client side is that it can be much easier to hack - especially when no checking is done at the backend. I've successfully subverted login/security processes on 'modern' JAMstack sites way easier than would have been possible with a 'traditional' model. This isn't a problem with JAMstack per se, more an issue - again - with inexperienced developers not realising the flaws and vulnerabilities of the paradigm.
Totally agree. Everything will go headless from now on. JAMstack is a easy/cheap way to follow.
It feels like the panacea of web development, it's too good