In the second (final) part of the article, we want to tell you about such issues as offline work, the device storage and power, access to device features, app updates and maintenance. So, let’s get this show on the road.
5. Offline work
Offline mode is one of the main features in native mobile applications. It’s available currently in PWA as well.
So how offline mode works?
Native app
Considering the native app offline mode, we assume that it works the same way as it does with the established connection. The point is that a native app shows the content and the functionality it managed to cache when the connection was still there.
PWA
In PWA, users are provided with offline mode as well. When you start an application, it shows you the precached or uploaded content. It is provided with the help of Service Workers.
However, the offline mode in PWA is a little bit slower comparing to a native mobile app, as it is implemented differently. Honestly, the performance gap between those two options is not so crucial.
6. The device power and storage
a) Storage
The user’s mobile device available memory is probably one of the most valuable resources. So when installing an app, many users think about is how much RAM it will take.
Native app
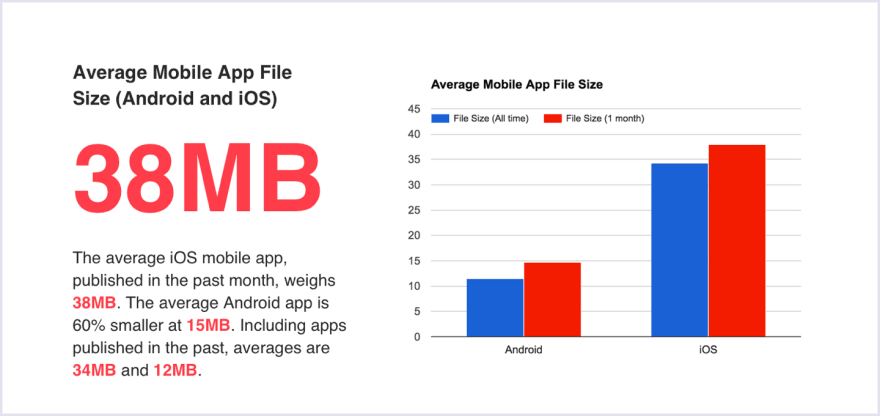
Average Android app size is approximately 15 MB, while an iOS app might be about 38 MB or even more.
Source: Sweetpricing
Of course, you may state that there are bigger applications, like gaming apps. But they are generally an exception, not the rule.
PWA
Unlike native apps, PWAs don’t take much storage space on your mobile device. As it’s still the web, it doesn’t require downloading an APK file of 40 MB or more.
b) Battery
Another important issue about mobile native apps is battery consumption. Mobile users have a rather high smartphone activity daily. They chat via messengers and browse such social media as Facebook. Thus, they need to see after their batteries’ charging, especially when they don’t have stationary or portable charges in sight.
Native app
Several native applications, running throughout the day, consume pretty much battery power. Rolled-up mode leads to a battery run down as well. For this reason, using native apps throughout the day results in completely discharged mobile devices by the end of the day.
PWA
Actually, battery run down is one of a PWA’sdisadvantages.
The matter is that PWAs run a high-quality web code like HTML5, JavaScript, and others.
See also: 4 Main JavaScript Development Trends in 2019
As it’s not basically intended for the mobile environment, devices have to work harder to interpret it. And this, of course, affects the battery consumption.
To sum up, the small size of a PWA looks like a more beneficial decision as more mobile users tend to remove native apps because they take too much storage space. Simultaneously, if you take care more about battery consumption, a native mobile is more practical.
7. Access to device features
When your app has access to your device features like camera, Bluetooth, GPS, microphone, etc, it provides better user experience and creates a more convenient interaction. With the help of that access, your business app can reach out to a selected target audience, and pick out a time, location and other specific features.
Native app
An average native mobile app usually gets access to the following device features:
- camera
- Bluetooth
- GPS
- microphone
- NFC
This list can be extended depending on the app type.
PWA
Unlike native apps, a progressive web app has restricted access to device hardware functionality.
For Android devices, PWA doesn’t have support for the features which are not maintained by HTML5. For iOS users, the situation looks similar.
8. App updates and maintenance
Business owners naturally want to acquire more customers. For this reason, they need to stay up-to-date full-time. It means that the more updated the app is, the more potential clients it will attract, and the more profit this app generates.
So what does it take you to update and maintain your app?
Native app
Maintenance and updating of a native mobile app can require a lot of resources, both time and money. The expenses may vary according to services that your development team adds and provides.
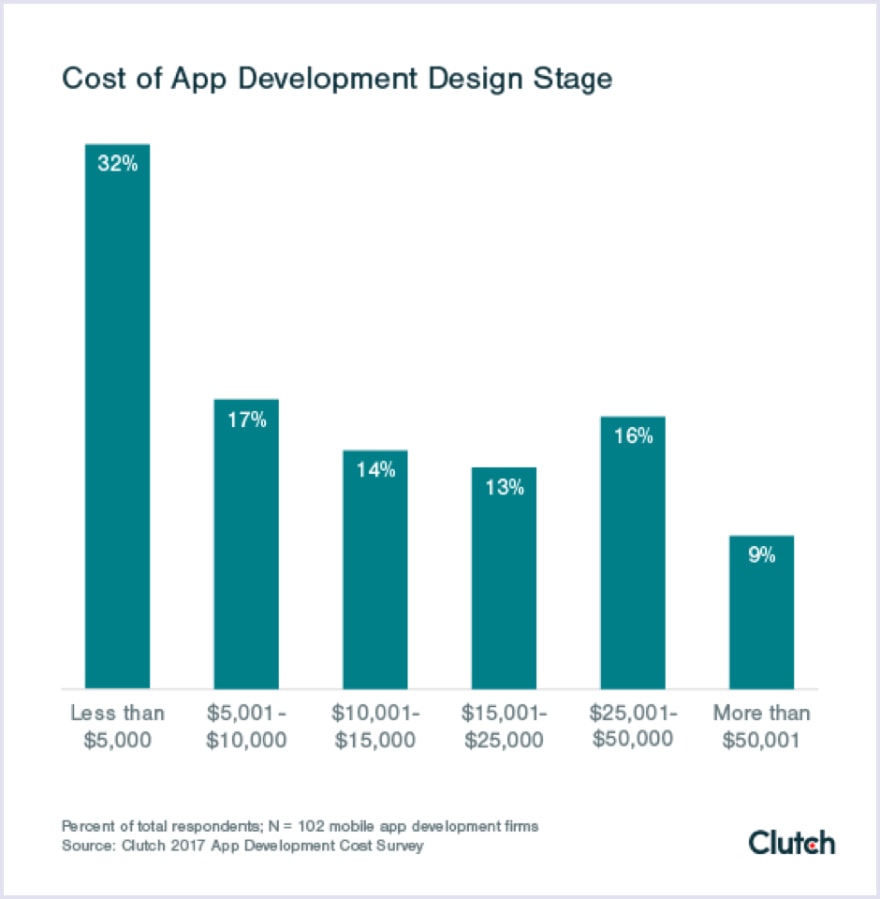
As to Clutch App Development Cost Survey 2017, upcoming services can differ from about $5,000 to $25,000, depending on the functionality complexity and hourly rates of the coders.
Source: Clutch
Considering the updating issue, it may become tedious for your development team to constantly track the new requirements rolled out with new OS versions’ yearly. Otherwise, you may not complete the next verification process of online app stores, like Play Market or App Store.
PWA
Progressive web apps don’t require so much effort for maintenance and updating. Since it is still the web, your customers need to update anything on their smartphones. Progressive web applications will behave dynamically on any device.
The same refers to maintenance: supporting the website, though progressive, costs much less expensive than supporting a native app.
When do you need to create a PWA or a native app?
For example, if you have an e-commerce platform and want to acquire potential customers, but not sure about the outcome, choosing PWA is a perfect solution.
Simultaneously, if you have quite a complex product that obviously needs the full native experience, then choose a native mobile app.
Before making the conclusion, you need to answer the following questions:
- What is the target audience?
- How many months are you ready to spend on building the application?
- What is the budget for development?
PWAs vs native mobile apps: who’s ahead?
All in all, both options have benefits and drawbacks. For this reason, the winner or looser may be defined only considering a particular situation and requirements. Each of them meets a certain set of needs and fits a certain type of business.
Stay tuned and read the full article version here: Progressive Web Apps vs Native Apps.





Top comments (0)