The article was originally published on Codica blog.
The tendencies and expectations of users change rapidly. It means you should follow the latest techniques. What are they in 2020?
In this article, we want to discuss the latest UI/UX design trends of 2020-2021 and explore how world-known companies implement them.
1. Dark mode
Dark mode is one of the most popular web design tendencies in 2020. Android, Instagram, and Apple provide users with alternative themes. Why the tendency is so popular? Let’s take a look at some main reasons:
- You can create an ultra-modern design;
- You can highlight and pop other website elements.
A lot of solutions offer users an opportunity to choose when to turn on the dark mode. For instance, Apple implements a feature that allows you to schedule times of changing the device’s appearance.
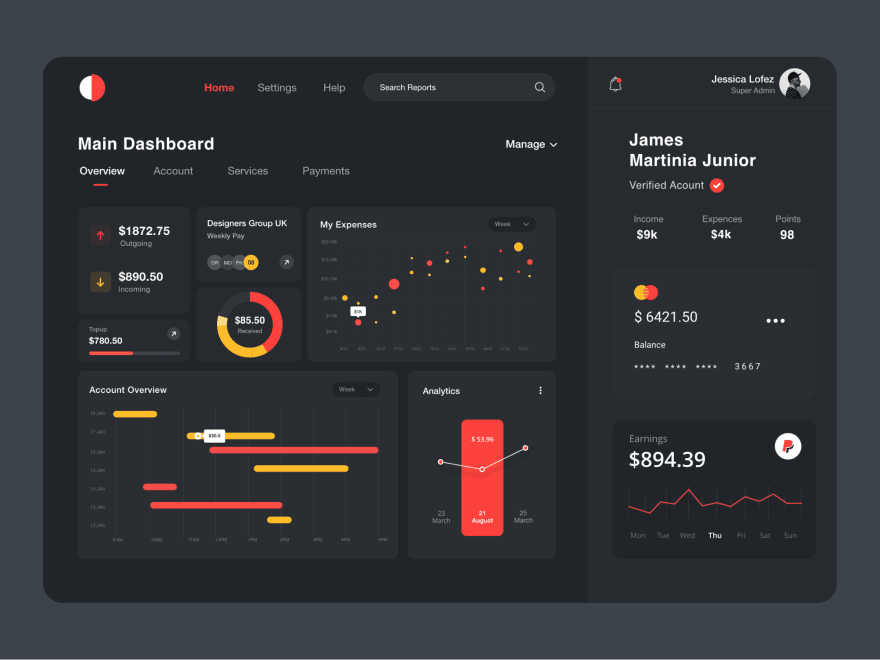
DStudio is a great example of implementing a visually appealing dark mode.
2. Shortcomings that add uniqueness
Incomplete, free-hand web application design elements evoke positive emotions. Through unique shortcomings, users can see the brand identity that helps stand out from the crowd. In fact, the trend is the opposite technique to pixel-perfect web elements.
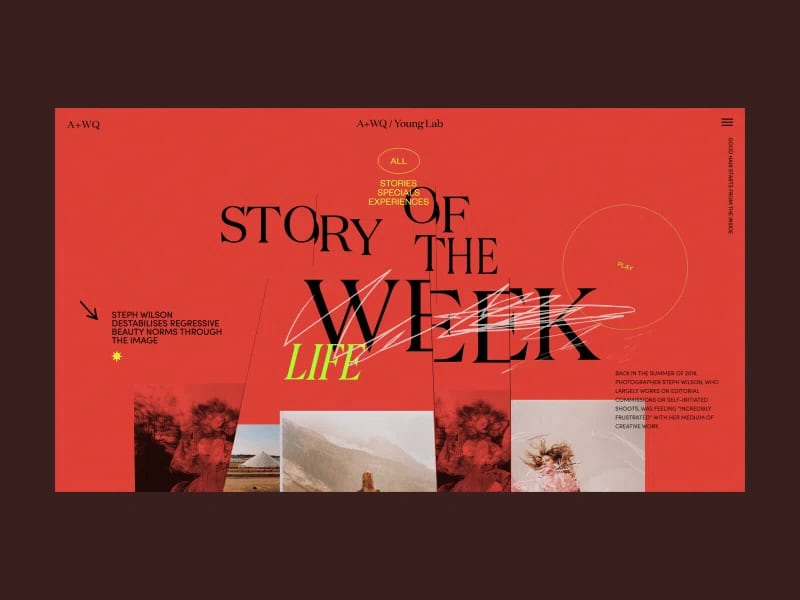
Zhenya Rynzhuk built an incomplete and unique web design using shortcomings.
3. Immersive 3D elements
3D design elements have been attracting many users for a long time. Designers are going to use this trend even more as VR and AR technologies become more popular every day. For these reasons, it is a perfect idea to mix the above technique and build a hyper-realistic 3D web design.
To succeed in implementing the trend, you need to be sure that your website shows high performance. In case your platform is not well-optimized, 3D elements will definitely lag and users may have a low page response time.
A-0 Design built a perfect example with immersive 3D visuals.
4. Soft shadows, layers and floating elements
Soft shadows and floating visuals infuse positive emotions. They show the depth in elements and make your website looking slightly 3D. You can apply the trend to any text, images, videos, etc.
Nowadays, UI/UX design companies use layering to place elements on top of each other. Also, you can apply soft drop shadows to show enhanced depth. Such a combination allows you to create a drown effect and a lightweight feeling.
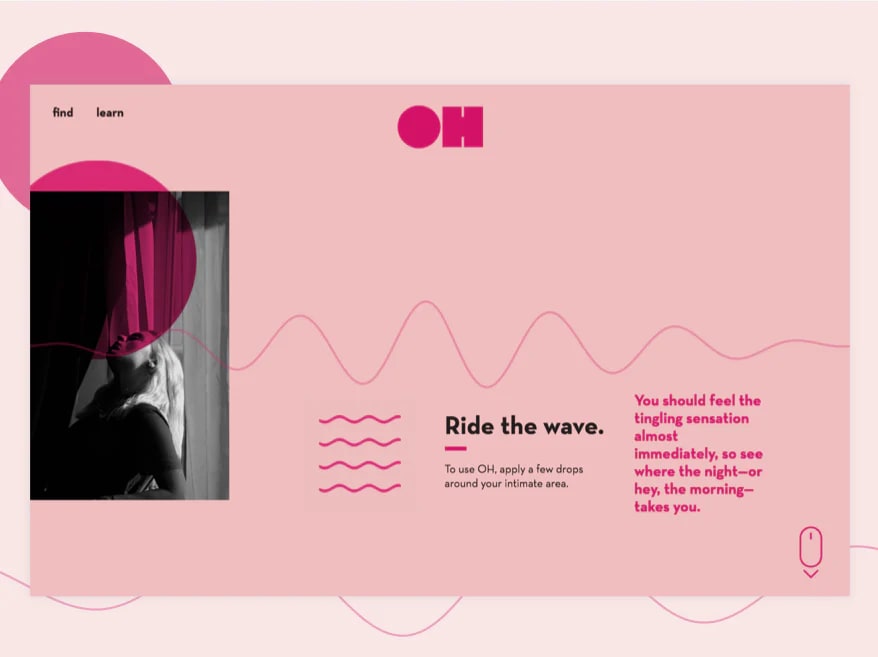
JPSDesign has built a perfect example of combining soft shadows, layers, and floating elements.
5. Mixing photography with graphics
Overlapping graphics onto the images is another popular web design trend in 2020. With its help, you can unleash creativity and create fabulous user interfaces.
This collage-like trend is flexible. You can implement it both to build childness for product images or add seriousness to a financial or tech webpage. This way, it becomes possible to customize images and add extra personality to your web design.
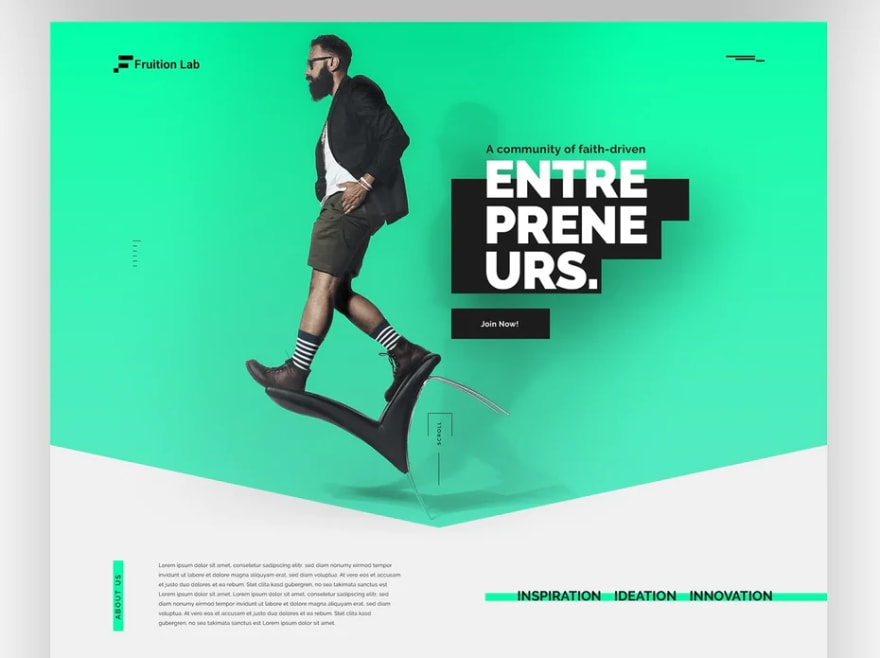
Planit built a great example of mixing photography with graphics.
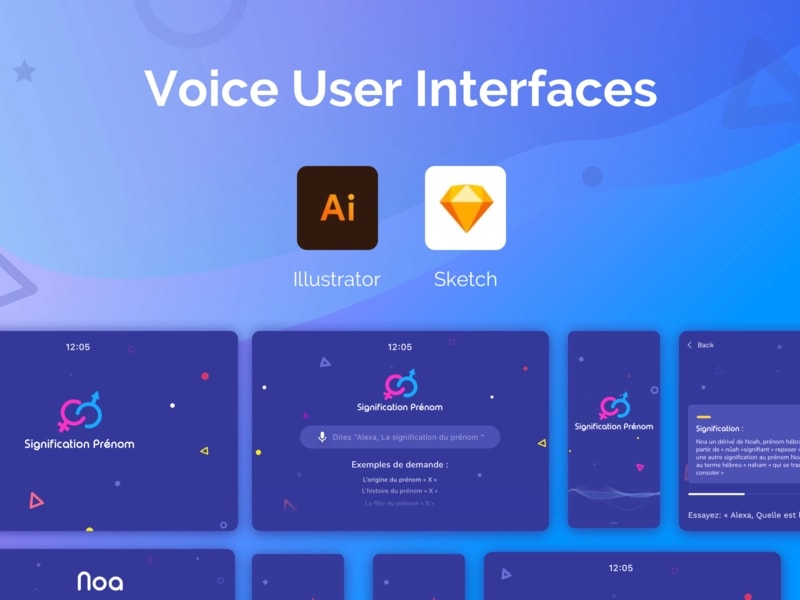
6. Voice User Interface (VUI)
Voice chatbots and virtual assistants obviously stand for one of the latest technology trends in 2020. They influence the way we look for information, make notes, etc. Such popular companies as Apple, Android, and Google implement this tendency to offer users the best user experience.
Actually, you can move beyond using this trend. Implement a voice user interface to become a leader in the market and stand out from the crowd.
Laetitia Meunier created a web design with an integrated voice user interface.
Summary
Users’ expectations and demands grow and change rapidly. It means you should make even more effort to draw their attention and stimulate them to stay on your website. If you want to succeed, follow the latest UI/UX design trends.
At Codica, we recommend that you avoid implementing all the available techniques. It can overwhelm potential customers and make them leave your website. Combine several trends and web design patterns to create a unique solution that will stick out from the crowd.
To learn more about UI/UX design trends, take a look at our full article on Codica Blog.









Top comments (1)
It would be great if we add information about the trend of virtual and augmented reality, since indeed many companies use this trend in design. The article gapsystudio.com/blog/ui-design-tre... provides statistics on the use of virtual and augmented reality, as well as describes the main advantages of introducing these elements into the design.