I was using bootstrap for a long time. The last project I used bootstrap is the website I made with Gatsby.
But most of the time, I use only the responsive classes in bootstrap. The bootstrap.css file itself is 152 kb in size. I had to find a way to remove unnecessary CSS from the code. I was using bootstrap from the first version of this website. I didn't want to change.
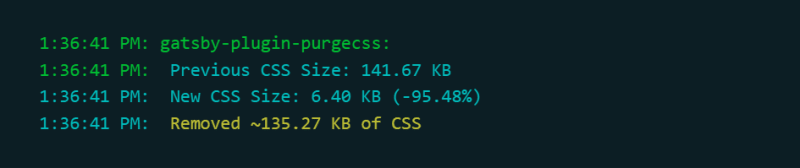
So, I used gatsby-plugin-purgecss to remove unnecessary CSS from the production build.
Even though this is NOT an install and forgets type plugin (mentioned in their documentation), for my website, adding to the gatsby-config.js file did a good job.



Top comments (6)
I tried a few times but it broke the style each time (even with some config though).
So... Remember to commit before 😄
But if that easily works on your project it's such a huge tool!
I'm using emotion for managing styles btw. 😃
Great combo for sure 👍
Was there anything special to the config you used, or was it just a simple
resolve?For me, adding to
pluginsarray works just fine.Check the file here
Impressive, I haven't used that one yet, but will definitely have it in mind.