There are lots of Chrome extensions are available to take screenshots of websites.
But you know you can use Chrome's device toolbar to take screenshots of a website in any device sizes?
1. Go to Website
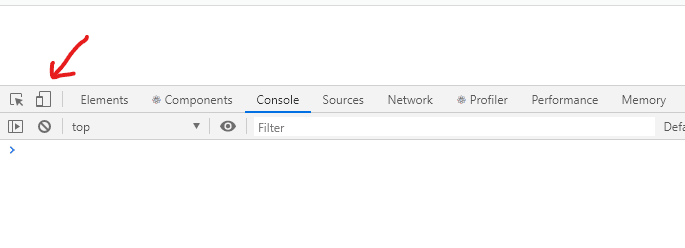
2. Open Developer Tools
3. Click Toggle Device Toolbar Option
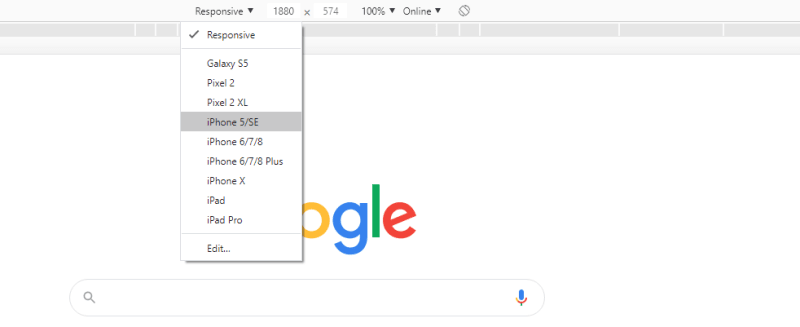
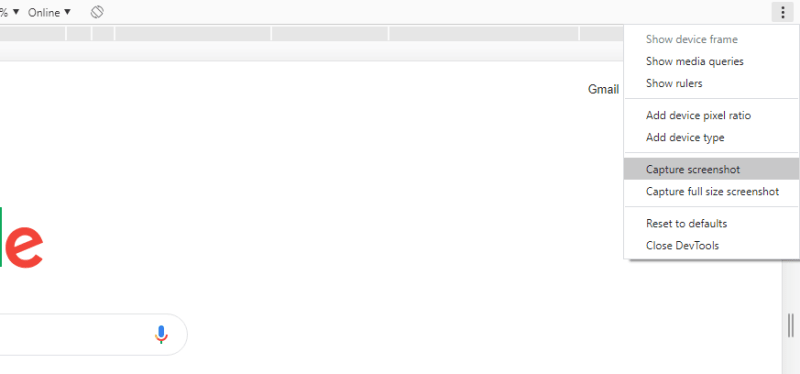
4. Choose Screen Size
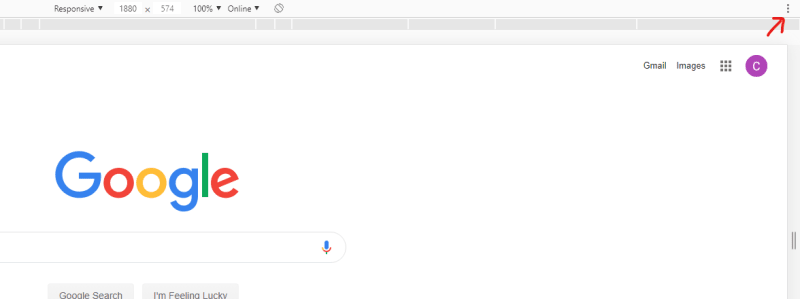
Or you can choose the Responsive option and adjust the size.







Top comments (0)