Se você é um desenvolvedor, já deve estar familiarizado com sistemas de gerenciamento de versão, como o amplamente usado Git. Este resumo vai te guiar na importância da mensagem do commit e no que deve ser incluído nele, de uma maneira bem prática e direta.
Iniciando com o Git init
Vamos começar do começo, bora iniciar um repositório Git:
$ git init
Initialized empty Git repository in C:/Users/User/Projects/exemplo/.git/
Agora que o repositório está pronto, vamos prosseguir adicionando arquivos. Dependendo do seu projeto (vamos usar o exemplo do Vue.js), você provavelmente verá algo assim ao verificar o status:
$ git status
On branch master
No commits yet
Untracked files:
(use "git add <file>..." to include in what will be committed)
.gitignore
README.md
babel.config.js
jsconfig.json
package.json
public/
src/
vue.config.js
yarn.lock
nothing added to commit but untracked files present (use "git add" to track)
Gerenciar seus arquivos
Aqui, precisamos adicionar arquivos ao "working tree" do Git antes de fazer um commit. É aqui que entra o .gitignore, crucial para evitar commitar coisas sensíveis como chaves de API ou arquivos de configuração local. Um exemplo de .gitignore genérico:
# Node modules
node_modules/
# Logs
logs/
*.log
npm-debug.log*
yarn-debug.log*
yarn-error.log*
# Dependency directories
jspm_packages/
# Compiled output
dist/
build/
# Build directory
build/
# Coverage directory used by tools like istanbul
coverage/
# IDEs and editors
.vscode/
.idea/
*.sublime-project
*.sublime-workspace
*.code-workspace
# User-specific configuration files
*.env.local
*.env.*.local
.env
.env.*
!.env.example
# Local env files
.env.local
.env.*.local
# Temporary files and folders
temp/
tmp/
*.swp
*.swo
*.swn
# OS-specific files
.DS_Store
Thumbs.db
# Vuepress build output
.vuepress/dist
# Next.js build output
.next/
# Nuxt.js build output
.nuxt/
node_modules/
# Expo
.expo/
.expo-shared/
# SvelteKit
.svelte-kit/
# Styleguidist
.styleguidist/
# Custom output directories
out/
public/
# MacOS
*.DS_Store
# Windows
Thumbs.db
ehthumbs.db
Preparando para o commit
Agora vamos adicionar os arquivos modificados à stage do Git. Evite o git add . para evitar adicionar arquivos indesejados. Use git add -i para interativamente escolher o que incluir no commit e então use o git status para ver se deu tudo certo:
$ git status
On branch master
No commits yet
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: .gitignore
new file: README.md
new file: babel.config.js
new file: jsconfig.json
new file: package.json
new file: public/favicon.ico
new file: public/index.html
new file: src/App.vue
new file: src/assets/logo.png
new file: src/components/HelloWorld.vue
new file: src/main.js
new file: vue.config.js
new file: yarn.lock
Escrevendo uma boa mensagem de commit
A mensagem de commit é crucial. Deve ser clara sobre o que foi feito e por que. Um bom padrão pode ser:
fix: Corrigir o bug na página de login
Porque o formulário não estava validando corretamente os campos vazios.
Alterado tal detalhe da página de login.
Bom essa parte até que é fácil tem que ser um pouco criativo mas com o tempo se vai pegando o jeito. Aqui temos a estrutura da mensagem divida em três tópicos:
- Title (Titulo): Juntamente com um prefixo, existem diversos tipos recomendo dar uma estudada sobre convencional commits pra entender mais sobre, e o título em si que deve ser direto e simples, gosto de seguir algo como "se eu commitar isso ele vai {Title}".
- Porque: Basicamente o porque ou qual foi o intuito de estar realizando esse commit seja ele alteração ou adição de uma nova feacture por exemplo.
- Descrição: Aqui basicamente se descreve o que foi alterado ou adicionado nesse commit.
Configurar seu editor padrão para git commit facilita essa parte:
git config --global core.editor "vim"
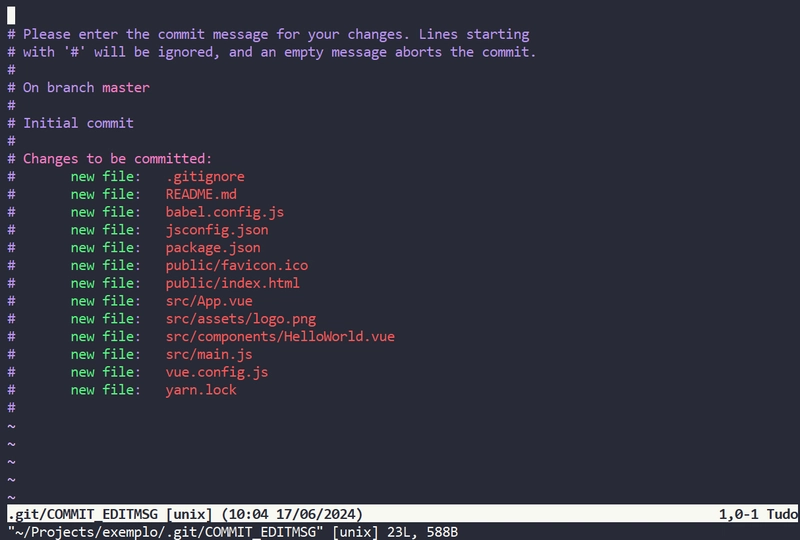
No vim a tela ficara assim dependendo da forma que seu editor esta configurado:
Finalizando o commit
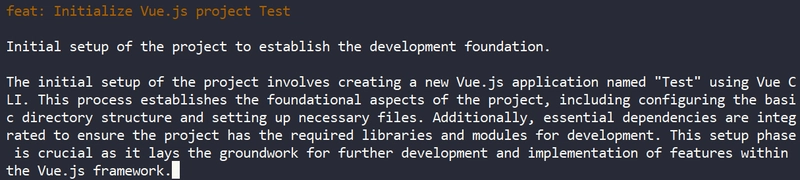
E então colocamos a mensagem do commit seguinte aquele padrão:
Simples não? Bom agora só finalizar o commit, vamos dar uma olhada como ficou com o `git log:
Perfeito agora a história da sua aplicação esta organizada e bem escrita.
Esses passos são só coisas extremamente simples, ainda recomendo estudar e ler a própria documentação do Git para entender como deixar seu histórico do Git limpo e bem organizado.
Conclusão
Lembre-se, essas são diretrizes gerais. Git é sobre controle e histórico. Com commits bem estruturados e mensagens claras, você pode navegar pelo histórico do seu projeto de forma eficiente e entender mudanças passadas. Experimente, ajuste conforme suas necessidades e mantenha seu fluxo de trabalho organizado!
E como sempre falo aqui:
Se você leu até aqui, recomendo que comece a implementar esses princípios em seus projetos, pois para aprender a programar, não há nada melhor que: PROGRAMAR.
Obrigado por ler S2!
Referências
- https://www.youtube.com/watch?v=6OokP-NE49k&t=2174s&pp=ygUVZ2l0IGEgbWVsaG9yIG1lbnNhZ2Vt
- https://www.youtube.com/watch?v=sStBPj7JJpM&t=191s&pp=ygUhbyBqZWl0byBjZXJ0byBkZSBlc2NyZXZlciBjb21taXRz
- https://www.git-scm.com/docs
- https://www.youtube.com/watch?v=azw4kmyaWyM&pp=ygUhbyBqZWl0byBjZXJ0byBkZSBlc2NyZXZlciBjb21taXRz
- https://www.conventionalcommits.org/en/v1.0.0/






Top comments (0)