This week we are going to have our Lab 8. Lab 8 is also introducing a new tool to our SSG project. In lab 8, we are going to add some testing functions for some functions that we have in our SSG. Talking about the testing stuff, I have a little bit of experience in it. Because one of my issues that worked on Release 0.2 is about adding a new function to the program and test it before I made the Pull Request. And the testing framework I used was mocha.
Procedure
After watching the videos and read through the lab instruction. I just chose the testing framework that I'm going to use in this Lab 8, which is Jest. And then I just install the Jest to my program by using the command npm i jest. Also, I updated the "test" command in the package.json file.
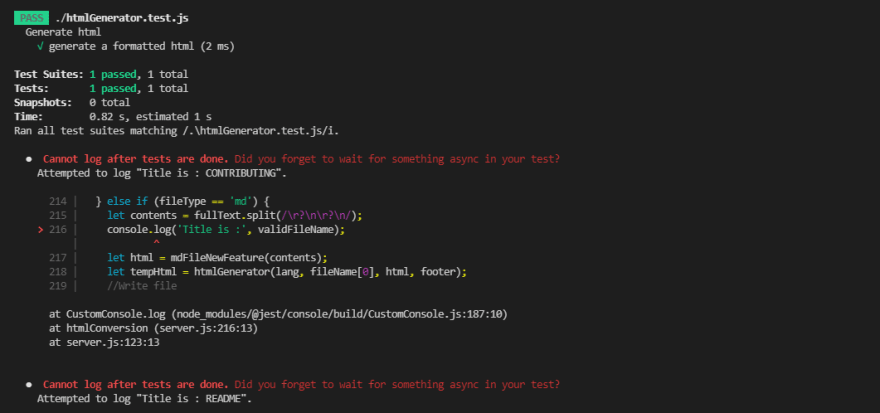
After I add the jest dependence, I tried to add a new testing function. However, when I added a new test function for the function named htmlGenerator I had in my program, I can't run it properly. It kept showing this error message:

That's a weird error for me. It's basically saying that the test function run correctly but there are also some errors. So, I just go back to the code that the error told me. And I realized that I wrote my test function with the reference function in my server.js, which is the main file of the program. It means that whenever I run the test function, it will run the program as well since I don't have a main function. This is a really bad coding style. Therefore, I decided to separate the htmlGenerator() function to a new htelGenerator.js file. So I can code between the htelGenerator.js file and the htelGenerator.test.js file. And then the problem solved!
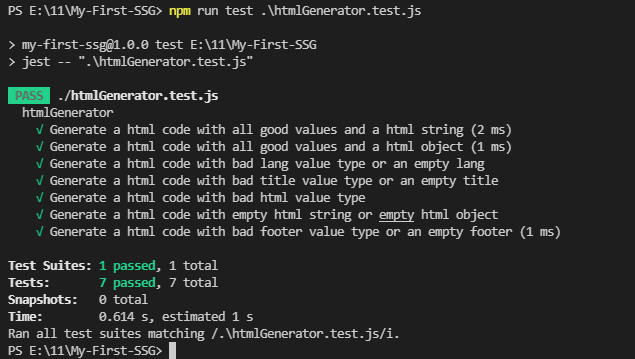
After adding a new testing function to my program, I tried to add more testing steps to test htmlGenerator() function. At the beginning, I thought that there were only 2 testing steps. The first one was test the htmlGenerator() function to generate a html result with a string html argument. And the second would be test the htmlGenerator() function to generate a html result with a object html argument. However, that sounds like too simple as a lab. So, I just read the Lab 8 instruction again. And that gave me some ideas for updating the testing functions of the htmlGenerator(). For example, I can test the htmlGenerator() function with bad value types. Something like: 'What if the type of one argument is not what I expected?', 'What if the type of all arguments are not what I expected?', 'What if the value of one argument is empty or undefined?', etc... Also, I need to update the code inside the htmlGenerator() function. Finally, I got 7 test functions for the htmlGenerator() function I have in my program.

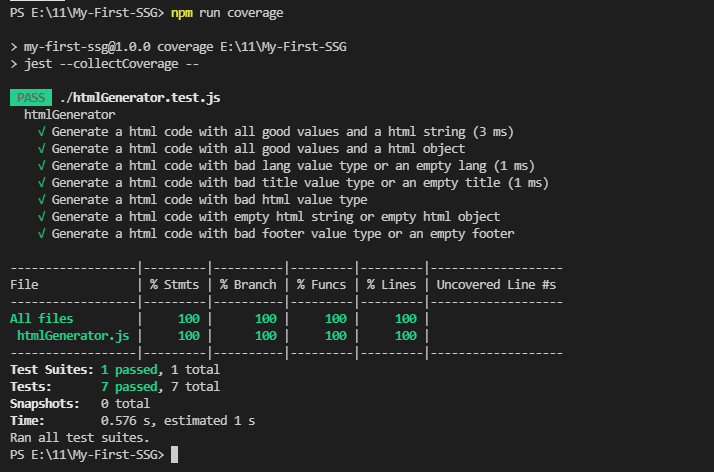
In addition, I found an interesting stuff from this Lab 8. There is a tool called Coverage. It's a great tool to generate a coverage report about the testing functions. It will also shows the Uncovered line(s) of code in the testing functions you created! In my program, if I run the coverage with the command that I set up npm run coverage, it will shows something like the following:

My Feelings
I think this is a really helpful lab for me. I learned how to import and export functions correctly between two files, and I learned how to create testing functions for a specific function in a program. Moreover, I will have a more clearer idea for testing a function in a program next time!
Link to my Repo :[My-First-SSG]



Top comments (0)