If your company is looking to build an Omnichannel support strategy, then a WhatsApp chat bot can go a long way in accomplishing this. We are going to learn how to build a WhatsApp chatbot using Node.JS in this tutorial. There is also bonus content spattered across the piece, in case you need to explore other topics. Let’s get right to it.
Prerequisites:
- You will need a Kommunicate account with Kompose chatbot integrated.
- NodeJs should be installed on your system.
Create a new folder and add a new js file into it.
$ mkdir hello_world
$ cd hello_world
Create a js app file
$ touch app.js
As you already installed NodeJs previously, no need to install npm as it is already there.
Install Dependencies
1npm install express
Once you finish the above dependencies installation, move to the next step where you will be creating the app and API.
Create your App and API
Add the following code to your app.js file and save it
const express = require('express');
// Express Initialize
const app = express();
const port = 8000;
//create api
app.post('/hello_world', (req,res)=>{
res.send('Hello World');
})
app.listen(port,()=> {
console.log('listen port 8000');
})
Test the API response using Postman
Place this URL on Postman to check the response: http://localhost:8000/hello_world
Once you have tested your code, it is now time to go to the next phase of the tutorial.
Moving on to the next step where we will need ngrok to host your code so we can access it via API calling from the different applications.
Hosting your code
- Download the ngrok
- Locate the directory on the terminal
$ cd downloads
- Run the following command
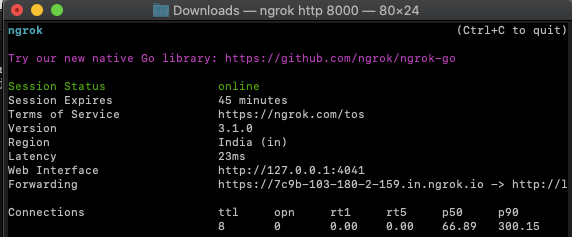
./ngrok http 8000
Now, you are ready with the HTTPS webhook URL generated by ngrok.
Now, your API is able to send the normal string/text messages, the next step is to send the data in a format that is defined by Kommunicate.
Here we have explained the format that is accepted by Kommunicate, check step: 3 and copy the payload, use it in your app.js file.
[{
"message": "Kompose!"
}, {
"message": "Select the suitable option",
"metadata": {
"contentType": "300",
"templateId": "6",
"payload": [{
"title": "Welcome Intent",
"message": "Welcome Intent",
}, {
"title": "Fallback Intent",
"message": "Fallback Intent"
}]
}
}])
})
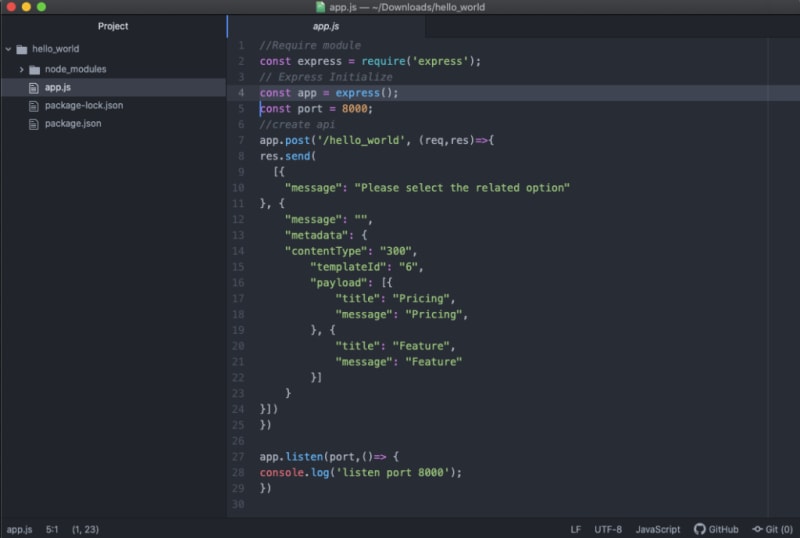
This is what your updated app.js file looks like;
Create a bot and configure Webhook inside Kompose Settings Page
- Navigate to the Kompose bot builder category and create a new bot by selecting the “Create Bot” button.
Navigate to the Kompose Bot Builder, select your bot, and click on the “Settings” option present at the top right corner.
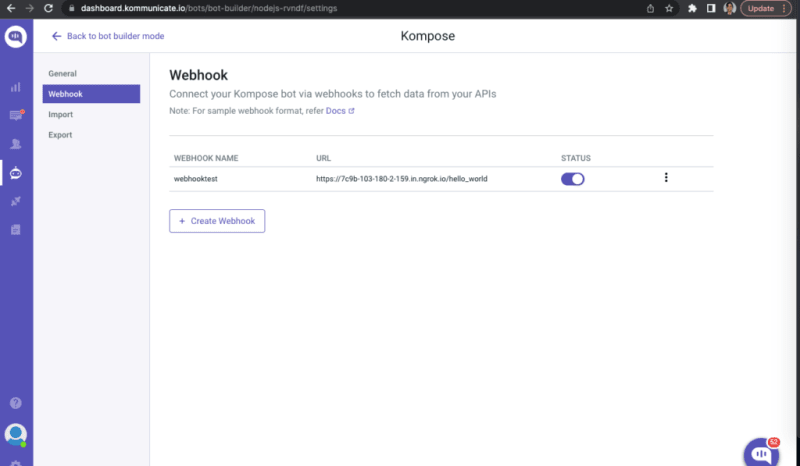
- Click on the Webhook option present on that page. Here, we need to put the Webhook Name and Webhook URL.
You will be copying the webhook URL from your ngrok server and nodejs app directory name.
https://7c9b-103-180-2-159.in.ngrok.io/hello_world
- Create an intent by clicking on the +Add button under the “Answer” section and “Train the Bot.”
Here, I have created hello_world intent and added a training phrase as “Kompose”
- Click on the “Bot Says” option and select the webhook that you created earlier. Here, I have selected the webhooktest created earlier. Now, click on “Train Bot.”
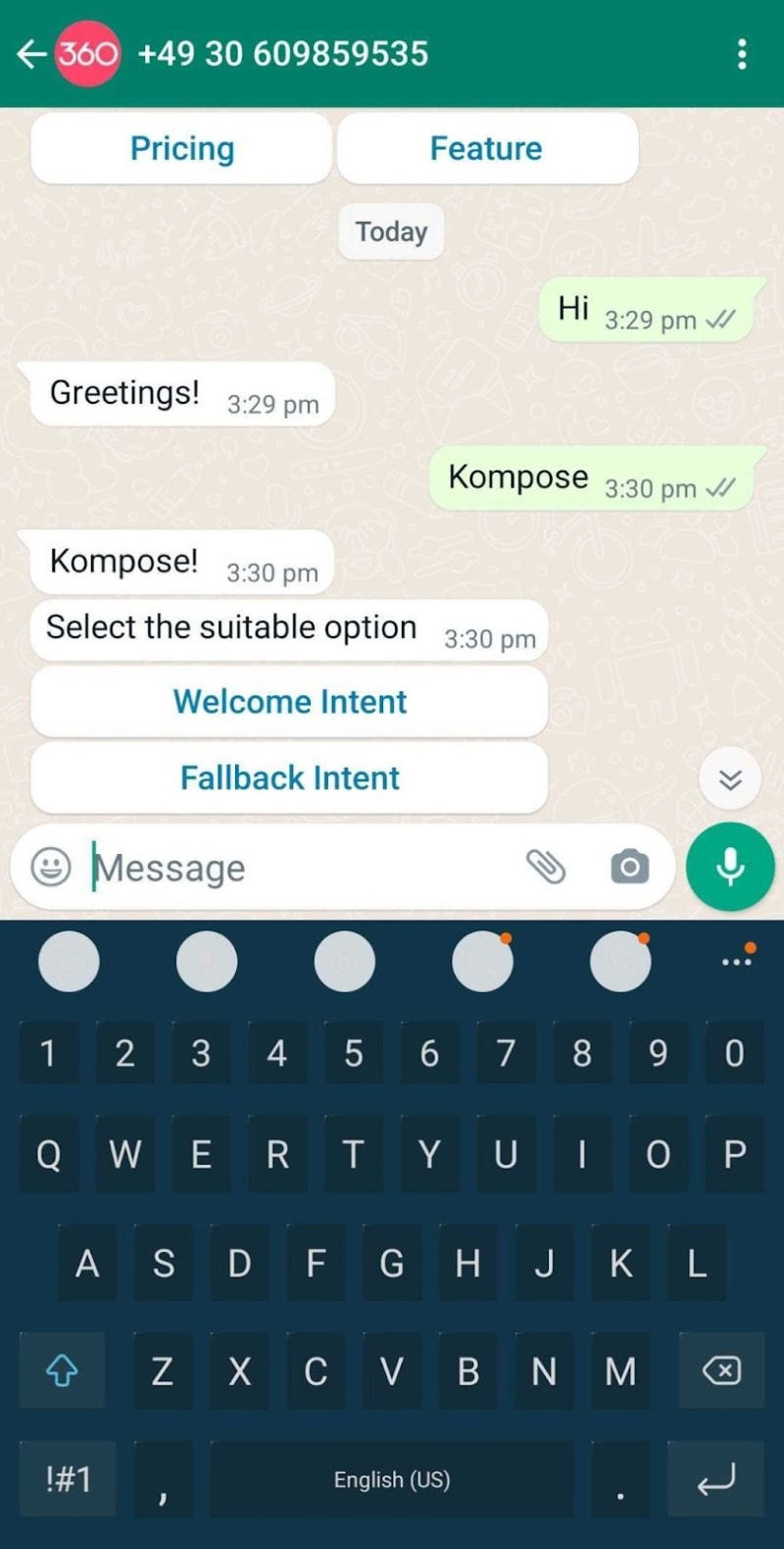
- Now, initiate the chat from your WhatsApp to see the responses coming from your webhook.
If you have not integrated WhatsApp yet, check out the blog to integrate the chatbot into WhatsApp.
Voila.. You have just built your WhatsApp chatbot using Node.JS.












Top comments (0)