As the world of technology continues to evolve, chatbots have become an integral part of many businesses, providing efficient and personalized customer interactions. Among the many AI-powered chatbot solutions available, ChatGPT, stands out for its natural language processing capabilities and ability to understand user queries contextually. Kommunicate is a powerful platform that simplifies the process of integrating AI-powered chatbots into websites and applications. By combining these two technologies, you can create a seamless and interactive chatbot experience for your users.
In this blog, we will explore how to integrate ChatGPT with ReactJS using the Kommunicate platform, making it easier to deploy and manage chatbots on your website.
Step 1: Setup an account in Kommunicate
If you do not have an account in Kommunicate, you can create one here for free.
Next, log in to your Kommunicate dashboard and navigate to the Bot Integration section. Click on Create a bot with Kommunicate
Next, complete the setup of your bot by specifying its name, language, and human handoff setting. Once you configure these, proceed to finalize the bot setup.
Step 2: Create Welcome Message & Intents for your ReactJS chatbot
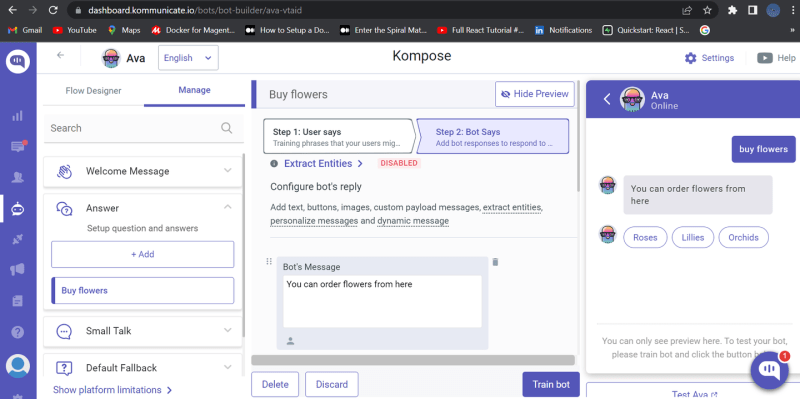
Navigate to the ‘Manage Bots‘ section and choose the bot you have created.
Next, you need to set up the welcome message for your chatbot. The welcome message is the initial message that the chatbot sends to the user who starts a conversation. Click on the “Welcome Message” section, then, type the message that your chatbot should show to the users when they open the chatbot and save the welcome intent.
After creating the welcome message, the next step in chatbot building is to create Intents (questions and answers). In the “Answer” section, you can add all the possible user’s questions and the chatbot’s corresponding responses.
To get started, click on the “+Add” button and provide an “Intent name”. Under “Step 1: User Says”, you need to specify the phrases/questions that will trigger the chatbot’s response. In the “Step 2: Bot Says” section, you need to specify the chatbot’s response to the user’s message. You can add multiple answers and follow-up responses to make the chatbot more interactive.
Step 3: Activate ChatGPT
On the same page, you will find ⚙️Settings (top right corner of the page).
Click on Settings, the first option would be “Connect with OpenAI ChatGPT”, enable it.
And lastly, disable Small Talk (the last option on the same page).
Step 4: Install Kompose Chatbot into React JS App
There are 2 different ways to integrate the Kommunicate chat widget into React website or project. Here is one way of doing it.
Create a New ReactJS Project
Assuming you already have Node.js and npm installed, open your terminal and create a new ReactJS project using Create React App:
npx create-react-app my-app
Now, navigate to the my-app folder
cd my-app
By installing Kommunicate chat widget package using npm command
Use the below npm command to install Kommunicate chat widget package
npm i @kommunicate/kommunicate-chatbot-plugin
After installing package, use the below code to import it in index.js file
import Kommunicate from "@kommunicate/kommunicate-chatbot-plugin";
Now, add the below code in index.js file
Kommunicate.init("APP_ID", {
automaticChatOpenOnNavigation: true,
popupWidget: true
});
Add your APP_ID. You can get your APP_ID here
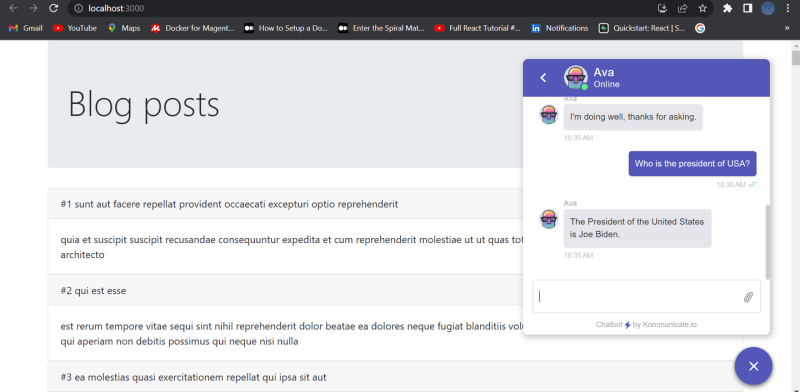
Run the ApplicationNow that you've integrated the ChatGPT-powered chatbot with ReactJS using Kommunicate, it's time to see it in action. In your terminal, start the development server by running:
npm start
Your visitors can now interact with the chatbot, and Kommunicate will handle the conversational aspects.
If you want to know more about integrating ReactJS App to Kommunicate, please check out our documentation.
Integrating ChatGPT with ReactJS using the Kommunicate platform offers a powerful and straightforward way to enhance your website's user experience with AI-driven chatbots. By combining the capabilities of ChatGPT with the ease of deployment provided by Kommunicate, you can create a more interactive and personalized environment for your users. Experiment with different customizations and watch your chatbot become an indispensable asset in serving your website visitors' needs. Happy coding!







Top comments (0)