Para seguir com esse artigo, você precisará concluir o ultimo artigo ensinando a configurar o WSL para o Expo
1. INSTALANDO O WSA
- Agora para rodar o Expo em um
Virtual DevicenoWSL (Window Subsystem for Linux)nós precisamos instalar oWSA (Windows Subsystem for Android) - Abra este link e procure por essa tabela no
README, feito isso baixe a ultima versão estável doWSA.
- Mova o arquivo
ZIPque você acabou de baixar para a Root da pastaC:\igual você fez com o script dePowerShellno artigo 1. - Agora com o
ZIPno lugar certo extraia o arquivo comwinRARou7ze exclua o arquivo.ZIP, entre na pasta que acabou de ser extraída e veja se tem uma pasta dentro, se houver, recorte ela e cole-a no root do seu C: novamente. -
Abra a pasta, clique com o botão direito no Install.ps1 e clique em
Executar com o PowerShell.- Caso você encontre esse erro

- Clique no arquivo
Run.bate execute ele.
- Caso você encontre esse erro
Depois que o comando rodar, vão aparecer algumas popups e umas caixas de dialogo clique em continue e deixe os processos carregarem. Não feche inicialmente nenhuma aba, apenas minimize.
Procure a aba que se chame
Windows Subsystem for Androidcom o tituloSystemVá no canto superior esquerdo e selecione
advanced settingse ative odeveloper modee permita as coisas que precisarem permitir em nível de admin.
2. INSTALANDO O SDK DO ANDROID
- Nós precisamos desse
sdkpara termos acesso asAPI's Nativas do androidpelojavascript, sem isso nós não conseguiremos criar os nossos aplicativos de forma adequada. Além disso precisamos dosdkpara prosseguir pro próximo passo - Siga o passo de instalação desse GIST
- Rode os comandos um por um pra evitar qualquer problema.
- Lembre-se de trocar o path de
Sdkparasdkpois o padrão do expo ésdk.-
NÃOrode o ultimo comando dogradle. ## 3. INSTALANDO O ADB
-
- O
ADB (Android Debug Bridge)é uma ferramenta de linha de comando que faz parte doSDKdoAndroid. Ele cria a conexão do nossoWSLaoWSA, sem ele nós não conseguiremos fazer essa conexão e por consequência não conseguiremos usar oWSApara rodar o nosso projeto em umVirtual Device. - Acesse esse link e baixe a versão mais recente encontrada nesse repositório.
- Pegue o
ZIPque você acabou de baixar e coloque naHOMEdo seu WSL - Depois de jogar o seu
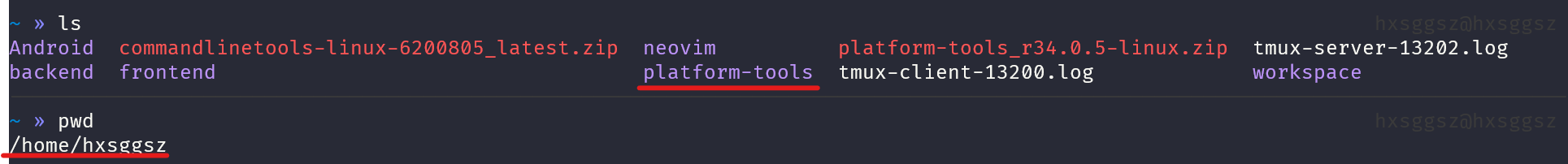
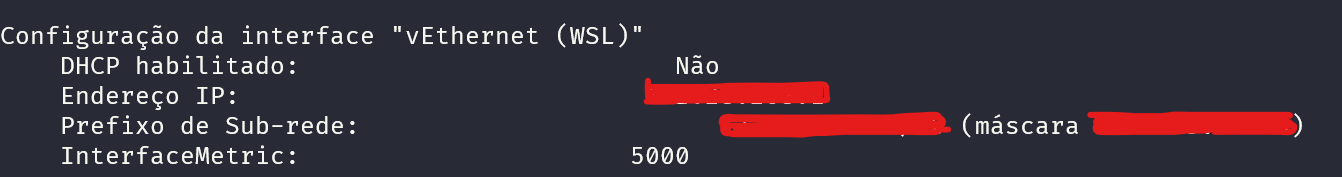
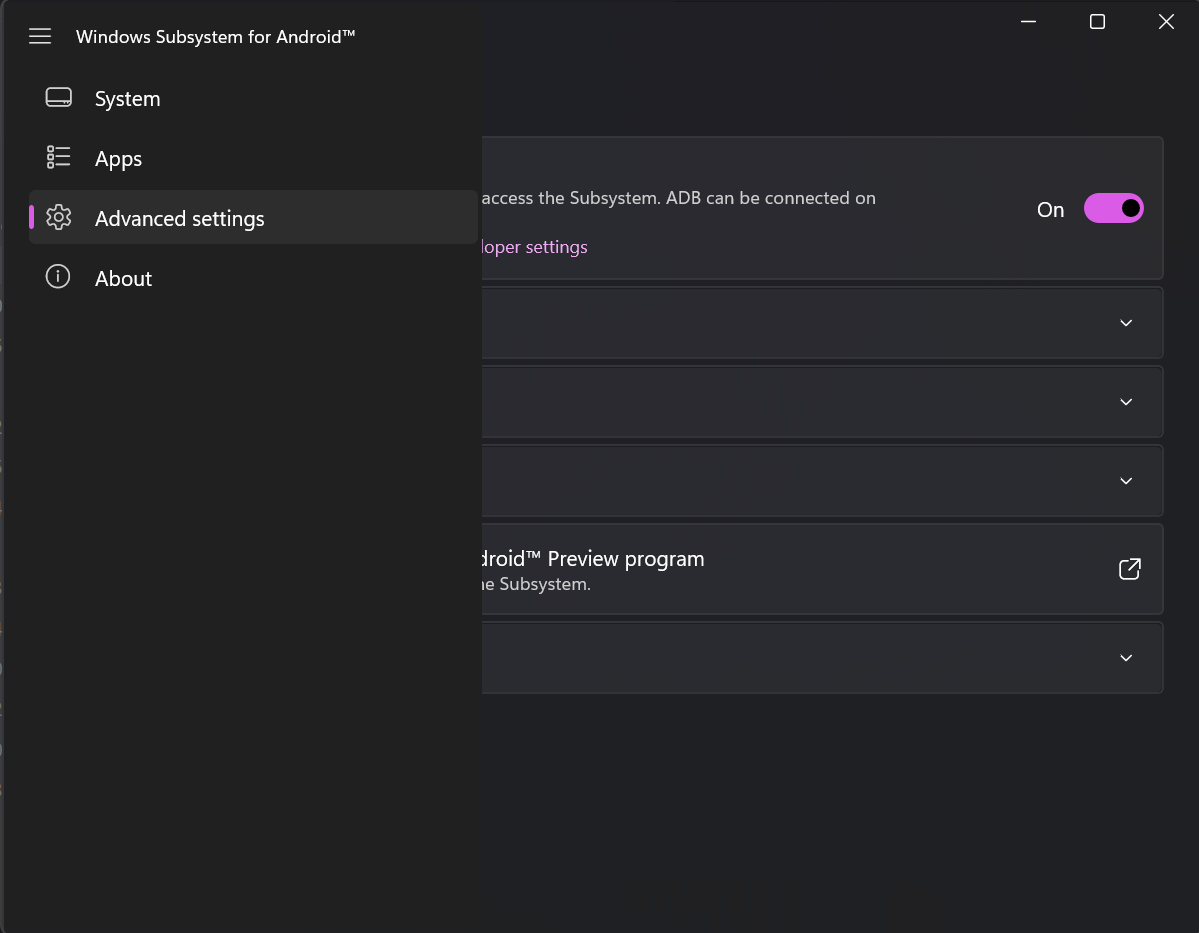
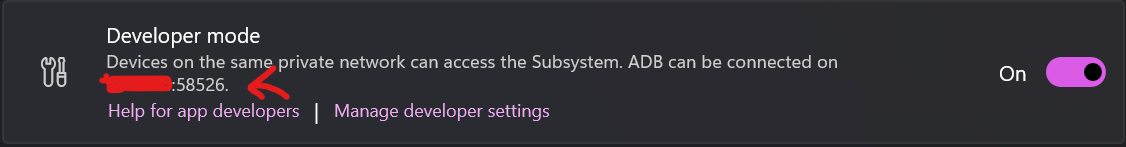
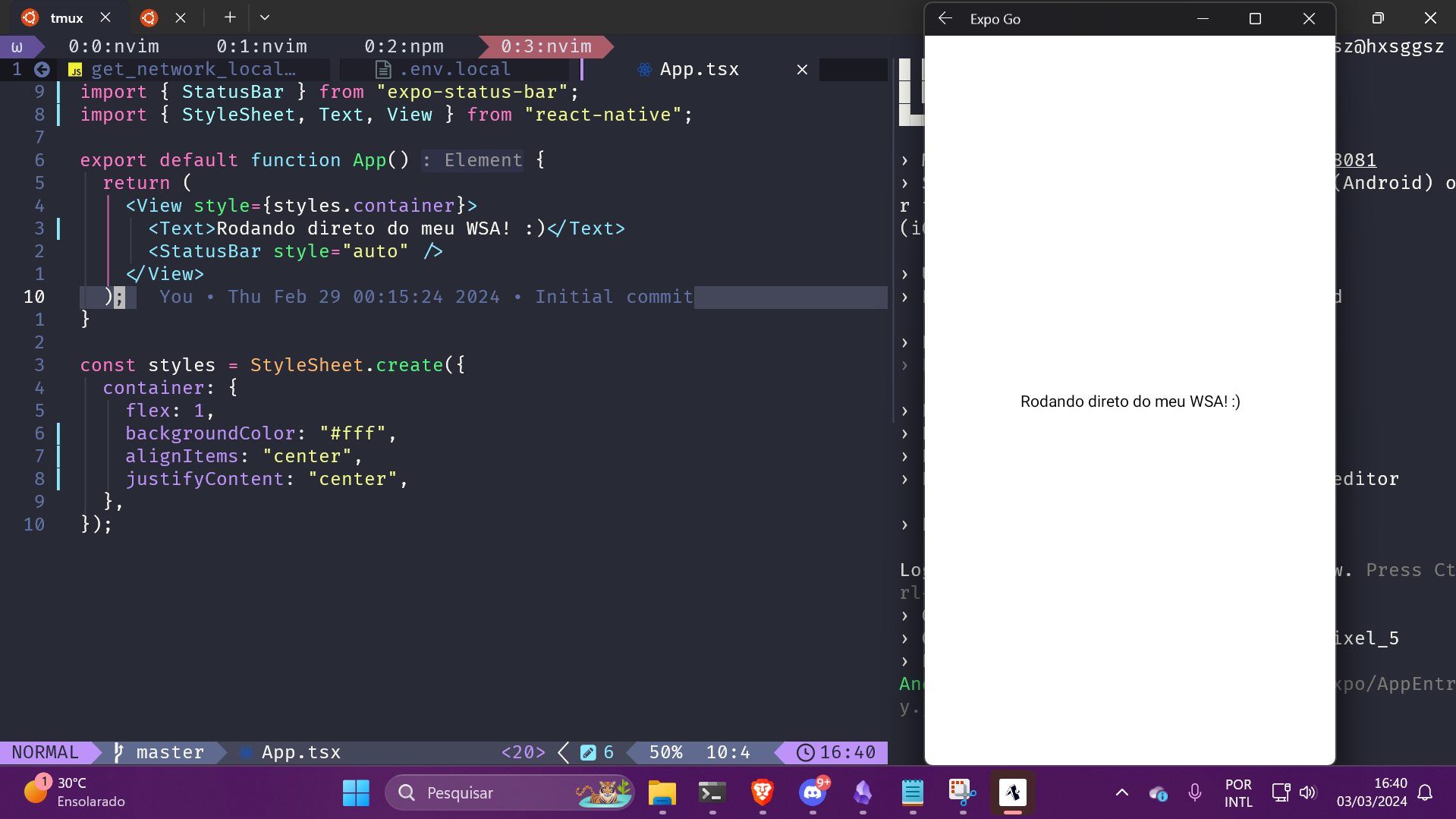
ZIPlá, extraia ele pelo terminal usando o seguinte comando:</li> </ul> <p>unzip </p> <p></p> <div class="highlight"><pre class="highlight plaintext"><code>- Se tudo der certo, você terá a pasta `platform-tools` na home do seu terminal  - Acesse essa pasta e rode o seguinte comando: ```bash ./adb connect <ip-do-wsl>:<porta-do-WSA> </code></pre></div><h3> <a name="como-descobrir-o-ip-do-wsl" href="#como-descobrir-o-ip-do-wsl"> </a> COMO DESCOBRIR O IP DO WSL </h3> <ul> <li>No seu terminal do WSL, execute o mesmo comando: ```bash </li> </ul> <p>netsh.exe interface ip show address</p> <p></p> <div class="highlight"><pre class="highlight plaintext"><code>- Procure pelo `vEthernet (WSL)`  - No `Endereço IP`terá o IP do WSL que precisamos usar no comando acima. ### COMO DESCOBRIR A PORTA DO WSA - Abra o WSA (clique na barra de pesquisa do `windows` e escreva `android` nele)  - Acesse a aba de Advanced settings  - Esses números depois do `:` são a porta do `WSA`.  - caso você não encontre a porta do `WSA` aqui, você terá que baixar a versão de `pre release` do WSA. - O padrão é `58526`, mas no seu caso pode mudar, é bom verificar. - Pronto, agora você sabe o IP do seu WSL e a porta do WSA, agora você pode rodar o comando. - Depois de fazer isso, você pode rodar o projeto `Expo` de novo e aperte o botão `a` para abrir o projeto com o `WSA`.  Finalizamos, caso esse artigo tenha sido útil para você, de uma olhada na nossa comunidade, a [devhat](https://discord.gg/3gsMAEumEd). É aqui, que encontramos apoio, compartilhamos ideias e nos inspiramos mutuamente. A comunidade DevHatt não é apenas um conjunto de desenvolvedores, mas uma família unida pela paixão pela tecnologia e inovação. Se você ainda não faz parte desta comunidade dinâmica, convidamos você a se juntar a nós no [Discord DevHatt](https://discord.gg/3gsMAEumEd). </code></pre></div>




Top comments (1)
Sensacional!