The Hidden Cost of a Career in Tech: Losing Motivation Over Time
During the day, I serve as an engineering manager. In the evenings, when I have the energy, I dedicate time to exploring software side projects. I don't get many opportunities to work on what I want at work. The best way to keep up with the industry trends -- is to work on emerging tech, and I've done it pretty much through out my entire software engineering career. I witnessed the inception of the Internet, I contributed to open source, I published NPM modules which got pretty good downloads, and I even had an opportunity to work on my own block chain implementation from scratch. So "I've been there, I've done that". Though, there is a little side effect which accumulates over the years -- with time it's getting more difficult to find motivation to open some old code and keep refining it. This is out of the questions -- hard. And I know, I'm not the only one who feels that way.
Time to get a foot wet with GenAI
While recently spending a week in sunny LA, I finally had an opportunity to sit down and think about the next cool side project -- something that would really be a game changer for me. I adhere to East coast work hours. Pushing myself to get up at 5:30 AM local time to be able to remotely attend my first meeting at 9:00 AM EST was hard. But... when 2 pm hits in LA, I'm free to do what ever I want. Perhaps it's time to give GenAI for coding a try.
Using GenAI for coding is a game changer
As an emerging tech, GenAI was on my radar for the past year (way too long in web years). From all the buzz on the web I started to think about GenAI as an incredibly powerful crutch for writing software. This post describes my experience using Github Copilot, which was an eye opener -- after performing this little experiment I now think of GenAI for coding as a super powerful Exoskeleton.
How to get started with GenAI for coding
There are a lot of tools and options available. Github Copilot has a free version which makes it a natural pick for most devs. First, I found a Udemy class with best reviews, and, started watching... This online class is only 7 hours long. When it comes to consuming video information, I do have short attention span -- watching the materials at 2x forces me to stay focused, and I was able to complete my initial training in 2 evenings without feeling overwhelmed.
Giving a second life to my old code
One of my oldest active projects is a photo sharing mobile app called WiSaw, which stands for "What I Saw". I also host a simple read-only web app https://wisaw.com , which is used mostly for establishing a promotional footprint on the web, so that people can find and download the mobile app. I have not touched this project in a while, perhaps it's a good time to start using new tools which were not available back then to give this project a little boost?
Asking ChatGPT for advice about improvements needed
About a year ago I started talking to ChatGPT.
Q: "what do internet users think of wisaw.com and what should be done to improve the perception".
A: "WiSaw offers a collection of free, authentic stock photos and videos. However, potential users should be aware of its moderate trust score and consider exercising caution when using the site."
After all, I never intended to make wisaw.com a real app, but, at this point, I felt, it was hurting the mobile app presence more than serving the originally intended purpose of promoting it.
The next question to ChatGPT
Q: "Hey ChatGPT, what can be done to improve the trust score for wisaw.com"
A: "Improving the trust score of a platform like WiSaw involves addressing factors that contribute to user confidence and website credibility. Here are some actionable steps:
- Enhance Website Transparency
- About Page: Provide detailed information about the company, its mission, and the team behind the platform.
- Contact Information: Display clear and accessible contact details, including a physical address, email, and phone number.
- Terms and Policies: Ensure comprehensive and accessible Terms of Service, Privacy Policy, and copyright guidelines. ... (only shown the first 3 suggestion as the most relevant)."
Defining the scope
So, I have to add a top nav bar to the web app with 3 menu items. It's seemingly a simple task, right? Simple is not easy. It consists of a lot of moving parts and requires understanding of concepts like routing, page templating (headers, footers, etc...), it may require adding some additional dependencies. It's better be implemented as a responsive feature so it opens properly in any browser including mobile devices. More than trivial knowledge of HTML, JS, CSS, and how it all fits together is needed. It requires a lot of boiler plate coding and applying copy/paste design pattern. I would not find working on these tasks particularly challenging (read interesting/satisfying) -- this little project seems like a perfect candidate hand off to GenAI.
In order to get the best of Github Copilot as quickly as possible, highly recommend watching that Udemy class. It will really help to jump start your experience and avoid wasting precious time. It will tell you about different ways of interacting with Copilot (Chat mode, vs. Inline Comments, vs. Agent mode). Different versions of VSCode support various GenAI features and have access to different AI models -- you really need to know about all this to be proficient on day one.
Let Copilot do the coding
After getting through initial dev environment setup, I started interacting with Copilot in Agent mode. Agent mode is like pair programing with GenAI. Going forward I will refer to my pair programming partner as simply "Copilot".
First question I asked Copilot:
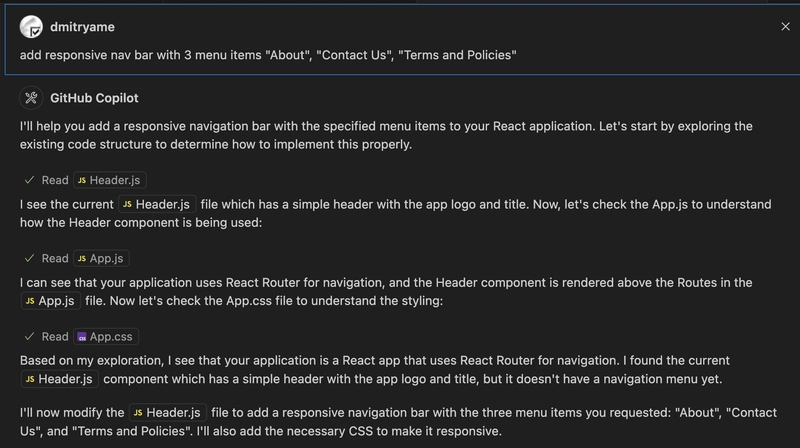
- add responsive nav bar with 3 menu items "About", "Contact Us", "Terms and Policies"
And then I was just sitting and watching Copilot navigating around my project in real-time, opening the rights folders, updating the right files. Took about 2 minutes to produce fully functional code.
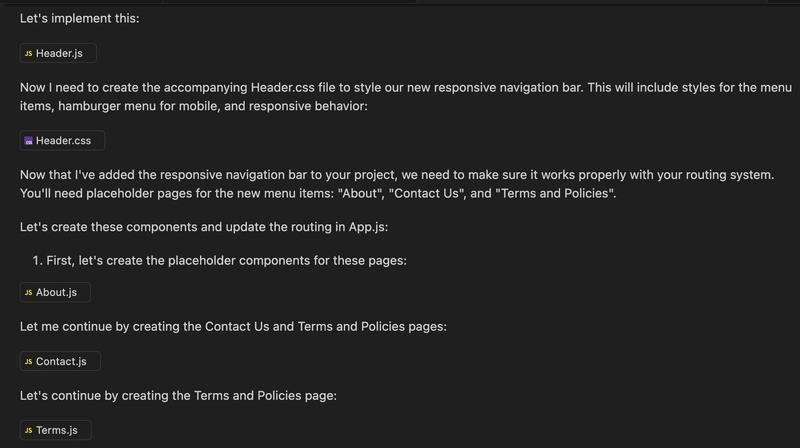
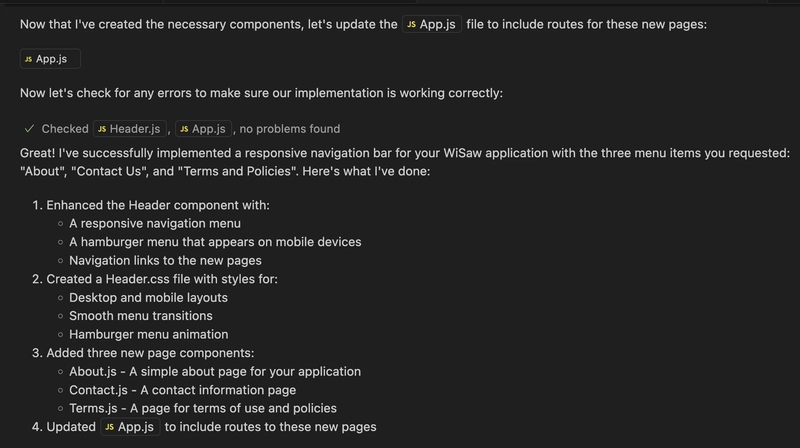
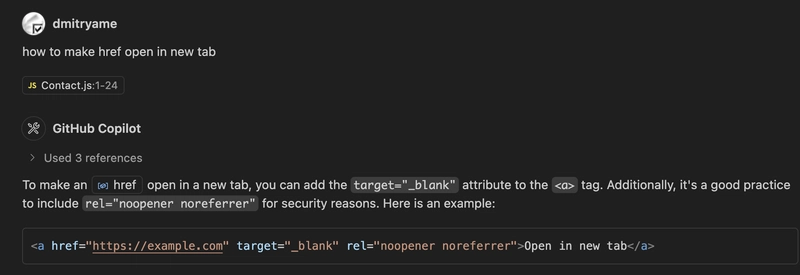
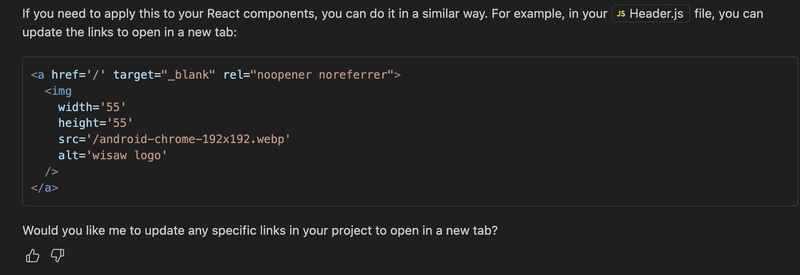
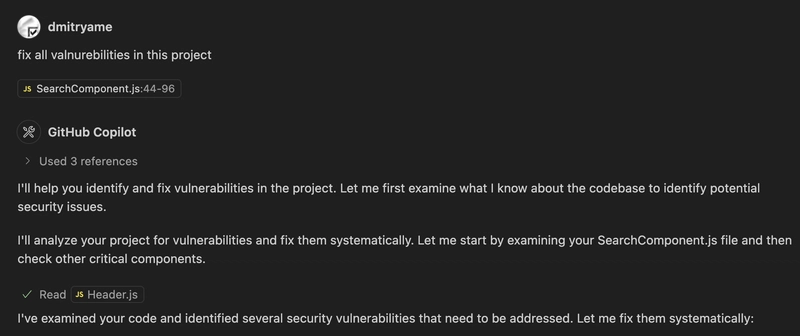
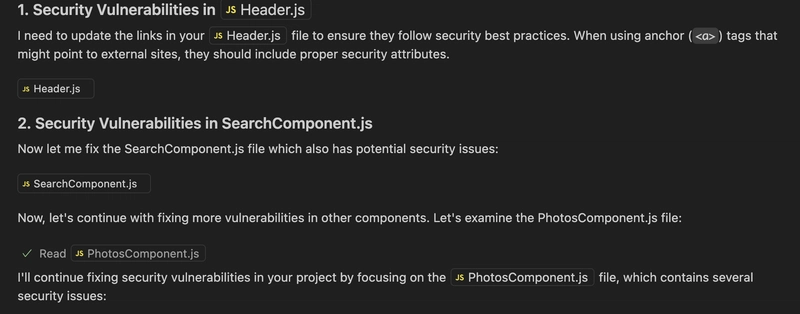
Here is a transcript of my interaction with Copilot (I'm posting it as a screenshots, just because it's so cool to see the real user experience):
Ha, pretty cool! It was easy, it was quick, it was FUN!
What else can Copilot do?
Here are few other things I did with the help of Copilot before publishing the changes to prod:
Q: "add default imeplementation of the about page"
Note that I even misspelled "imeplementation", but Copilot was able to understand what I'm asking.
I then spent some time on fine crafting the content manually, which was the most time consuming task, but something that had to be done.
Even more tasks:
Q: "how to make href open in new tab"
Sky is the limit -- shooting for perfection
Since I'm at it anyways, why don't I try to really make my project perfect?
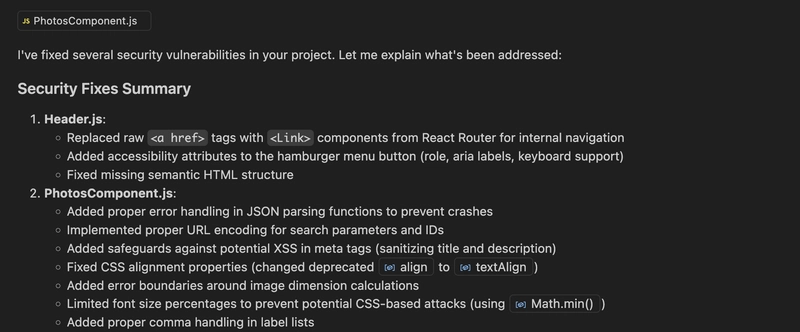
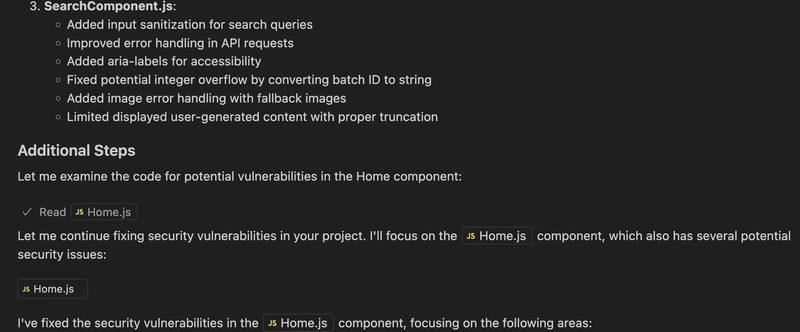
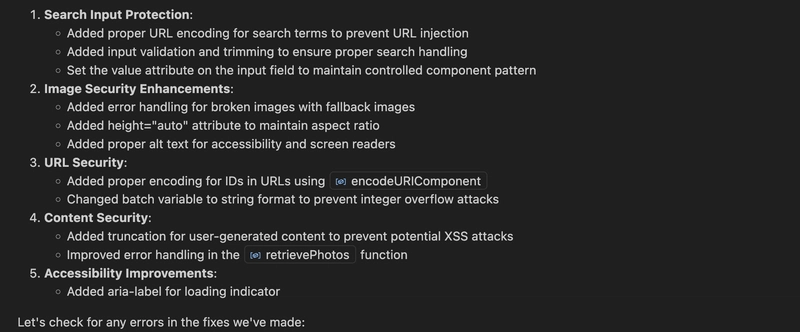
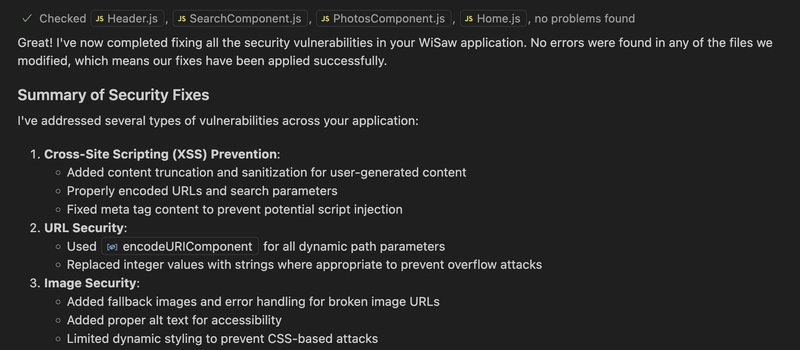
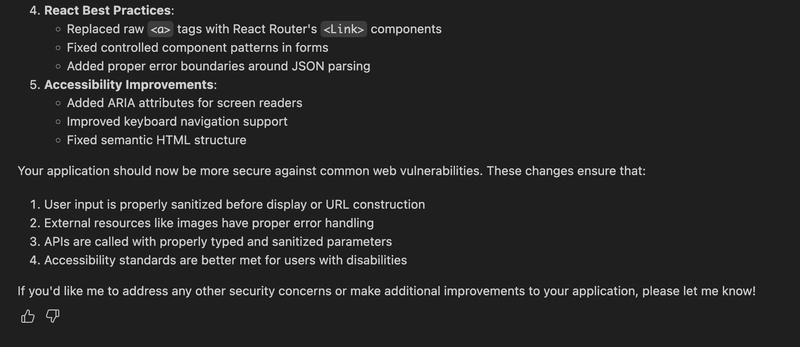
Q: "fix all valnurebilities in this project"

Wow, that was quite a lot.
Turning even more boring tasks into Fun
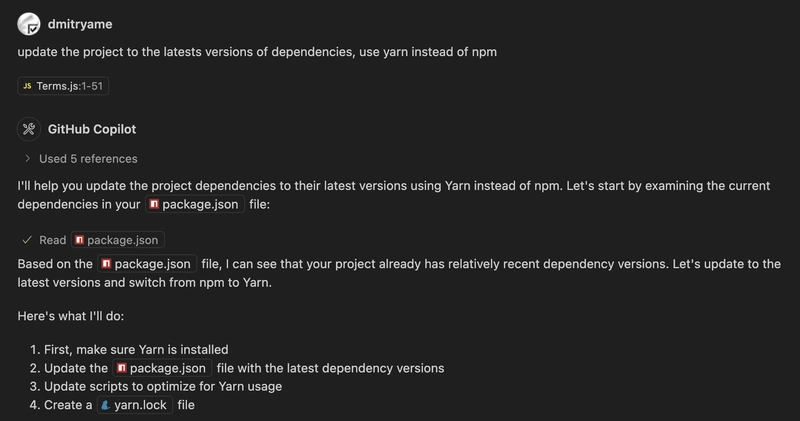
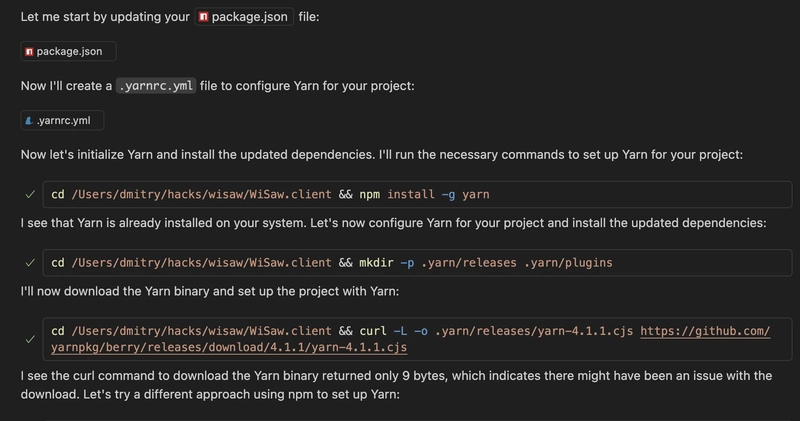
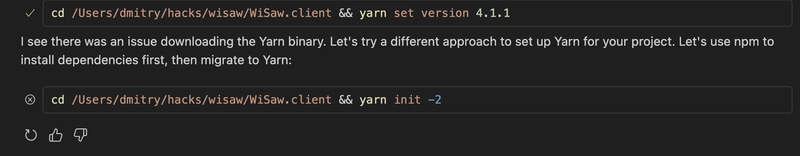
Q: "update the project to the latests versions of dependencies, use yarn instead of npm"

The last step was particularly cool, because it demonstrated a true power of the agent mode. In the agent mode Copilot was able to open a terminal window in VSCode, execute commands, parse the output from the results of running these commands, and prompt me (the user) what to do next! Very cool!
But that's not all
I also have 2 published NPM modules which I have not opened in a while.
With the help of Copilot I was able to update expo-cached-image to the latest dependencies in no time, which is typically very laborious task.
With the help of Copilot I was able to convert expo-storage to TypeScript. I personally do not like TypeScript. I stated my career with strongly typed languages like C++ and Java, so introduction of TS felt like going back in time. But, since people want NPM's to not throw TS warnings, I had no problem converting my project, especially that I didn't have to do anything myself other than just sit and watch how Copilot does it for me.
Coding with Copilot was Fun
Doing all these boring tasks manually would take me 2 days at least. With the help of Copilot it took 2 hours at most. Even if you add 3.5 hours watching the Udemy class, 30 minutes setting up the dev environment, the productivity boost was still amazing -- more than 100%! And it was FUN watching Copilot in real-time writing code and interacting back and forth with me.
I would not expect every project to gain this much productivity with GenAI. My assumption is that the more experience you have as a software engineer -- the more gains you will be able to get from Copilot.
Since Copilot is so much better coder, should I worry about my job?
Engineers are rightfully worrying these days "is my job safe?". GenAI is great, but, who is going to define the tasks and the scope of work? Who is going to watch over its shoulder for the quality of the code produced? How do we make sure we are not going deeper into tech debt? How do we make sure our solution is "as simple as possible, but not simpler" -- "simple is not easy"? Well, this is why pair programming and code reviews were invented in the first place. I am not worried about my job and about the jobs of the engineers I'm working with on my team. GenAI tools are here to stay and they are opening up opportunities we couldn’t dream of.
P.S. I recently also started to use GenAI for writing work emails and documentation. Writing boilerplate code with the help of GenAI is a must. For instance, writing Unit Tests manually these days is a sin. However, working on the articles like this one, I choose to write every sentence by hand. I do admit, my writing is not perfect, and most likely never will be, but -- it's authentic, and it has a direct reflection of my personality. And I do intend to keep it this way. I do intend to keep improving my writing with every post, and the only way to do it -- is to keep writing with my own brain :)



















Top comments (5)
Hi Dmitry!
I actually went the opposite route as you. After being a manager for almost 24 years I went back to being "just" a SW developer again.
Anyway, I use AI via the Brave browser since I am now using some languages I am not as familiar with and it really helps. This usually involves asking very generic questions that wouldn't reveal any company secrets.
I am wondering about your thoughts about this with Copilot and others. Giving AI full access to code in projects could potentially leak company secrets but maybe I am just being paranoid.
James, not sure what specific projects you are working on, but in my experience, most of the typical business applications are "garbage in garbage out" -- the main secret lies not in the code, but in the people who operate the company. As such, it's totally fine to completely open source the code (not even mentioning exposing it to the AI). But of course, if your company in game for inventing super cool algorithms, or other types of inventions which give your company a competitive advantage -- you've got to be careful.
Well, in my 40 years of doing software engineering, there haven't been many projects that the companies I worked for would be willing to open source. Even though there may not be secret sauce, per se, to all projects the overall product may be the secret sauce.
In any case, I think coding with AI can help projects move along, I think engineers/coders need to be aware of the risks.
I prefer to work with snippets and ask simple questions and take the AI responses and vet them and modify them as necessary.
Sometimes, I do think back at how I developed code before the Internet (yes there was a time, lol). When I started using the Internet, we had to be careful to only use it for research purposes as commercial use was not allowed.
I think software life was a bit simpler back then as the frameworks were perhaps not as complex (for those that existed) and the systems were also simpler (single threaded for those most part, monolithic programs with only real memory addressing).
I think quantum is a lot further along than people realize (quantum.gov) and I think that this will be another level of complexity!
honestly the boost from just letting copilot handle the boring parts is unreal, feels so much lighter to jump back into old projects now
Nice read! Totally agree that its demotivating to have to do boilerplate and more simple tasks for personal projects but gen ai can help speed through that and let you get to the fun stuff!