JavaScript, e seus poderes fenomenais, vão nos acompanhar num projeto de Calculadora de IMC nos próximos artigos.
A ideia é construir uma aplicação que entregue conceitos básicos, mas bem feitos, em HTML, CSS e JavaScript.
E hoje vamos falar de manipulação de opções com a Tag select e functions do JavaScript
O Projeto
Para exemplificar esse e outros hacks básicos de JavaScript estarei usando um projeto de Calculadora de IMC
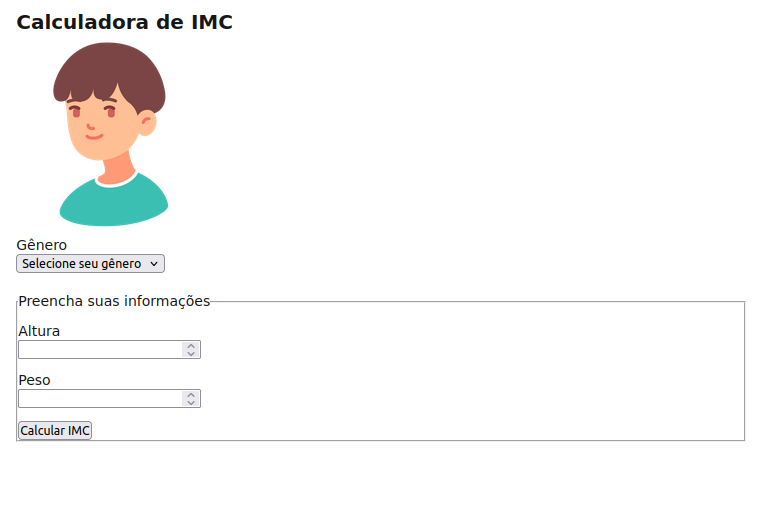
Projeto em desenvolvimento
No HTML
No nosso exemplo, manipulei imagens, onde cada opção possuí uma imagem correspondente.
O primeiro passo
é usar a tag img para adicionar as imagens no HTML.
<img id="image" height="200" src="images/man.png" alt="">
<!-- <img height="200" src="images/woman.png" alt=""> -->
A imagem que aparecerá quando o site for carregado deverá ter o id="image", enquanto as outras ficaram comentadas e sem id.
No JavaScript
Após isso
é possível criar as opções utilizando as tags select e option em conjunto.
<select onchange="changingSelection(this)">
<option value="">Selection</option>
<option value="man">Man</option>
<option value="woman">Woman</option>
</select>
E aqui vem a mágica
O uso do evento onChange nos permite que alguma ação seja realizada após uma mudança. Nesse caso, ao selecionar a opção, vamos alterar o src do id="img" e como consequência, a imagem será alterada.
const image = document.getElementById("image")
function changingSelection(selection){
const value = selection.value;
if (value == "man"){
image.src = "images/man.png";
} else if (value == "woman") {
image.src = "images/woman.png";
}
}
Ao capturar o valor do Select, a função vai comparar os resultados e entregar a imagem da opção selecionada. Caso seja vazio, vale o que está no HTML, que nesse caso é a imagem que deixamos sem comentário.
Nessa aplicação, o select é opcional e uma forma de aplicar conceitos básicos, mas a adaptação dessas linhas de código para outros usos te dá infinitas possibilidades. Enfim, divirta-se!
Esse é um post escrito por mim ✨❤️
Se você deseja adicionar algo, sugerir correção ou conversar sobre tecnologias e afins, pode me chamar no Instagram ou por e-mail no contato.elisadrumond@gmail.com








Top comments (0)