Hello, and welcome back!! 😁😁
Introduction
Today, we are going straight into the heart of web development. I consider HTML the heart of web development because there isn't a website without HTML.
In the era before CSS and Javascript became a thing, people would write (and design) entire websites with just HTML. To learn and understand web development, especially the front end, you need to know HTML.
HTML stands for Hypertext Markup Language.
Table of Contents
1. Introduction
2. Definition
3. Definition of terms
3.1. Elements:
3.2. Nested HTML Elements
3.3. Attributes
3.4. Tags
3.5. Block and Inline elements:
4. Semantic HTML
5. HTML Document Structure
6. Conclusion
7. References:
Definition
HTML (Hypertext Markup Language) is the standard language used to create web pages. HTML provides the structure and content of a web page and defines the different elements of a page, such as headings, paragraphs, images, and links. In this introductory lesson, we will cover the basics of HTML and how to create a simple web page.
Definition of terms
Here's a sample HTML page I built using just HTML. It was meant to be a portfolio website.
Elements:
The HTML element is everything from the start tag to the end tag:
<tagname>Content goes here...</tagname>
Examples:
<header>This is the Header</header>
<main>This is the main section of the website</main>
<article>Hi. I am a written long paragraph!</article>
<div>Hi. I am a container!!</div>
Nested HTML Elements
HTML elements can be nested (this means that elements can contain other elements).
All HTML documents consist of nested HTML elements. An example of a nested element can be
<h1>This is a <em> major </em> heading </h1>
In this example, we see that the <em> is embedded into the <h1> tag. The <em> tag is used to emphasize part/parts of a text.
Attributes
HTML attributes provide additional information about HTML elements. They are embedded into the opening tag of an element.
- All HTML elements can have attributes
- Attributes provide additional information about elements
- Attributes are always specified in the start tag
-
Attributes usually come in name/value pairs like
name="value"
Example:<h1 id="heading-1"> Hi! I am the largest heading </h1>
Tags
HTML tags are like keywords that define how a web browser will format and display content. With the help of tags, a web browser can distinguish between HTML content and simple content. HTML tags contain three main parts: opening tag, content, and closing tag. But some HTML tags are unclosed.
- All HTML tags must be enclosed within < > these brackets.
- Tags in HTML perform different tasks.
- If you have used an open tag
<tag>, then you must use a close tag</tag>(except for some tags that are self-closing as such:<br/>)
Block and Inline elements:
Every HTML element has a default display value, depending on what type of element it is.
There are two display values: block and inline.
Block elements: A block-level element always starts on a new line, and the browsers automatically add some space (a margin) before and after the element.
A block-level element always takes up the full width available (stretches out to the left and right as far as it can).
Inline elements: An inline element does not start on a new line.
An inline element only takes up as much width as necessary.
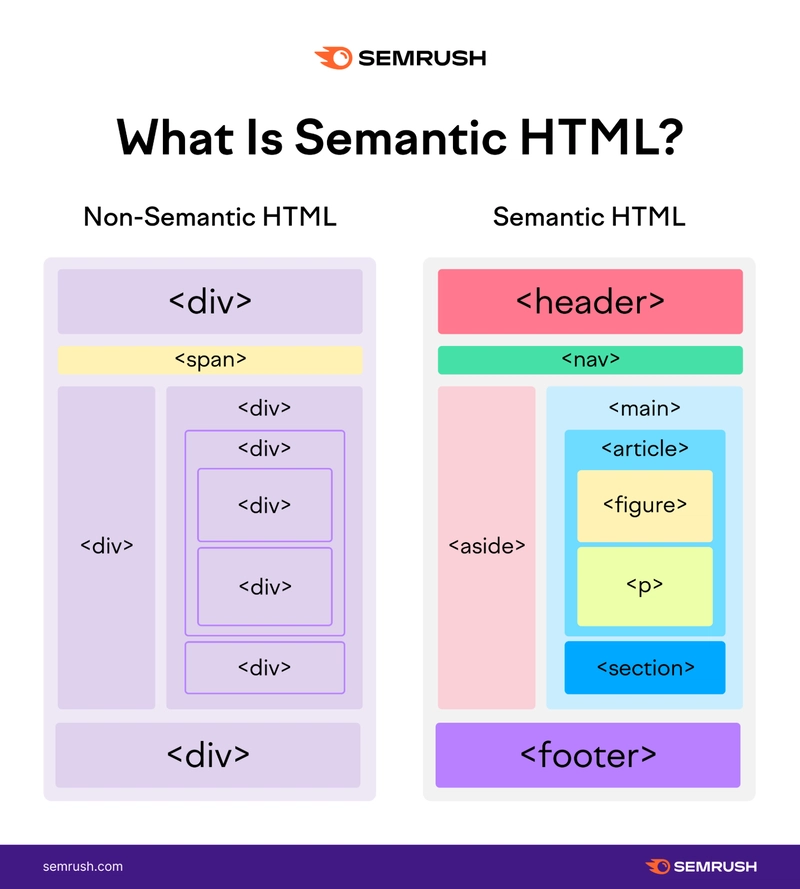
Semantic HTML
Before we get started properly, there is a concept in HTML I will like to introduce.
Semantic HTML is the practice of using HTML elements to convey meaning and structure to the content of a web page, rather than just using them for presentation purposes. Semantic HTML helps search engines and assistive technologies (such as screen readers) understand the content and purpose of each element, which can improve the accessibility, usability, and search engine optimization (SEO) of a web page.
Some examples of semantic HTML elements include:
<header>: Defines the header section of a page or section.<nav>: Defines a section of navigation links.<main>: Defines the main content area of a page.<article>: Defines a self-contained article or content block.<section>: Defines a section of related content.<aside>: Defines a section of content that is related to but separate from the main content.<footer>: Defines the footer section of a page or section.
By using semantic HTML, you can provide more context and meaning to the content of your web page, making it more accessible and understandable to users and search engines. This can also help with SEO by providing additional information to search engines about the content and structure of your page, which can improve its ranking in search results.
HTML Document Structure
An HTML document is composed of a series of elements, which are enclosed in tags. Tags are used to indicate the start and end of an element. The basic structure of an HTML document consists of the following:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>Heading 1</h1>
<p>Paragraph</p>
</body>
</html>
The
<!DOCTYPE html>declaration defines the document type and must be included at the beginning of every HTML document.The
<html>element is the root element of an HTML document.The
<head>element contains meta information about the document, such as the title of the page.The
<title>element specifies the title of the document, which is displayed in the browser's title bar.The
<body>element contains the visible content of the web page.
Conclusion
The key to learning HTML is learning as many elements as you can. I do not personally believe that a person can learn all the HTML elements available, but with foundational knowledge, you can always figure out what you are looking for.





Top comments (2)
A lot of people I know seem to look down on HTML, there's really a lot you can do with just HTML. On the other hand I actually spent a lot of time learning it, did 3 entire courses on HTML alone and truth be told I really enjoyed learning HTML more than any other tool or language I've learned so far. Funny how 8/10 devs I ask don't even know what the
marqueetag is or what it does, although I've never seen anyone use it though lol XD :-)I took courses on HTML too! What I love the most about it is that every course you take teaches you a tag/element that you knew absolutely nothing about. It's crazy!!