Automating your Next.js deployment process can significantly streamline updates and reduce manual effort. This guide will walk through setting up GitHub Actions to automatically deploy your Next.js application to an AWS EC2 instance.
Prerequisites
Refer to the previous post for setting up the AWS EC2 instance, installing Node.js, configuring Nginx, and optimizing with Cloudflare.
1. Setting Up GitHub Secrets
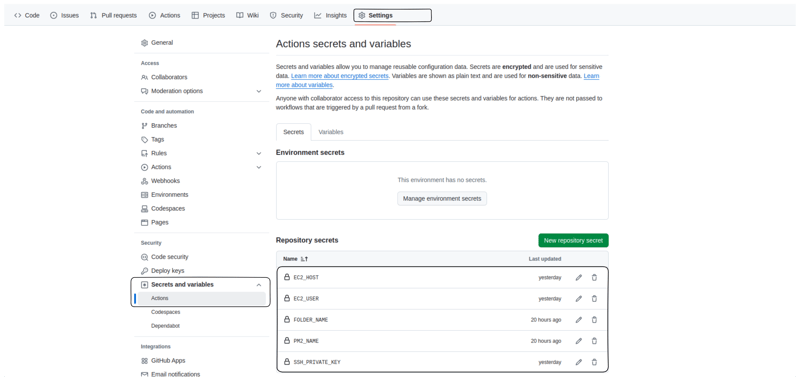
Before configuring GitHub Actions, store the following secrets in your GitHub repository:
-
EC2_HOST: Public IP of your EC2 instance -
EC2_USER: SSH username (e.g.,ubuntu) -
SSH_PRIVATE_KEY: Private key for SSH authentication -
FOLDER_NAME: Folder name where the app is stored on EC2 -
PM2_NAME: PM2 process name
To add these secrets:
- Go to your repository on GitHub.
- Navigate to Settings > Secrets and variables > Actions.
- Click New repository secret and add the required secrets.
2. Creating the GitHub Actions Workflow
Create a .github/workflows/deploy.yml file in your repository with the following content:
name: YOUR_APP
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v4
- name: Install Node.js 20
uses: actions/setup-node@v4
with:
node-version: 20
cache: npm
- name: Install dependencies
run: npm install
- name: Build Next.js application
run: npm run build
- name: Upload files to EC2
uses: appleboy/scp-action@v0.1.4
with:
host: ${{ secrets.EC2_HOST }}
username: ${{ secrets.EC2_USER }}
key: ${{ secrets.SSH_PRIVATE_KEY }}
source: "."
target: "/home/${{ secrets.EC2_USER }}/${{ secrets.FOLDER_NAME }}"
rm: true
strip_components: 1
- name: Run deployment commands on EC2
uses: appleboy/ssh-action@v1.0.3
with:
host: ${{ secrets.EC2_HOST }}
username: ${{ secrets.EC2_USER }}
key: ${{ secrets.SSH_PRIVATE_KEY }}
script: |
cd /home/${{ secrets.EC2_USER }}/${{ secrets.FOLDER_NAME }}
npm install --production
# Ensure PM2 is installed
sudo npm install -g pm2
# Restart or start PM2 process
pm2 restart ${{ secrets.PM2_NAME }} || pm2 start npm --name ${{ secrets.PM2_NAME }} -- start
3. How It Works
-
Triggers on push: The workflow runs whenever new code is pushed to the
mainbranch. - Installs dependencies: Node.js 20 and required npm packages are installed.
- Builds the application: Next.js is built before deployment.
- Uploads files to EC2: The app is securely copied to the instance using SCP.
-
Runs deployment commands:
- Installs necessary dependencies on the server.
- Ensures PM2 is running and restarts the application.
4. Testing the Deployment
- Push a commit to
mainbranch:
git add .
git commit -m "Deploy update"
git push origin main
Monitor the workflow under GitHub Actions > PORTFOLIO.
Verify the deployment on your EC2 instance:
pm list -g pm2
pm2 list
5. Common Issues & Fixes
1. SSH Authentication Fails
- Ensure your private key matches the one on EC2 (
~/.ssh/authorized_keys). - Set correct permissions for the key:
chmod 600 your-key.pem.
2. PM2 Not Restarting
- Run
pm2 listto check if the process is running. - Manually restart:
pm2 restart <your-app-name>.
3. Deployment Not Updating
- Ensure old files are removed:
rm -rf /home/your-user/your-app/*before uploading.
Conclusion
With GitHub Actions, deploying Next.js to AWS EC2 is automated, efficient, and scalable. This setup allows for seamless updates, ensuring minimal downtime. Next, we’ll explore adding a CI/CD pipeline with automated testing!




Top comments (2)
good job bro, i've tried => success 👏👏👏
Seems like a beginner setup but quite enough for deploy a stuff. Great job! Keep it up.