The Problem
I've been active on Twitter lately
👉 Follow me:
Supper active like non stop scrolling down my feed 😂
And I saw a tweet
 Mc Art Neil Gamutin@mcartneil
Mc Art Neil Gamutin@mcartneil @WellPaidGeek That's true, but without L.A.P.T.O.P - the more we struggle to understand the code just like me. Maybe I should just watch on youtube with searching fundamentals.14:01 PM - 01 Jul 2020
@WellPaidGeek That's true, but without L.A.P.T.O.P - the more we struggle to understand the code just like me. Maybe I should just watch on youtube with searching fundamentals.14:01 PM - 01 Jul 2020
"what about those who doesn't have access to a laptop/computer"
This is my classmate, and I know him as one of the most passionate developers I meet.
And he had the opportunity during his internship to get hold of a laptop/computer.
Sadly due to the COVID-19 our internship were set to a hold.
It hit me hard as I always complained how my laptop doesn't have a graphic card, needs constant electricity, heavier than a math textbook.
While I had a friend who was struggling doing the things he is passionate about because he doesn't have a laptop.
So I thought through, made some research and made this
How to become a laptopless developer
One way to learn as a developer, or in anything actually. You need to apply on the things you've learned
And how are we going to do that?
Well lucky for you, I made this list on awesome tools you can use with just your phone
- These are chosen base on searching the word code in Google Play Store-
- This may vary on OS
The Review
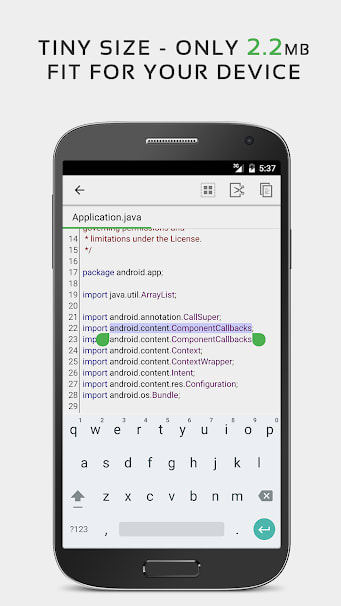
QuickEdit
🎆Features:
- Syntax highlighting
- 10,000+ lines support
- Small size 2.2mb
- Multi tab editing
🔑 My comment:
Fair perspective this is just an editor Not really and IDE but just so you can edit
✅ Pro:
- Works offline
- And small storage
❌ Con:
- Doesn't have a debugger, you can't tell whether you're writing your code correctly or not
Dcoder
🎆 Features:
- Rich Text Editor with Syntax highlighting.(Code Editor)
- Line number, Auto indent, Autocomplete Parenthesis.
- Undo Redo.
- File Open/Save.
- Custom Suggestion View.
- Multiple Language Support.
- User input for languages like C, C++, Java, Php, JavaScript, Node.js and others.
- Active debug view for faster access to Output.
- Thoroughly designed Algorithm problems to improve coding Skills and make programmers industry ready.
- Leader Board: To know where you stand amongst the vast Dcoder community.
- Custom Menu Drawer, Custom Code Editor Themes, Editable font Size for Editor and much more!!
🔑 My Comment*:*
✅ Pro:
- Have terminal
- Social network
❌ Con:
- Limited due to cloud base storage
- online
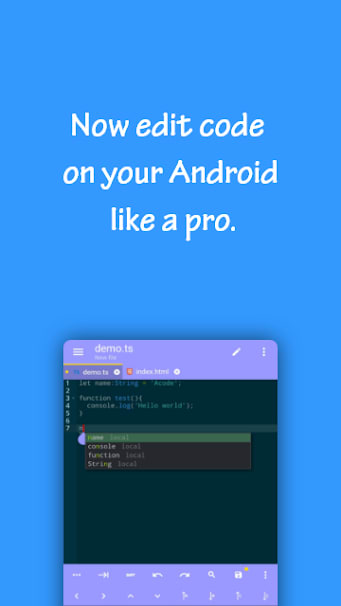
Acode
🎆 Features:
NOTE: You cannot run programs other than HTML, MarkDown and JavaScript, means you cannot run Python, PHP, Java, C/C++, etc, but you can use Termux along side Acode to run these programs
- No ads
- Edit any file from your device.
- GitHub support
- FTP support (No SFTP yet, plans to add it later)
- Supports syntax highlighting for 100+ programming languages
- Dozens of themes
- User friendly
- In-app HTML/Mark Down preview
- Interactive JavaScript console
- In app file browser
- Open source
- Supports 50,000+ lines
- Fast work flow
- Open more than one file
- Customizable
- Keyboard shortcuts
SPCK
🎆Features:
- Clone public or private (requires app password/token) repositories
- Quick snippets keyboard for faster code edits
- Git client integration (checkout/pull/push/commit/log)
- Diff viewer for git-enabled projects
- Preview web pages on your device
- Project or file code searching
- Code syntax analysis and smart auto-completer
- Code completion and context provider (signature/definition lookup)
- Auto code-indentation (using js-beautify)
- Light/dark themes available
- Integrated JavaScript console
- Preview markdown
- Export/import project/files to zip file
- Works offline (fixed)
- CSS Color selector
- Cool JavaScript labs to play with
🔑 My comment:
✅ Pro:
- Good for Web Development -
- ⚠️ Has dev tools for web
❌ Con:
- Can't run programs that are not HTML, CSS and JS.
🔑 Conclusion
-
Eventually if you want to practice on a particular language other than JS
⚠️ But I found out you can actually run your own terminal using Termux
and can even install python
Which will be another topic for another day
👉Follow me to get update of that blog!
-
Web Development
- I'll go with SPCK Editor
- ✅ Its just like vscode in your phone
- ✅ Also has Emmet!
- ✅ Plus to add works offline!
- ✅ Has web tools!
- I'll go with SPCK Editor
-
Simple Editor
-
Acode is your man
- ✅ Just have better features
- ✅ Like the extra toolbar for common movements
- ✅ Intellisence
-
Acode is your man







Top comments (0)