I started the cloud resume challenge in an interesting position because I already had the title of "Cloud Engineer". I wanted to use this as an opportunity to really indulge myself in the Cloud/DevOps world and apply these practices in a real world environment that would not only reinforce my learning but also get something valuable out of this experience. As of writing this, I have been a Cloud Engineer for more than a year mainly using Azure, Kubernetes, and Terraform for my day to day responsibilities as well as handling traditional sysadmin roles within the Cloud. Although I have 4+ years of IT Operations experience, I wanted to learn more about the DevOps and Software development side to expand my skillset.
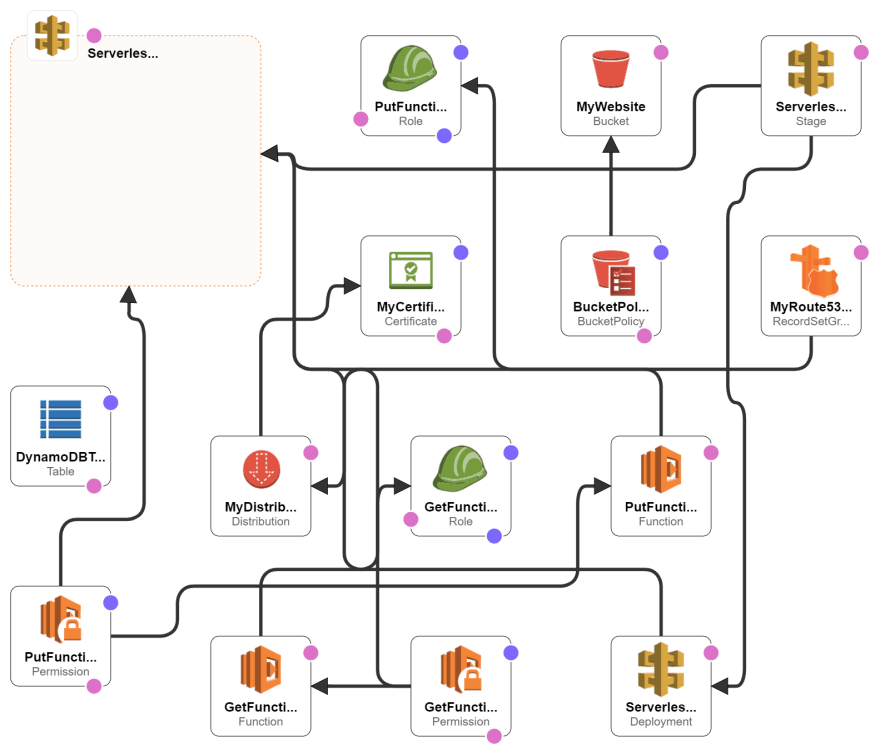
My Cloudformation Designer Template
Setup
Even though I use Azure for my day to day cloud responsibilities, I used AWS for this challenge to apply the knowledge I gained from achieving the Solutions Architect associate certification and learn in other areas for future AWS certifications. I used AWS SAM CLI for the initial creation of all the infrastructure and later used Github actions, which has surprised me in its functionality, but I will go into detail about this later on. The SAM CLI, other than a few tweaks and bugs, proved to be an efficient and reliable framework to build my infrastructure and has certainly will be my go to for AWS in the future.
S3
The numbering for the cloud resume challenge seem, in my opinion, out of order. Going through this challenge I had a different order of operations completing the steps outlined for us. The S3 bucket was the first piece of infrastructure I created along with the bucket policy using the SAM CLI and YAML template provided after going through the SAM CLI installation.
Static Website (HTML & CSS)
Once the bucket policy was set to public, I bootstrapped a template and modified the index.html to build my website. I went this route to save my time and work efficiently. This challenge was not about building a beautiful website from scratch but learning about how to build and connect various cloud services in a manner that will teach us how these projects are done in a professional environment. My experience has been very smooth with the front end. I had a great experience learning and applying these skills building my static website.
DNS & HTTPS
Creating the infrastructure for this in AWS was also very straight forward. I deployed a Cloudfront distribution, and created a route53 record. Luckily I had already bought my custom domain from AWS earlier in the year so I only had to create a certificate for my domain. This is where I encountered some setback as I accidentally created all my region specific infrastructure in a region where I could not get a certificate. Instead of managing resources in two regions I just recreated all my infrastructure in the correct region. This was easily done using the SAM CLI and my template file. After I successfully received my certificate for my domain, I attached the certificate to cloudfront and added my custom domain name as an alias.
Javascript & API
For this I created two lambda functions using Golang, one put and one get function. CORS was set up for the functions and I kept the API gateway that was created in my initial CLI setup. I inserted some test Javascript to website to verify the view counter was operational before I setup the dynamodb database.
Database
I created a dynamodb table using SAM to hold my visitor counter data and used my lambda functions I created earlier to update the count and get the data from dynamodb to the s3 bucket. The javascript now successfully showed and updated a visitor counter for the website.
CI/CD
I used Github actions for source control. I created some tests for my lambda functions in go and after these tests were successful it would deploy the infrastructure or any changes using SAM and then directly deploy the site. If I were to do this challenge again, Github actions would be where I start from. The value, ease, and functionality amazed me. I'm looking forward to working more with these tools in the future.
Completed Site
Please take a look!
earlchough.com/
At this point the site was complete and ready to be shown to the world! I'm so glad I completed this challenge and gained a tremendous amount of new skills and knowledge. I know I will apply all of these skills in the future.
Please check out my LinkedIn as well!



Top comments (7)
Nice article.
In which way do you test your lambda?
Do you copy the code contained in AWS lambda into a local file and then you test It (using some unittest framework) or do you test directly the lambda on AWS?
you can use AWS SAM to test your lambda locally
Thank you, I didn't know it :)
you should try it. It is really helpful I think
Can you suggest me some resource (like documentation) ?
docs.aws.amazon.com/serverless-app...
Thank you :)