Fun fact for Programmers: Get used to seeing this guy a lot, and I mean a lot! No more GUI(Graphical User Interface). That means no more using your mouse to go into your downloads folder, just kidding, you still can but now you can do it via your keyboard too by accessing it via your command line/terminal.

Introduction
Hi guys, my name is Edmund Adjei. I am from the Bronx, NY(woot woot!) but lived the majority of my childhood in West Africa, Ghana. I am here at Flatiron to find my identity in the tech industry specifically in the Software Engineering industry. I recently decided to forego the bachelor's degree route and join a coding bootcamp(FlatIron). Why endure another 1-2 years of school when you can do a bootcamp and learn the same fundamental practical skills in about 3-4 months in addition to having the support of career coaches who they teach you the art of salary negotiation and prep you for interviews. Practices that are not held at University institutions. So far, I can say my decision is proving to be very beneficial in that I have learned so much more than I already knew and it doesn't hurt to have a background in computer science as well(HUGE W's!).
Things I have learned at FlatIron
The program starts of teaching Front-end development language and introducing us to APIs. As far as what I have learned so far, I can say I am familiar with the material but definitely retained more information in the last week and a half. Quite frankly, just having to sit down and actually doing the pre-work that was assigned prior to the beginning of the bootcamp was good practice. The one thing that I can say I had no knowledge of was APIs. So what are APIs right?
API
API stands for Application Programming Interface. The word Application refers to any software with a distinct function. Interface can be thought of as a contract of service between two applications. This contract defines how the two communicate with each other using requests and responses. An API that I have learned to get comfortable with is the fetch API which allows the programmer to access data on a given server and extract said data to manipulate as they see fit. In using the fetch API, I have learned(through trials and tribulations) how to better manipulate the DOM and the mental process that one goes through when manipulating the DOM in order to bring that web application vision to light.
What is the DOM & How do you manipulate it?
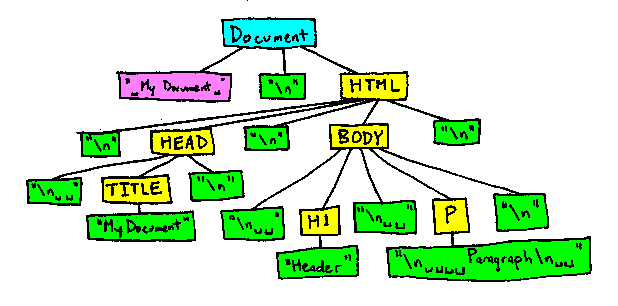
The Document Object Model(DOM) is the data representation of the objects that make up the structure and content of a document on the web. As an object-oriented representation of the HTML, it can be manipulated with a scripting language and JavaScript is one of them. To access anything within the DOM, you are required to call a built-in method on the document itself. Examples of built-in methods include, querySelector(), querySelectorAll(), getElementById(), and so much more. So let's say you want to access or grab the first h1 element in your document file. You will access it like so.
"document.querySelector('h1')". Once you have access to said element, you can begin manipulating things like its text using JavaScript. Pretty cool right?!
Where do I see myself after FlatIron?
I am hoping to secure a job as a front-end developer after completion of this program. Would I be mad if it was backend? No, just more of a preference. I feel as though, I have a lot to learn in both departments and welcome it but I can see myself enjoying front-end developing more. I also might change my mind later on, because how can one really know what they like in the work force until they start doing it in the work force right? I never knew how people came to similar conclusions without practical experience. I will leave my answer restricted to front-end developer but my curiosity for both ends will forever be open-minded.




Top comments (0)