This story is the first on a series where we will clone the front-end of existing websites or web apps to showcase some features of Kor UI and how they can be used to achieve various goals in UI design and development.
🗺️ Overview
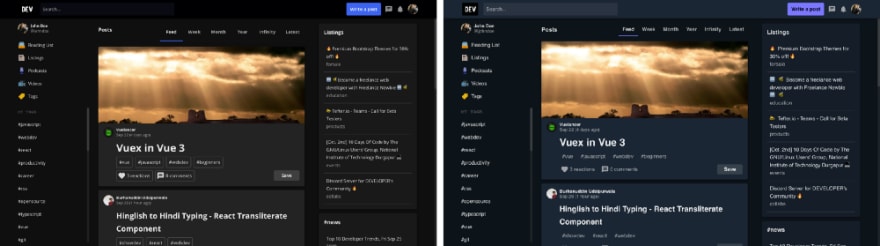
Dev.to is a website focused on community discussions around topics related to software development. We have chosen the home page as a basis for our project because of its richness of layout and content.

Left: original; Right: Kor UI clone
In total, 34 Kor components have been used, 8 standard HTML elements (e.g. div, br) and only 27 CSS rules have been applied.
The technology chosen by us for the project was Angular (with SCSS stylesheets) and the codebase can be found in the Stackblitz project.
🎨 Part 1: Setting up the theme
The dev.to visual language is already quite close to the default styles of Kor UI, but there are some differences which have been handled through customisation in 3 levels: colors, fonts and component styles.
In this case we have chosen to extend the default dark theme since many styles are shared and wouldn’t need to be defined from scratch.

Left: Standard Kor UI dark theme; Right: Custom theme
Colors
The most obvious divergence between the default colors and the ones used by dev.to is concerning the blue-ish base colors. The luminosity of both schemes are similar, but the hues have been tweaked to match exactly the intended visual appearance.
In addition, the main accent color has been tweaked to match the purple tone used in dev.to (see for example on the button or active tab highlights).
*[theme="dark"] {
/* accent colors changed from blue to purple */
--accent-1: 123, 120, 255;
--accent-1b: 133, 130, 255;
--accent-1c: 113, 110, 245;{
/* base colors changed from dark gray to dark blue tones */
--base-0: 26, 38, 52;
--base-1: 13, 19, 26;
--base-2: 20, 29, 39;
--base-3: 26, 38, 52;
--base-4: 45, 45, 45;
}
Fonts
The typographic style in dev.to differs from the default Kor UI theme in 2 main points: font sizes and font family.
Since fonts are bigger in dev.to, the values of font size have been increased by 2px in all text styles. For example, the main body font has been changed from 14px to 16px.
The font family has also changed from Open Sans to sans-serif (custom fonts haven’t been loaded for convenience’s sake).
*[theme="dark"] {
/* font sizes and family have been tweaked */
--body-1: normal 16px/24px sans-serif;
--body-2: normal 14px/16px sans-serif;
--header-1: bold 18px/24px sans-serif;
--header-2: bold 16px/24px sans-serif;
font-family: sans-serif;
}
Component Styles
A few components had to have their default styles customised to match the design of the ones used in dev.to. Here is a complete list:
- Primary buttons had their font color set to black instead of white.
- Tabs had their bottom border removed and the vertical/horizontal sizes of tab items have been reduced
- Menu items had text color changed to purple (accent) when hovered
- Tags had their border removed and font color changed to a lighter shade
/* standard component style changes */
kor-button[color="primary"] {
color: var(--neutral-2);
}
kor-tabs {
border: unset;
kor-tab-item {
height: 40px;
padding: 0 12px;
min-width: unset;
}
}
kor-menu-item:hover {
--text-1: rgb(var(--accent-1));
}
kor-tag {
border: unset;
&:not(:hover) {
--text-1: var(--text-2);
}
}
📐 Part 2: Defining the layout
In viewports wider than 1280px, the content of the website becomes centered on the page instead of spanning from edge to edge. For this reason, a horizontal padding has been added to both kor-app-bar and to the kor-grid itself.
Since the homepage of dev.to is based on a 2-dimensional grid, the kor-grid component has been used and set to have grid-template-columns: 240px 2fr 1fr, as shown on the image below:
🏁 Conclusion
In this post we have showcased the flexibility of Kor UI and how developers and designers can customize themes to achieve unique visual appearance for expressing their brand’s personality.
Besides showing how color and fonts can be changed, we have seen that individual components can have their appearance modified without compromising their behaviour.
Furthermore, we have shown how complex layouts can be achieved through minimal settings and the use of components such as the Grid.
In the next stories of this series we will cover more diverse use cases, including mobile apps. We hope you have found the information useful and hope to see you next time!




Top comments (2)
Hi, Can I clone your project to make an online job community ?
Hi Vishnu, for me that would be totally fine, you may want to change the UI a bit though to make it not look the same as dev.to :P (unless they would agree to that, of course).