What is Reactime
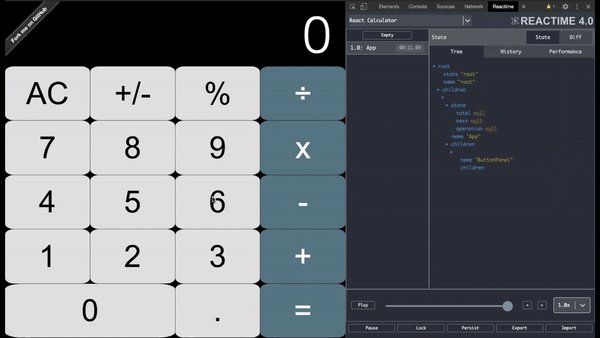
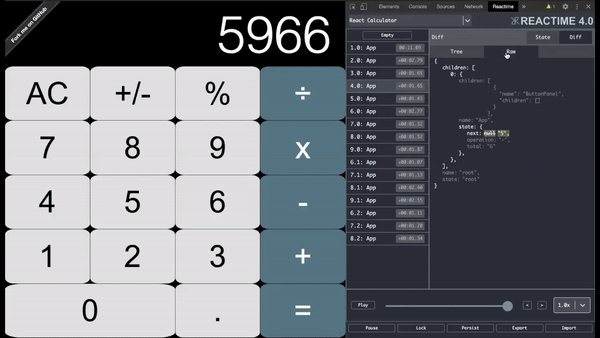
If you're familiar with Redux DevTools, it is used as a tool for debugging applications that use and support Redux. It's most commonly known for its time-travel debugging tool. Reactime has the same concept, it is a tool used for time-travel debugging, but the main difference between the two is Reactime can be used to visually inspect state with React, React-Hooks, Context API, and Redux.
Reactime 3.0
In the previous version of Reactime some of its latest features added more support for hooks (useState, useContext, useReducer, useEffect, etc). It also added support for React Router. Although these features were a great addition to Reactime, it lacks the support of applications that switch between using hooks, functional components, and class components all in one setting. Also, in order to use Reactime, it must be cloned and installed as a dependency. Once Reactime is installed onto your local machine, these are the necessary steps for your application to use Reactime.
Call the library method on your root container after rendering your App.
import reactime from 'reactime';
const rootContainer = document.getElementById('root');
ReactDOM.render(<App />, rootContainer);
reactime(rootContainer);
For experimental concurrent mode support.
import reactime from 'reactime';
const rootContainer = ReactDOM.createRoot(document.getElementById('root'));
rootContainer.render(<App />);
reactime(rootContainer);
For more information about the previous version of Reactime, click here to learn more!
Reactime 4.0
I am proud to announce that Reactime 4.0 has new features that improve the overall user and developer experience. One of the biggest features of version 4.0 is removing the npm package altogether. That's right you heard that correctly! In previous versions of Reactime, users would have to follow the steps as previously mentioned above, but now it's as simple as downloading and installing Reactime from the Chrome Web Store.
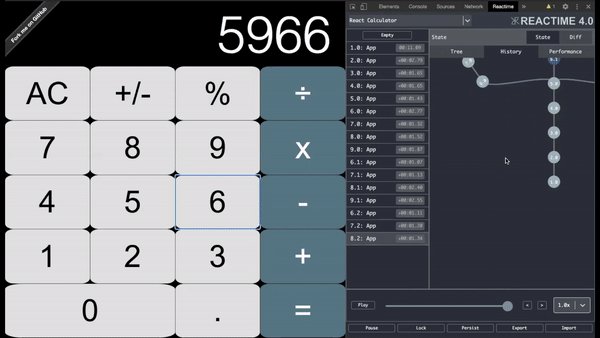
Another newly added feature in Reactime includes a D3 visualization bubble chart that shows parent/child relationships between components, and displays render times for each of the components. This can be helpful for users to determine what areas of their application can be optimized. Components that are taking a long time to re-render unnecessarily can be potentially optimized by converting them to pure components or utilizing React.memo.
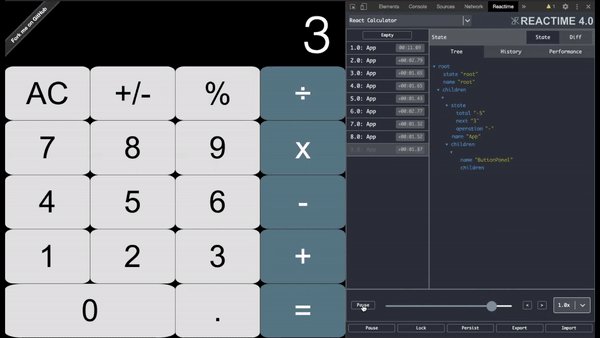
Another notable feature added into this version is now there are keyboard shortcuts that make it more simple to use the application. Users can use up/down arrows to navigate to a state of their choosing. Pressing the Enter key command allows the user to time travel to its selected state. It triggers the same functionality as clicking the JUMP button.
Contribute to Reactime
Reactime is an Open Source project that can always be more improved. We’d love for you to try Reactime out — download it form the Chrome Extension Store and try it out yourself! Please let us know what you think and if you would like to contribute to improving Reactime, submit a PR! If you’re interested, please visit our GitHub, website, and try out our chrome extension.




Top comments (0)