A Brief Retrospect of Web UI
To understand how far we’ve come with interface design for the web it's important to understand the progress made over the last 15 years. During this time, tech giants such as Google and Twitter were tasked with creating consistent design across their vast catalog of online products and services. This prompted them to create what I like to refer to as “general purpose” UI frameworks, which included the likes of Bootstrap and Material Design. These brought comprehensive guidelines that covered common UX patterns, addressed accessibility, and a provided a consistent visual aesthetic. Each has had a dramatic impact on web design as we know it.
As time has moved on, monumental advancements have been made for core web technologies. When we think about interfaces, we tend to focus on visual aspects created using HTML and CSS. However, one would be remiss to overlook the impact Javascript has had on user interaction within then frontend space. Early UI frameworks such as Bootstrap opted to integrate jQuery and use direct DOM manipulation to handle interactive elements such as modals and dialogs. But as you may know, this has fallen out of favor due its less than stellar performance, resulting it it eventually being removed from Bootstrap in 2022. Replaced instead with standard Javascript features.
Other libraries, such as Bulma, opted for a different approach. They made the decision to forego javascript altogether and focus purely on the the UI “shell” (the HTML and CSS). Leaving the onus on developers to code their own interactive logic or introduce additional third party dependencies to handle interactive elements.
These days, UI frameworks tend to make heavy use of modern Javascript and utilize components and reactive patterns to handle real-time interaction. Angular, React, and Vue are now well established as the standard for what we know as modern frontend development. Alongside these, we’ve seen the rise of framework-specific UI libraries that aim to provide a “batteries included” approach to UI, with deep integration of each framework’s unique set of features. This includes Angular Material, Mantine (for React), and Vuetify.
Introducing Skeleton
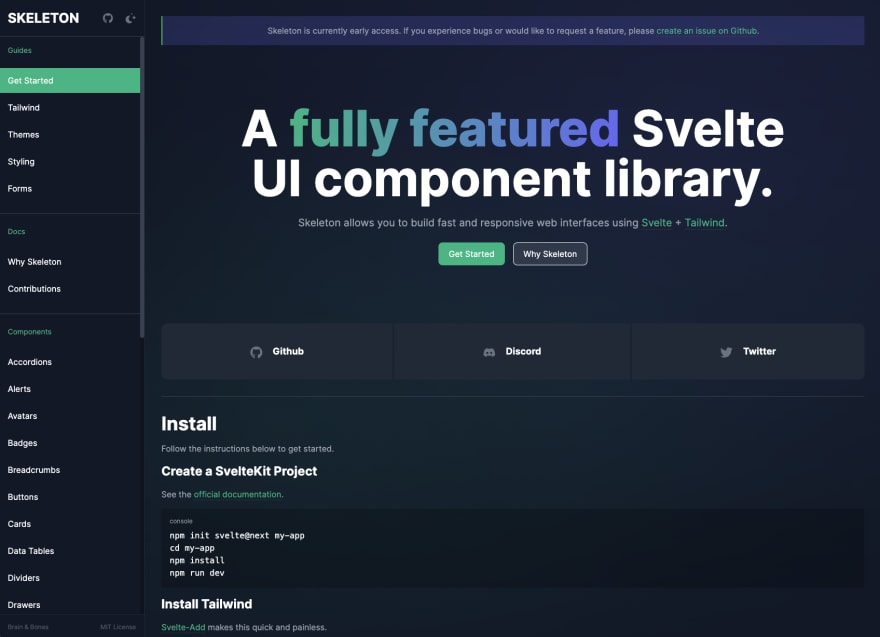
With the emergence of new frameworks such as Svelte, we might expect to see similar tooling appear to pair with these technologies. In fact, that's where Skeleton comes in - a brand new open-source UI component library that tightly integrates both Svelte and Tailwind. In short, it provides a broad set of Svelte components that can easily be adjusted using Tailwind’s powerful utility class system.
Visit the Skeleton documentation site
Skeleton is a project that's very near and dear to my heart, as I'm both the creator and one of a handful of core contributors. Over the last couple years I've found myself really impressed with Svelte and what it brings to the frontend developer’s arsenal. Earlier this year I was working at Brain & Bones when we made the decision to start migrating away from Angular and moving towards Svelte and SvelteKit. The ecosystem is still early days of course, so we immediately realized there was an opportunity to combine Svelte’s intuitive component system with the utility-driven design systems of Tailwind, and thus Skeleton was born.
My team and I realize Skeleton has the potential to benefit many in the Svelte community, and as such we’ve decided to make it open-source. Our hope is to continue to grow the project into a powerful UI toolkit that can help a lot of developers. Whether your skills lie within the frontend space or not.
Skeleton is currently available in early access beta, but feel free to visit the documentation to learn more. The site provides detailed guides to help get you started and covers all available components. You can report issues, request walkthroughs, or contribute code at our GitHub. You’re also welcome to join the Discord community to chat with me and other contributors.
There's so much more I want to share about the project, including a deep into the technical decisions that lead to it's creation. As well as detailing the process for creating and maintaining a project of this scale. Expect posts covering this and more in the near future!






Top comments (0)