For the new documentation website of Doctor, I wanted to do something similar like I did for Pimp Your Own Bike to show a message depending on the version/branch of the site I am using. For the doctor documentation, I wanted to use this method to show a beta message when using the beta site (beta.getdoctor.io).
Related article: #DevHack: Configuring domains for your branches on Vercel
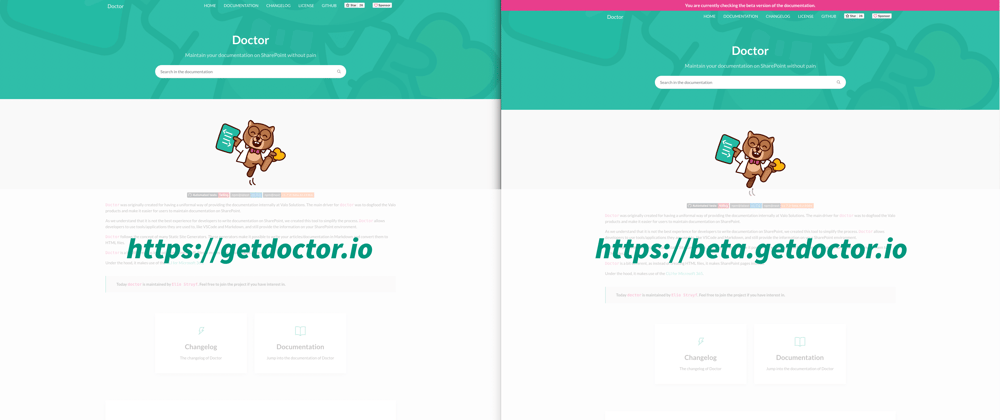
The beta banner looks like this:
My approach
I used an environment variable for the bike stickers site, which I configured on Vercel. In the code, I used the process.env.<variable> to check the branch during the build.
For doctor, I used Hugo as the static site generator. These environment variables work a bit differently but still easy to achieve.
To achieve the same in Hugo, you will need to create an environment variable prefixed with HUGO_ or defined differently when using version >=0.79.0 of Hugo.
I created a HUGO_GIT_COMMIT_REF variable for the' doctor' site, linked to VERCEL_GIT_COMMIT_REF, which passes me the branch name.
In the theme for Hugo, I retrieve the environment variable and check if it is not equal to the main branch. When that happens, the build will generate the static site with the beta message included.
{{ $branch := getenv "HUGO_GIT_COMMIT_REF" }}
{{ if ne $branch "main" }}
<div class="banner-beta py-2">
You are currently checking the beta version of the documentation.
</div>
{{ end }}
Article originally published on eliostruyf.com









Top comments (0)