This webhook can be accessed on Glitch and re-used ("remixed") to start a new project.
Demo
Also check out Scott's introduction video on setting up facebook messenger based on his node.js app.
Requirements
- Python 3.6+
- FastAPI
- Uvicorn
API Gateway features
- GET verification of a received challenge
- POST message reponse after validating the signature X-Hub-Signature of the received message
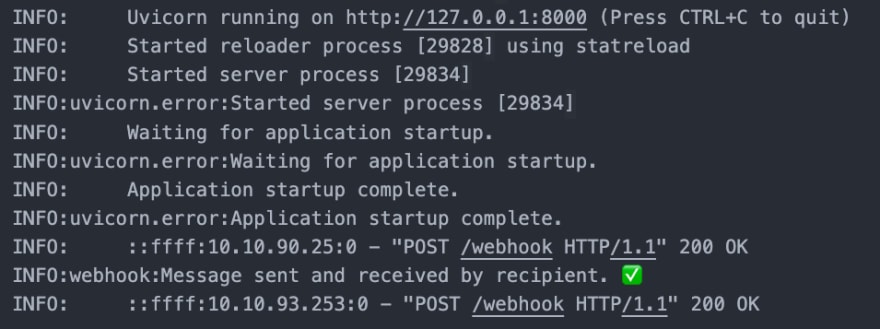
Verify the Webhook
The webhook will return the received variable "challenge" as required by Facebook's instructions to set up a webhook. You will have to add the webhook in your Messenger settings for each App, which you can access on Facebook Developers.
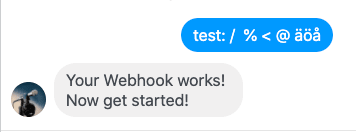
Respond to a message received on a Facebook Page
After glueing your app together with a facebook page and this webhook you will be able to focus your pythonista skills on the responses of your virtual alter ego.
Wit.ai Hackathon 3 submission
This webhook will be used as a contribution for the 2020 Facebook Hackathon Series, Hackathon 3 with the submission deadline as of 7 September 2020. This contribution aims to tickle some strategic points out of the judges and particularly encourages all the smart data scientists out there to focus on their algorithmic models to make a compelling case for a friendly, clever and helpful chatbot.
Pull Requests, Issues, Comments
All feedback is welcome. Hope to hear if you find this contribution useful. The repo is here.
ToDo list:
- Refactored dependency to check signature
- Util function to package outgoing message
- Full testing coverage with test client
- Add response time to logs
- Explain code line by line in Readme






Top comments (1)
Hi Patrick! Very impressive, but I wanna know if you do with Whatsapp API?