Get Pumped Guys !!!
Today we'd be going through reactjs Context Api..along with the other things related to it.
Quickly lets jump right in!
Absolutely , we must have heard of Api's , and if you haven't?
This stands for...
Application Programming Interface which basically contains large amount of data you'd wanna use in your application..
Moreover Api's are formatted differently as the Github Api is different from dribbble's Api..
Now the Context Api in reactjs serves the same purpose only that the data in your api are exclusively for your application..
HOW TO START ?
there are 4 basic steps you need to know.
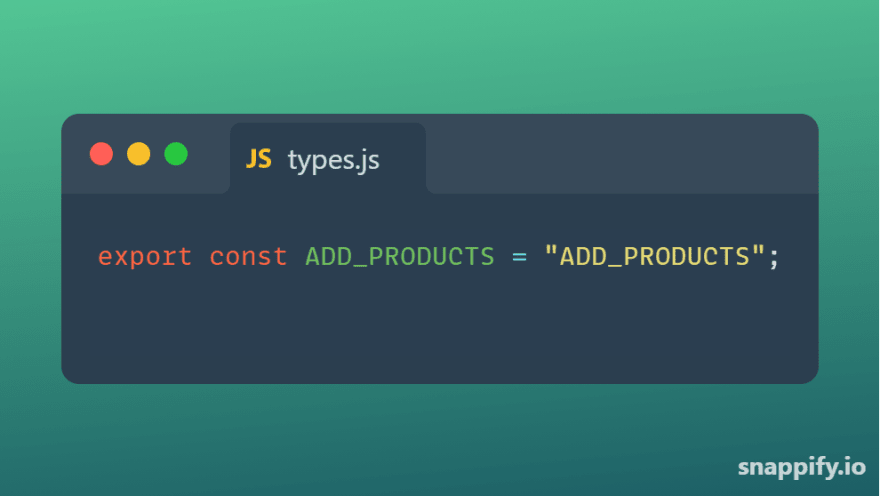
- 1. create a types.js file and this file serves as an abstraction layer where we dispatch certain actions to the reducer.
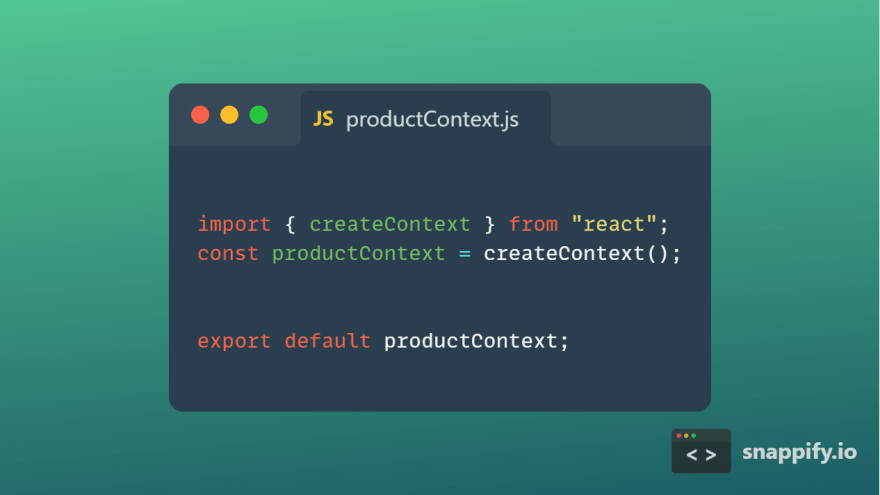
- 2. import react createContext() and initialize it as shown in the image below
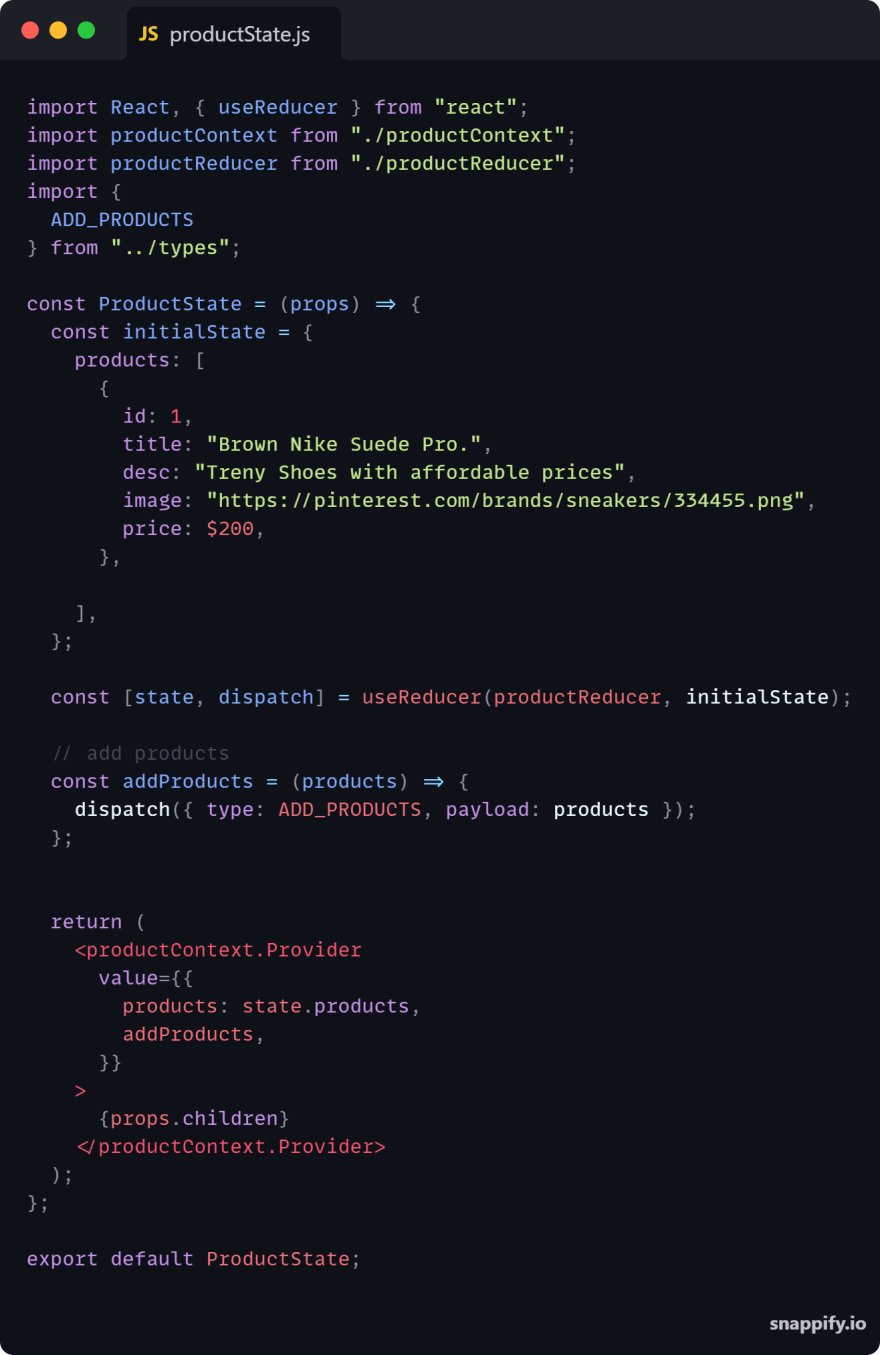
- 3. Main State. Here is where the data's in the Api fall in, and preferably they are stored in a state and equally dispatching certain actions from the state to the reducer.
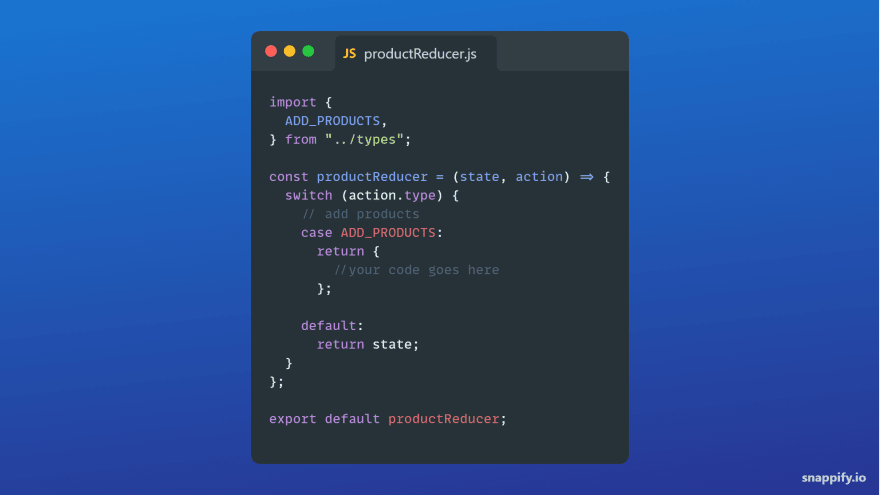
- 4. Reducer Here , you write the code relating to the action you passed from the state..
then BOOM!!!!..... Its All working.
Thats it Guys ....
You now have a Full Reactjs Context Api working.
let me know what you think about this article..
follow on instagram @devsinstitute for more







Top comments (0)