Picture this.
You are excited to contribute to an Open Source project. You go to its GitHub repository. Look at active issues. Only to wonder if you’d be able to complete the task. And then never came back to it.
If it has happened to you, you’re not alone.
Most first-time contributors struggle to find issues that match their skill level or the time they want to give to the project.
In this article, I will share the effort-based issue labeling system we use at Flipt to deal with this problem.
Implementing this will help you get more contributors to your open-source project. Also, get more contributions from existing ones.
Too good to be true? Let’s find out.
TL;DR
- Why labeling issues by effort level is a good idea?
- Effort Level #1: extra small
- Effort Level #2: small
- Effort Level #3: medium
- Effort Level #4: large
- Effort Level #5: extra large
Why labeling issues by effort level is a good idea?
Before going over our system, let’s explore some benefits of labeling issues with effort estimation:
Confidence to contribute: Effort estimation helps contributors choose tasks that match their time and skill level. This motivates them further to participate.
Low barrier to entry: New or inexperienced contributors can make meaningful contributions to the project by working on low-effort issues.
Encourage a shared understanding of the project: Effort labels boost transparency between maintainers and contributors, as it makes clear the time commitment required for each issue.
Now let’s understand the estimation labels that we assign to the issues. These are ordered from low to high effort levels, which is also a recommended order in which new contributors should be making contributions to the project.
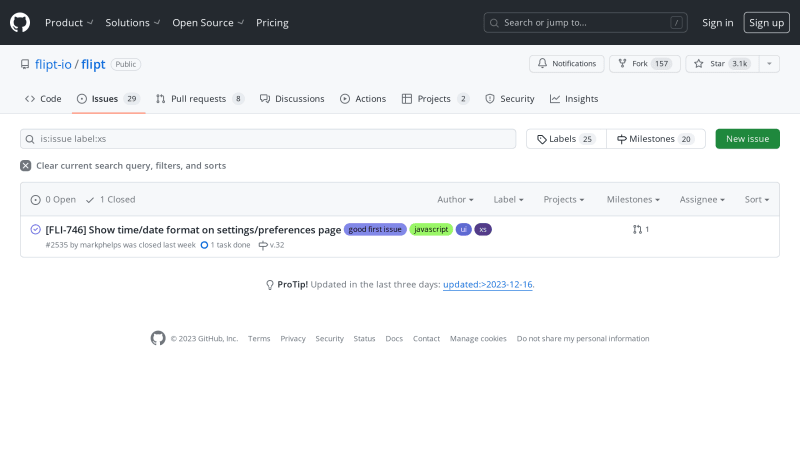
Effort Level #1: extra small

These are the issues that contributors can complete within minutes to an hour. They are ideal for first time project contributors to get started.
Example:
 [FLI-746] Show time/date format on settings/preferences page
#2535
[FLI-746] Show time/date format on settings/preferences page
#2535
Problem
It would be nice to show what setting the value of 'UTC' or 'local' actually looks like in the UI on the settings page
Right now there's no clear indication of what the change means until you goto a list page
Ideal Solution
Here's an example mockup:
Here we would show the current date/time and then live update it's format depending on what the user checked
Search
- [X] I searched for other open and closed issues before opening this
Additional Context
No response
From SyncLinear.com | FLI-746
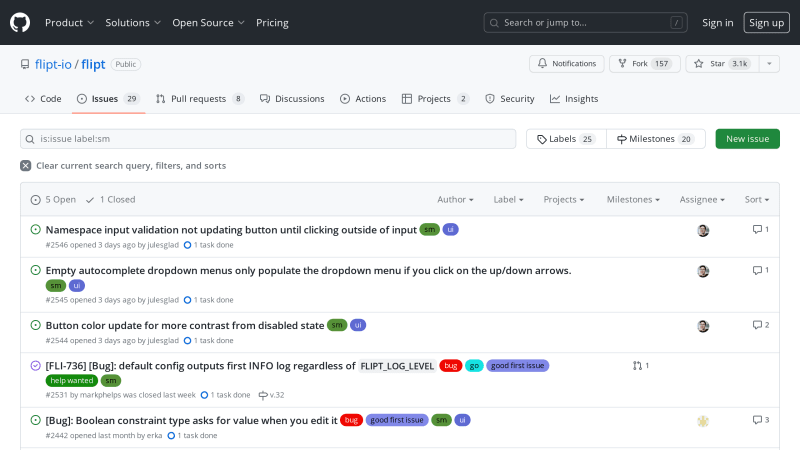
Effort Level #2: small

Issues labeled with sm, can take multiple hours to complete but less than a day. Such issues are great for new contributors that have solved a couple of xs issues or contributors that find xs issues too trivial.
Example:
 Namespace input validation not updating button until clicking outside of input
#2546
Namespace input validation not updating button until clicking outside of input
#2546
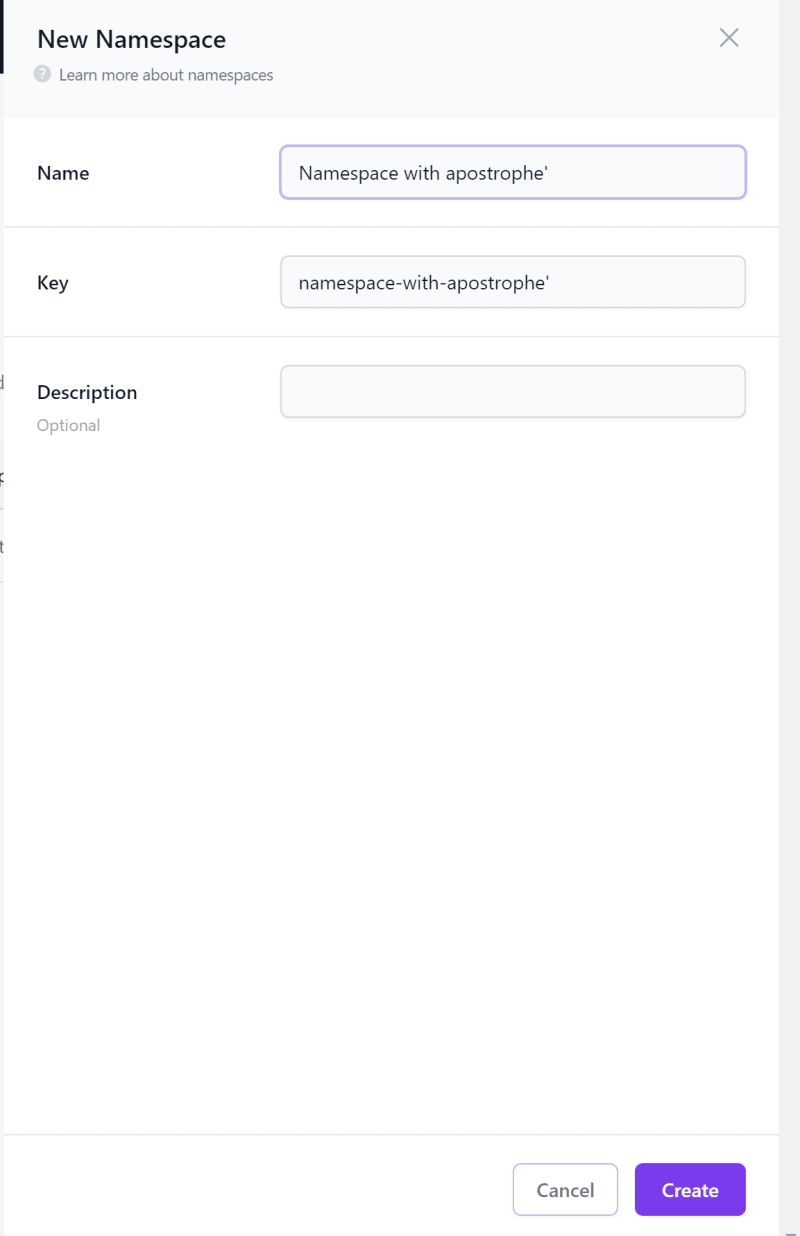
Problem
New namespace validation only updates button state upon clicking outside of the input, rather than on each keystroke. This does not prevent the feature from working, but can cause some confusion for the user.
Because I have not clicked out of the input, and instead gone directly to the button to create the namespace, even though I have a special character inside of the input, it has not yet updated to give me a validation error.
Ideal Solution
Button state should be updated on each keystroke.
Search
- [X] I searched for other open and closed issues before opening this
Additional Context
No response
Effort Level #3: medium

These issues are not too big, not too small. Work involved here can span a couple of days. That makes it an ideal option for weekend open source contributions.
Example:
 [FLI-738] Validate authentication configs at start
#2532
[FLI-738] Validate authentication configs at start
#2532
Problem
Authentication configs are not currently fully validated at Flipt startup
For example this config:
authentication:
methods:
github:
enabled: true
scopes:
- "user:email"
- "read:org"
allowed_organizations:
- "flipt-io"
Allows Flipt to start up just fine, however, its not a valid config since client_id, client_secret and redirect_address are all required for the OAuth setup with GitHub: https://www.flipt.io/docs/configuration/authentication#github
Ideal Solution
Now that we have per authentication method validation (added https://github.com/flipt-io/flipt/pull/2508/files#diff-9b81b9c76a5ad1bd617096d6af8c6bed965ca6c6b2505ce329d9d74151d0709cR257), we should now define the minimum set of required configuration for each authentication method and then add validation for each auth method we support so that Flipt will not start and warn the user of the invalid/missing fields.
Search
- [X] I searched for other open and closed issues before opening this
Additional Context
No response
Effort Level #4: large

lg issues are a little bit big. It’s recommended for active contributors or contributors that have fixed multiple md issues. Simply due to the level of communication involved on these issues.
They might also span the frontend and backend.
Example:
 Support k8s-friendly gRPC deployments
#2428
Support k8s-friendly gRPC deployments
#2428
Problem
I'll start by saying that I was hoping to contribute this myself, but haven't found the time yet. I may get to it this coming weekend, but figured I should file an issue first.
Deploying gRPC services on Kubernetes is notoriously troublesome without a service mesh. The problem is that gRPC uses HTTP/2 and the clients establish long lived connections which kube-proxy doesn't know how to load-balance.
Expecting users to use service meshes or linkerd is not very realistic. It turns out that there is another way, but it requires various things to be configured. The general steps are:
- Set keepalive timeout parameters on the server to force periodic re-resolution of DNS on the client.
- Deploy the server as a k8s headless service.
- Configure the client to use DNS round-robin load balancing (e.g.
dns:///flipt-- the third slash is significant)
This blog post has plenty of extra info.
For Flipt, I believe the changes required would be:
- Add the keepalive parameters to the server.
- Introduce a new headless k8s service to the helm chart (this allows the HTTP service to continue to be load-balanced by
kube-proxy)
Ideal Solution
Both the flipt gRPC server and the helm chart should support client-side load balancing out of the box.
Search
- [X] I searched for other open and closed issues before opening this
Additional Context
No response
</div>
<div class="gh-btn-container"><a class="gh-btn" href="https://github.com/flipt-io/flipt/issues/2428">View on GitHub</a></div>
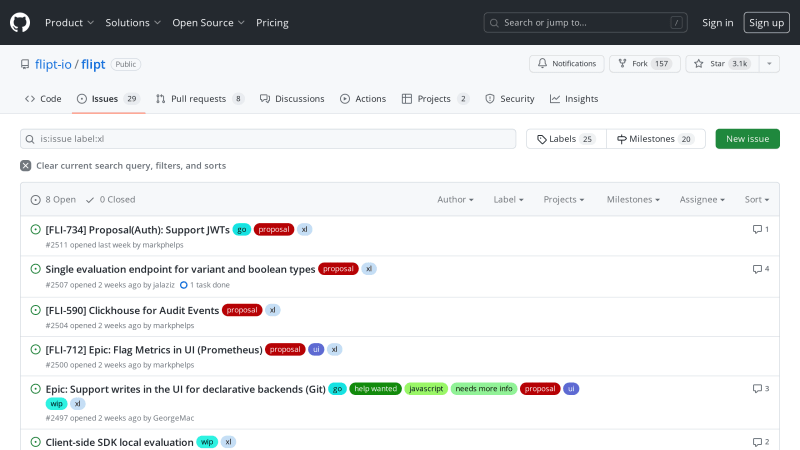
Effort Level #5: extra large

Finally, xl issues are as big as it gets. These issues are rare and are recommended for contributors that have previously made successful lg level contributions. As such contributions will need deep understanding of the project and skill proficiency.
Usually these issues represent larger projects or initiatives that will need to be broken down into smaller ones before starting work. These issues are helpful to get feedback or suggestions from the community.
Example:
 [FLI-734] Proposal(Auth): Support JWTs
#2511
[FLI-734] Proposal(Auth): Support JWTs
#2511
Support externally created JWTs, verifying via these methods:
- PEM-encoded key file
- JSON Web Key Set (JWKS) in a local file
- JWKS provided by the configured JWKS endpoint
Need to flesh this out a bit more, but here are some good references to get started:
- https://grafana.com/docs/grafana/latest/setup-grafana/configure-security/configure-authentication/jwt/
- https://auth0.com/docs/secure/tokens/json-web-tokens/json-web-key-sets
From SyncLinear.com | FLI-734
</div>
<div class="gh-btn-container"><a class="gh-btn" href="https://github.com/flipt-io/flipt/issues/2511">View on GitHub</a></div>
Wrapping Up
That’s it!
Now, you can use this simple-to-implement system in your GitHub project to boost contributions.
If you need any help with that, feel free to shoot queries in the discord server.
We have an awesome community there 💗
If you found this valuable, follow me for more open source related articles 🙂




Top comments (0)