I suppose this story begins in 2021, right in the middle of Covid. I was bored because of the lockdown, so my pastime of choice had to be either bread baking or something I had just bumped into on Reddit: Stanford’s Code in Place.
Not that I do not appreciate a freshly baked loaf, but I opted for the latter, and oh boy was I hooked. I had never written a single line of code before, but I’ve always been intrigued by technology in general, and I was amazed by the possibilities offered by programming.
After that, hopelessly in love, I dove head first into The Odin Project and started learning web development.
At that time I was working for Amazon (on the retail side), but I wanted my job to be closer to coding and computers and technology, because those were the things I loved. Enter AWS.
Oh yeah, spoiler alert: I work at AWS. I know this might sounds like cheating, but there’s a catch: I work in customer support, and I can assure you my job is not technical at all.
Anyway, I am obviously exposed to the whole cloud computing environment, so I decided to learn more about it and I finally got my Cloud Practitioner last January (hence the title). Which is good per se, but kind of left me like “Ok, so what?”, and that's when I came across the Cloud Resume Challenge, and this story can finally really begin.
The Cloud Resume Challenge has been created by Forrest Brazeal, and it essentially consists in writing a resume in HTML and then deploying it online using the cloud infrastructure of your favorite provider (needless to say I picked AWS, because it’s the one I have the most exposure to).
Completing the challenge provides people with a lot of useful skills in the cloud space like software development, networking, IaC, CI/CD, serverless computing and, most importantly, how to google things (trust me, it’s invaluable).
Here's how I tackled the challenge:
The Resume: HTML | CSS | JS
This was easy peasy. I already had experience with HTML, CSS and JavaScript, so creating the resume itself was a breeze, and I did not spend too much time on it. Is it pretty? Not really. Could I do better? Probably, but crafting a fancy resume was not the goal here.
I have also decided to use vanilla HTML, CSS and JS because I don’t want to make this heavier and more complicated than it needs to be, and I think it doesn't really makes sense to use React or any other framework.
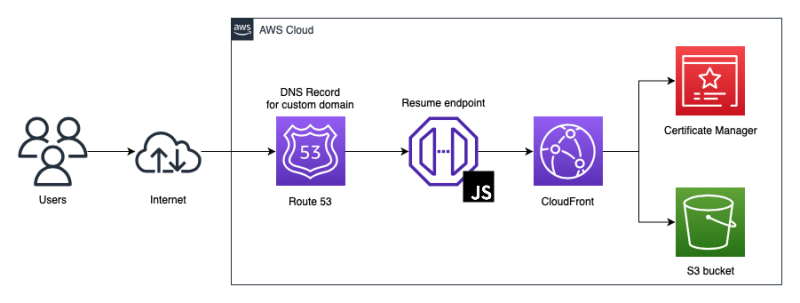
Frontend Infrastructure Part I: S3 | CloudFront
Hosting the resume using an S3 bucket was pretty easy as well, I knew that the S3 documentation had a guide for that so this step wasn’t a challenge either.
The AWS documentation came to the rescue again in setting up CloudFront, as there is a guide for that too. There are some concepts that are not covered, like Origin Access Control and redirecting HTTP to HTTPS, but those issues are either straightforward or easily solved through some googling.
At this point of the challenge I should also buy a domain name and point it to the CloudFront distribution, but I decide this will be the last step of my challenge. I’ll get back to it later.
The resume should also include a visitor counter, but this is not a problem; I know JavaScript and I can use localStorage to achieve this.
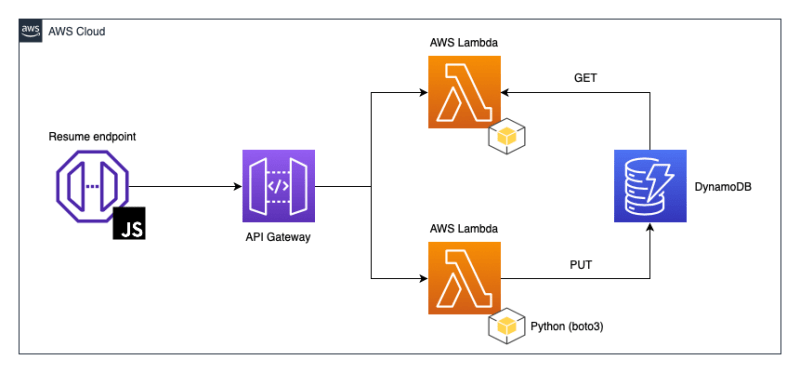
The Backend: API Gateway | Lambda | Python | DynamoDB
Instead of localStorage, the visits counter should be stored in a database, and the challenge recommends DynamoDB. I have used MongoDB before, which is another NoSQL database, so this is not too difficult. I have to tinker a bit with DynamoDB (I am not really sure about partition keys and sort keys and the like) but I manage to set up a table without too many issues. Another step in the bag.
My JavaScript code however should not talk directly to the database, but I should use API Gateway and Lambda instead.
Once again it’s the AWS documentation to the rescue, as there is a tutorial to build an API Gateway REST API with Lambda integration. Awesome.
In terms of architecture I decide to create two different functions—one to GET from the database and one to PUT (i.e. update the visits counter), and each of them will have a corresponding method in API Gateway.
Writing the Lambda functions requires some time to complete, mainly because I haven’t used Python in a very long time, but it isn’t too bad overall. I test the two functions from the Lambda console and they work, so that’s great. Good, now I can link everything together and set up Lambda proxy integration in API Gateway et voilà, I test it and… I get a server error.
And that, kids, is how I met your mother CORS.
It goes without saying that it took me some time to figure out I needed to configure CORS on both API Gateway AND the response given by Lambda, by adding the proper headers.
Once done however I can quickly modify my JavaScript code to fetch the API endpoint and happily watch the counter on my website go up.
Hooray, my website is now complete!
Infrastructure as Code: Terraform
The Challenge actually uses AWS SAM for IaC, but I am going to do what the pros do and use Terraform instead.
I followed a tutorial on YouTube and I went through a couple of guides that set up AWS services using Terraform; after that I always referenced the Hashicorp docs and I managed to complete the frontend part relatively without issues.
The CORS shadow was looming large over the backend part, and it was definitely the most challenging issue to tackle concerning IaC. DynamoDB and the two Lambda functions were quite straightforward, but API Gateway took me days to figure out.
Despite that, this was definitely my favorite part of the challenge, probably because IaC is the skill I most strongly associate with cloud.
CI/CD: Git | GitHub Actions
I split my code into two repositories and push both of them to GitHub.
I also set up GitHub Actions for the repo, so that any time new code is pushed to the repo it triggers a new “terraform apply”. Not too hard after watching some tutorials.
Frontend Infrastructure Part II: Route 53 | ACM
I had put off this part, but now it’s time to purchase a domain, get the SSL/TLS certificate and configure Route53 to route traffic to the CloudFront distribution. Again I found a guide in the AWS documentation and this was quite straightforward.
Then I spent a fair amount of time writing the Terraform code, but that wasn’t too bad as the documentation provided most of it.
The nightmare began when I naively deleted the original hosted zone that was automatically created when I registered the domain through Route53. I could easily recreate the hosted zone, but the ACM certificate would not validate for the sake of it.
I have rewritten the Terraform code a hundred times, as I was absolutely convinced the error was there somewhere (spoiler: it wasn’t).
It took me days to figure out I had to update the name servers for the domain itself, but after that it ran as smooth as Tennessee whiskey.
Future developments: Go | Docker | Jenkins | ?
So, what’s next? While working my way through the challenge I have identified some things I would like to tackle:
- My backend (Lambda) code is written in Python, but I am thinking of refactoring it in Golang because that’s what the cool kids use nowadays. I have some practice with Go so this might be a nice way to differentiate my codebase.
- The functions are imported as .zip files, but I suppose it might be possible to Dockerize them instead and use ECR/ECS (?). It’s a development that might be worth further investigation.
- CI/CD is currently set up using GitHub Actions, but a pro would probably use Jenkins instead.
- Open to suggestions: if you have any ideas, I’m all ears!
To sum up, the Cloud Resume Challenge worked its magic like it was supposed to, honing my skills and fueling my passion for programming and the cloud.
I can't wait to see which projects await in my future and to evolve further as a developer.
May the code be with me.




Top comments (2)
Hey Marc, you mention often that you use tool xyz "because thats what the pros do" or ""what the cool kids use nowadays".
I think it would be a more valuable if you explain why tool x is the most simple to do y to achieve z with implications abc.
This is great, I had a great time completing the Cloud Resume Challenge using Azure! Thank you for sharing your experience