Gzip is a compression method that makes files smaller for faster network transfers.
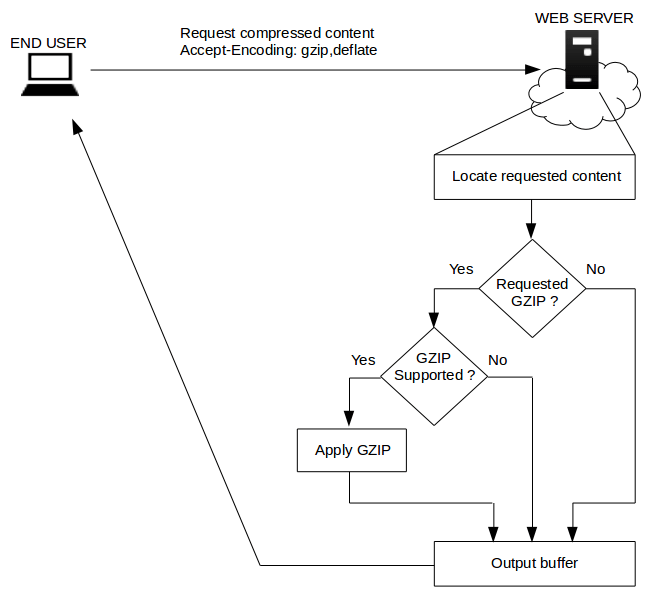
Say, you have an HTML page with 1 MB size, Instead of sending this directly to the client, you can compress it by using Gzip compression. This will reduce the size of the file which will result in faster transmission of the file.
Once the client browser receives the file, it can uncompress and render the file.
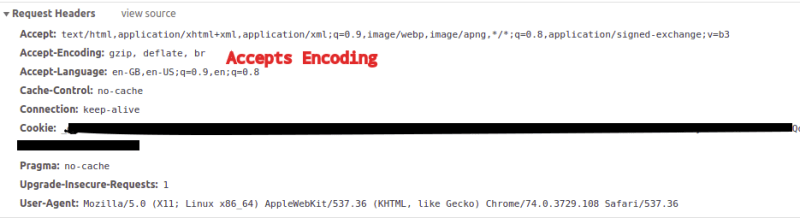
This is applicable for all the HTML, CSS, JS and JPEG files. Gzip reduces the file zip by fifty per cent generally. most of the modern browsers support Gzip Compression. if a browser supports gzip it includes, "Accept-Encoding: gzip,deflate" in its header while making a request. if the header doesn't have this value you can send plan HTML page the old way.
Gzip can be don't dynamically or statically to avoid the server load. Gzip Can't compress PNG, Zip or any other already compressed formats.
Read about my python scripts challenge here






Top comments (0)