I work in an agency (Digital Natives) which creates products (large and small) for clients. We are there from the design and validation phase up until the MVP development, which I'm part of as both frontend and backend developer.
I realized that these projects have a lot in common so I created Base 🎉 (API as a Service) to help me with them:
- 👥 handling user registration / authentication
- 📧 sending emails
- 📁 uploading files to a cloud provider for downloading later
- 🖼 uploading images to a cloud provider, with cropping and resizing capabilities
In my ~7 years of professional experience I build these things over and over again for many products using a library / service or just coding by hand.
In the last project I worked on I used different services for each and the end result is a spagetti of calling different APIs with different keys and some interesting hacks to keep them working correctly 🤮, not to mention the hustle of getting production keys from the client and managing all of those admin interfaces.
At this point I thought 🤔: there must be something easier, more compact to use but there isn't, especially if you want to remain language agonistic.
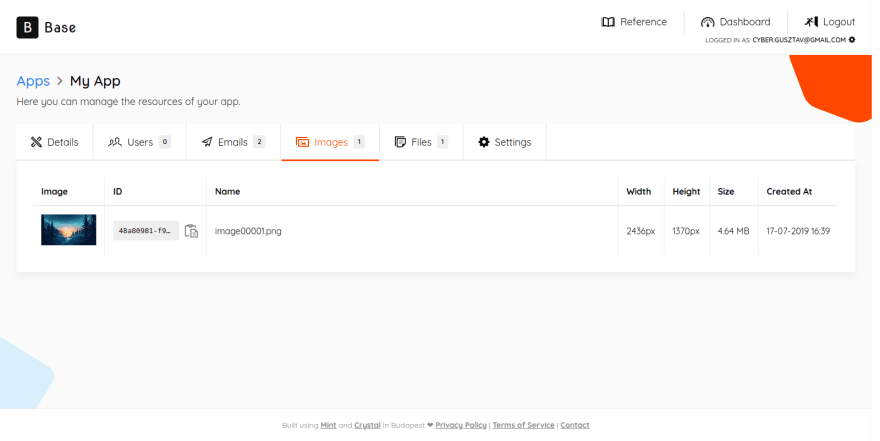
So Base was born and with it you can do all the things mentioned above using a single API key, and it has a nice, clean UI where you can see all of your resources per project:
Keep in mind this is just an MVP, there are a few features I'm planning to add in the next couple of weeks:
- client libraries for some languages (Ruby, NodeJS, Go and Crystal at first)
- single newsletter signup and querying the recipients
- batch email sending
- scheduling calls to your server (think cron jobs)
- using your own credentials for storage and email sending
I hope it will be useful for your next project :)
Let me know what you think!
Since this is DEV Community here are some facts about the code:
- the backend is build with Crystal, it's currently a 2.4 MB single binary that runs on Heroku using 13 dependencies (shards)
- the frontend is build with Mint, it's hosted on Netlify, it's both desktop and mobile friendly and it has no dependencies other than the standard library
- the frontend is a PWA so the API reference is working offline
- the backend is ~2200 LOC and the frontend is ~8600 LOC
- the database is PostgreSQL
- it took me around a month to build it off work
If you have any questions I would be happy to answer them.
Credit: Header illustration from fullvector








Top comments (7)
This looks very cool, congratulations on the launch! I'm a big fan of Crystal as well :).
What is the pricing model? I'm always put off when I can't see a link or reference to pricing on the home page.
Thanks! :)
There is no pricing model so far, I think it will depend on how the service is used.
In your docs, you encourage users to send the passwords in plain text via their network which can be insecure. Do address that. Good luck.
Nice stuff!
I'm going to try and implement this next week.
Is there a possibility this can be open sourced, because i imagine i'm not the only one who would love to make this a massive success and asset for all web developers, or potentially other uses too?
With more usage it will become clear how to monetize it and maybe it will be open sourced as a result, but I can't say for now.