👋Hey fellow Angular Addict
This is the 6th issue of the Angular Addicts Newsletter, a monthly collection of carefully selected Angular resources that got my attention.
Let’s learn Angular together! Subscribe here to the Angular Addicts newsletter 🔥
💎Angular Gems of September, 2022
📰ng-conf 2022 reports
ng-conf 2022 was held at the beginning of September.
Lance Finney attended the conference in person and wrote a detailed report of his key takeaways.
Meziah Ruby also shared the notes she took during the conference.
Lorenzo Zarantonello wrote a short summary of the Angular Team Keynote.
🎞️ NgRx Industry Best Practices
In this almost 2 hour long interview, Christian Lüdemann and
Tomas Trajan talk about NgRx best practices in the industry, they cover the following topics:
- Using NgRx schematics
- How you can use the 80/20 rule (Pure functions should make up 80% of NgRx)
- When in doubt, move your logic one level up-
- View selectors
- Action as events
- Redux devtools
- Effects are for orchestration only, business logic should be moved to services
- Normalizing vs duplication of state
- When should you use NgRx?
- Store performance optimizations
- What state should be stored in the store
- Facades
📰 10 Useful JavaScript Coding Techniques That You Should Use
In her article, fatfish demonstrates Javascript coding techniques for optimizing the code and improving readability.
📰 Application Architecture for Angular Projects
In this article, OZ shares the experience he gained as a leader of different Angular development projects. He suggests best practices for:
- repository management
- state control
- project structure
- store and e2e testing
- class composition
- components and change detection
- API & data access
📰 It’s ok to use function calls in Angular templates!
Enea Jahollari explains how to write a helper function that provides a pipe like behavior for pure functions: it memorizes the results of the pure function and recalculates it on parameter change only. He also explains in great detail how the Angular Ivy Compiler transforms the pipes in the templates into compiled Javascript code.
💬 Tweets
Here is a collection of my favorite tweets from September, 2022:
 Angular@angular
Angular@angular Want a better debugging experience? We've got you covered!
Want a better debugging experience? We've got you covered!
@ChromiumDev #DevTools updates are coming to #Angular in v15:
✅ Link stacked traces for async operations
✅ Automatically ignore known third-party scripts
@Jecfish has the details!
youtu.be/5gBqTXctxO821:00 PM - 27 Sep 2022
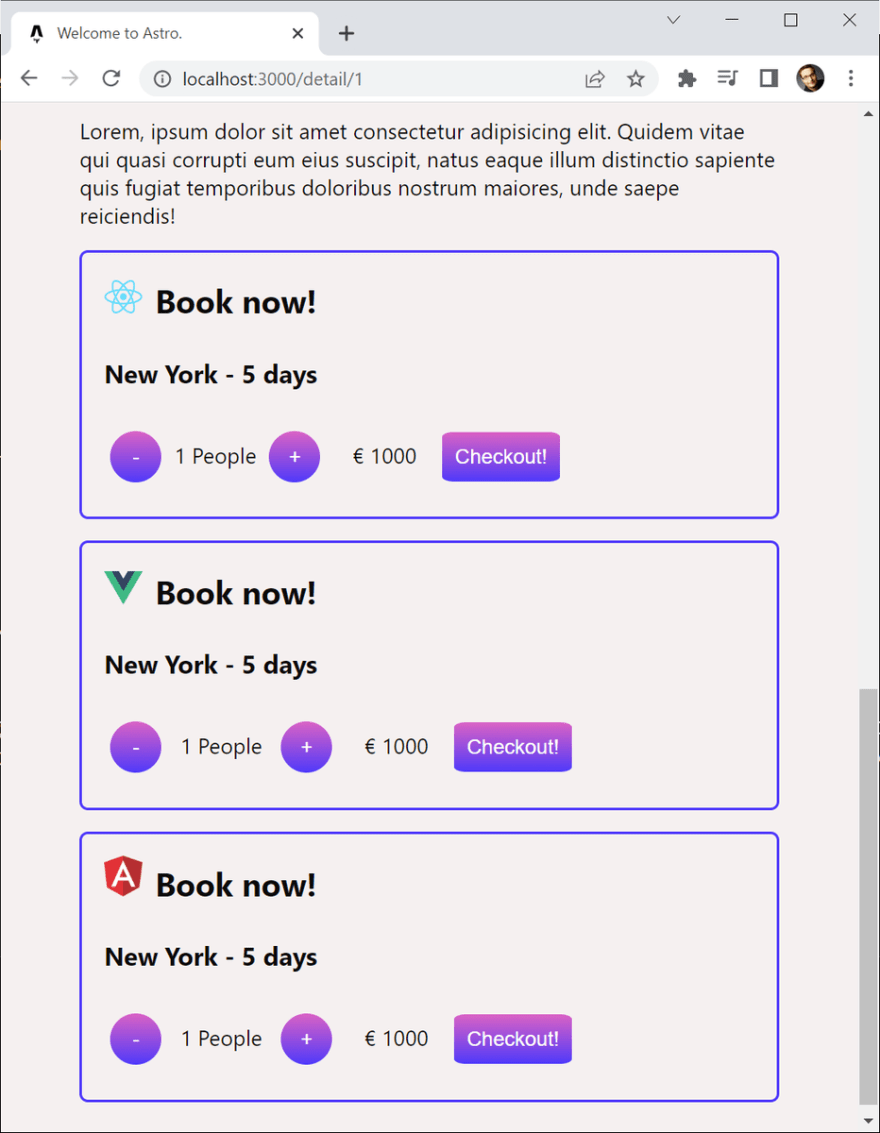
 Example for modern Hydration: #Astro with #Angular, #React, and #Vue Islands
Example for modern Hydration: #Astro with #Angular, #React, and #Vue Islands
✅ Island Architecture
✅ Progressive & Partial Hydration
👇 [Source Code]
github.com/manfredsteyer/…08:07 AM - 20 Sep 2022

 Fabio Biondi@biondifabio
Fabio Biondi@biondifabio #angular 14 now supports #esbuild , a super fast JavaScript Bundler, also used by ViteJS.
#angular 14 now supports #esbuild , a super fast JavaScript Bundler, also used by ViteJS.
I have tried it right now in a small Angular project (about 10 modules) and it almost halved the build time (-44%).
Open "angular.json" and update it as shown in the attached image21:57 PM - 14 Sep 2022
🙋♂️Who is behind Angular Addicts?
My name is Gergely Szerovay, I work as a frontend development chapter lead. Teaching (and learning) Angular is one of my passions. I consume content related to Angular on a daily basis — articles, podcasts, conference talks, you name it.
I created the Angular Addict Newsletter so that I can send you the best resources I come across each month. Whether you are a seasoned Angular Addict or a beginner, I got you covered.
Next to the newsletter, I also have a publication called — you guessed it — Angular Addicts. It is a collection of the resources I find most informative and interesting. Let me know if you would like to be included as a writer.
Let’s learn Angular together! Subscribe here 🔥







Top comments (0)