Once on a call with a teammate, starting GitLive's codeshare will now offer you the choice of Live Share or Code With Me depending on which IDE you and your teammate are using.
Live Share for VS Code and Code With Me for JetBrains are great tools for pair programming and work in a very similar way to GitLive's built-in codeshare. The major difference is that the built-in codeshare is IDE agnostic and works even when one participant is using VS Code and the other JetBrains. It also quicker to start than Live Share or Code With Me as it reuses your current open IDE window.
But if both participants are using the same IDE and don't mind waiting for the project to load, Live Share and Code With Me offer a superior pair programming experience, with full support for the features of the IDE such as code completion and shared terminals. That's why we decided to integrate them into GitLive!
This feature requires all team members to update to the latest version. If you have not installed the GitLive plugin yet head to the VS Code or JetBrains marketplace to get started.
Selecting a project to share
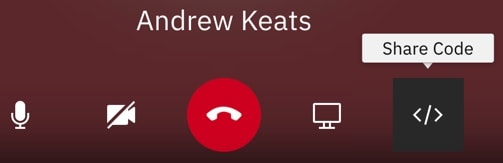
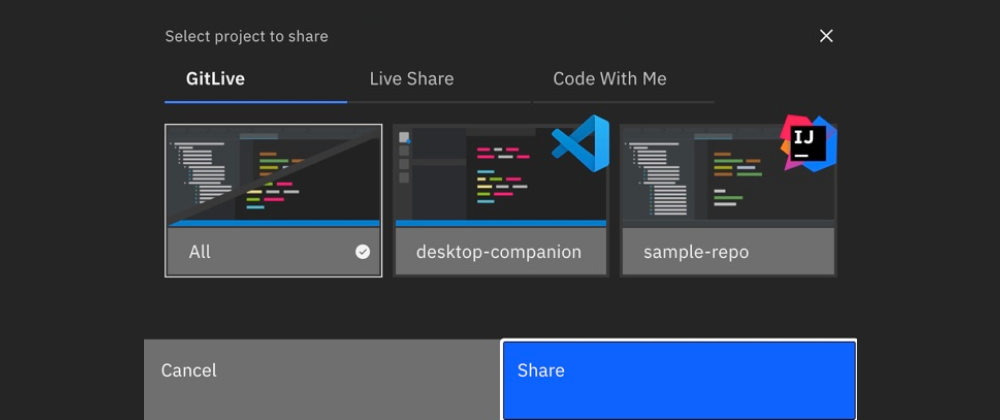
While on a call, selecting Share Code will show the new codeshare dialog.

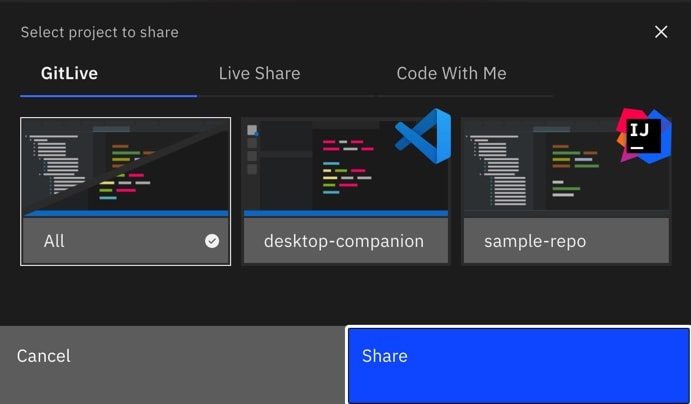
The dialog shows all the projects you currently have open, which you can choose to share via GitLive, Live Share, or Code With Me depending on the IDE the project is open in (and if you have the Live Share extension or Code With Me plugin installed). Under the GitLive tab you also have the option to share all open projects, where other participants can follow you from one project to another.

Sharing with Live Share or Code With Me
Once you have selected a project you will be prompted to switch back to your IDE.

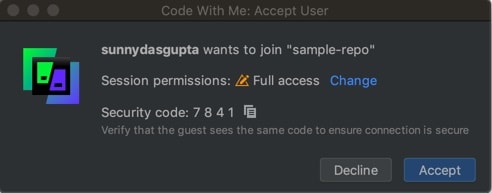
If you are using Live Share and you haven't signed in yet, you will be prompted to sign in. If using Code With Me, you will be prompted to accept your teammate's request to join.
| VS Code | JetBrains |

|

|
|---|
Finally, once your teammate has accepted on their end you are good to go!
Sharing with GitLive
Sharing with the built-in codeshare and then realise you need the extra power of Live Share or Code With Me? No problem, you can switch from the built-in codeshare to Live Share or Code With Me at any time in the IDE.
Joining a codeshare
When your teammate starts codesharing via LiveShare or CodeWithMe and you have a compatible IDE already open you will see a prompt to switch to that IDE window.
| VS Code | JetBrains |
|---|---|

|

|
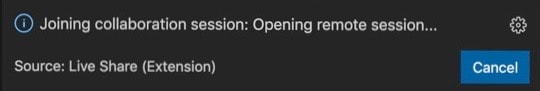
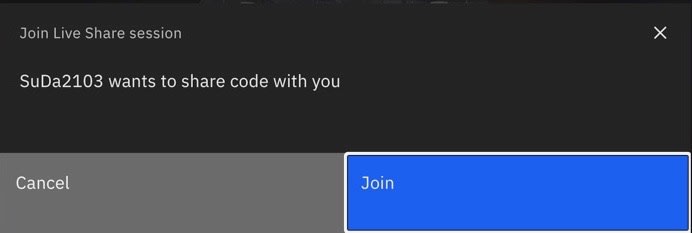
Here you'll see any notifications regarding joining the codeshare.
| VS Code | JetBrains |
|---|---|

|

|
Then your teammate's project will open in a new IDE window and you are good to go!
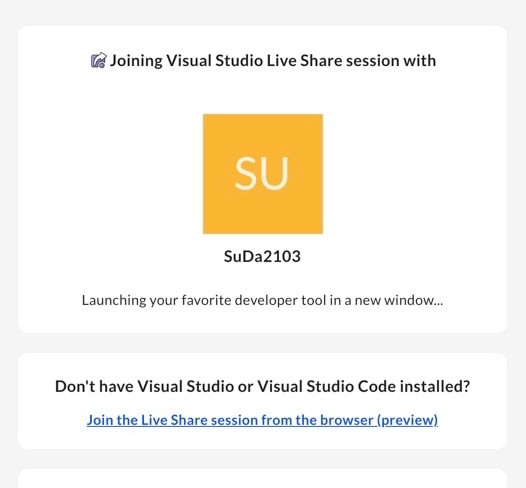
If you didn't have a compatible IDE already open you will be prompted to open the sharing link in the browser instead.
| VS Code | JetBrains |
|---|---|

|

|
From here you can open a compatible IDE if you already have one installed or even join via the browser (Live Share) or using the thin desktop client (Code With Me)
| VS Code | JetBrains |
|---|---|

|

|









Oldest comments (0)