I am always looking for a new way to improve my workflow, to be more efficient. I found that using snippets is one of many things that surely can enhance my productivity. With snippets, using only several characters you get a chunk of codes that you often use. Certainly, there are a lot of snippet extensions in the VS Code marketplace. These snippets are super awesome, offering you a huge number of snippets; any snippet that you can imagine probably exists there. But, to be honest, I only use a few of them, and I have a hard time remembering their prefixes. I feel that it is better to create my own snippet that suits my own workflow, and hence I can remember easily.
Here is how I create my own snippets:
Install Snippet Creator Extension
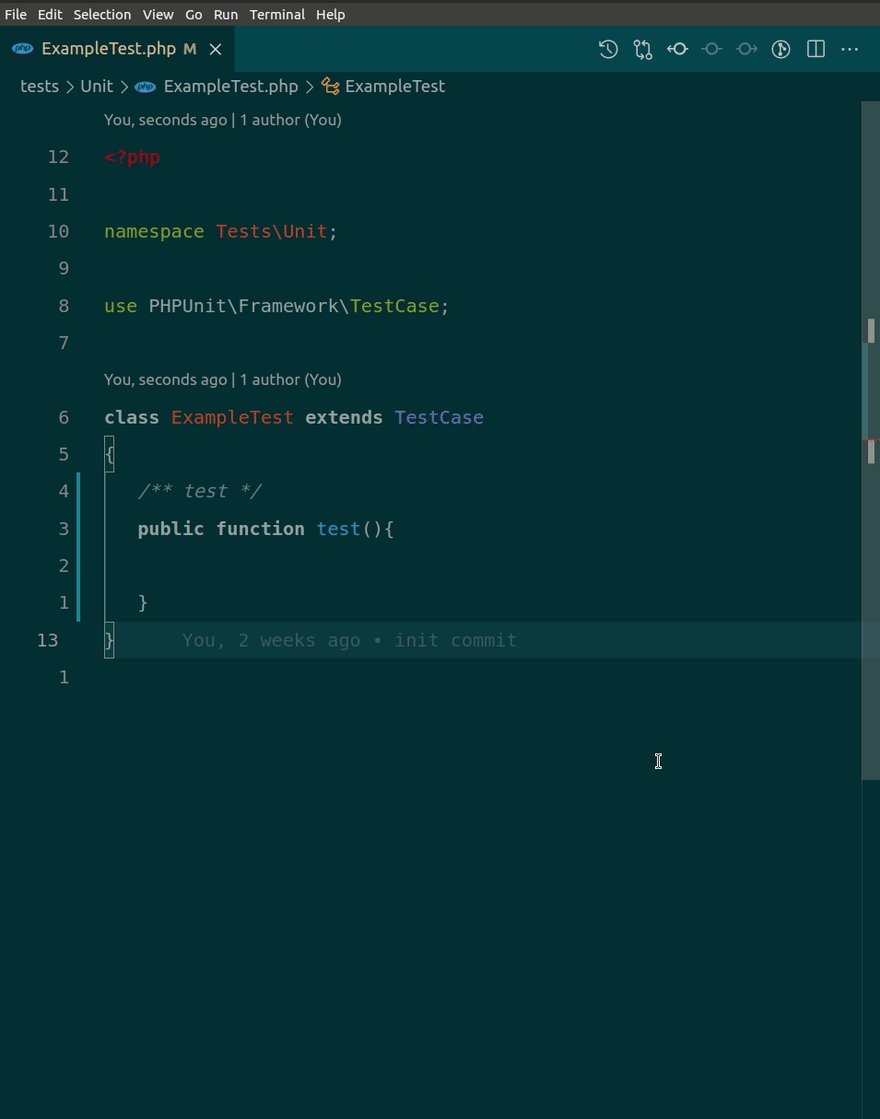
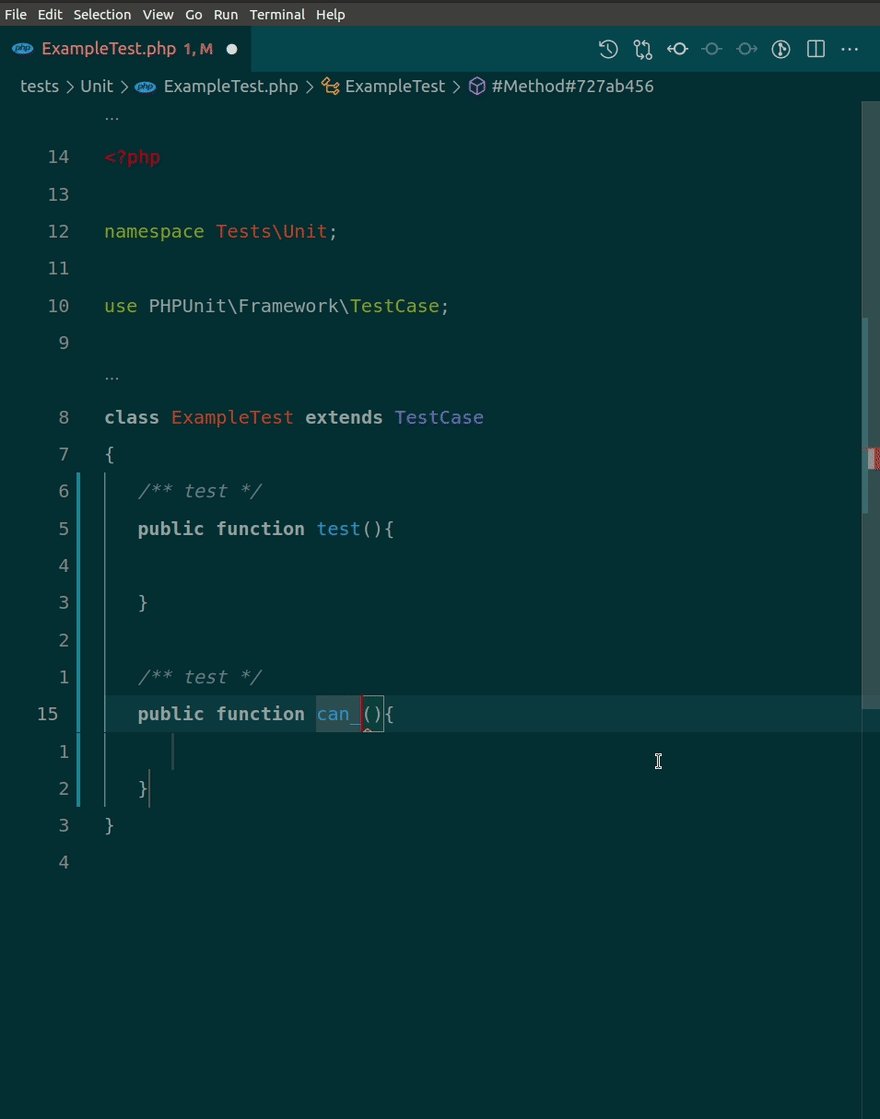
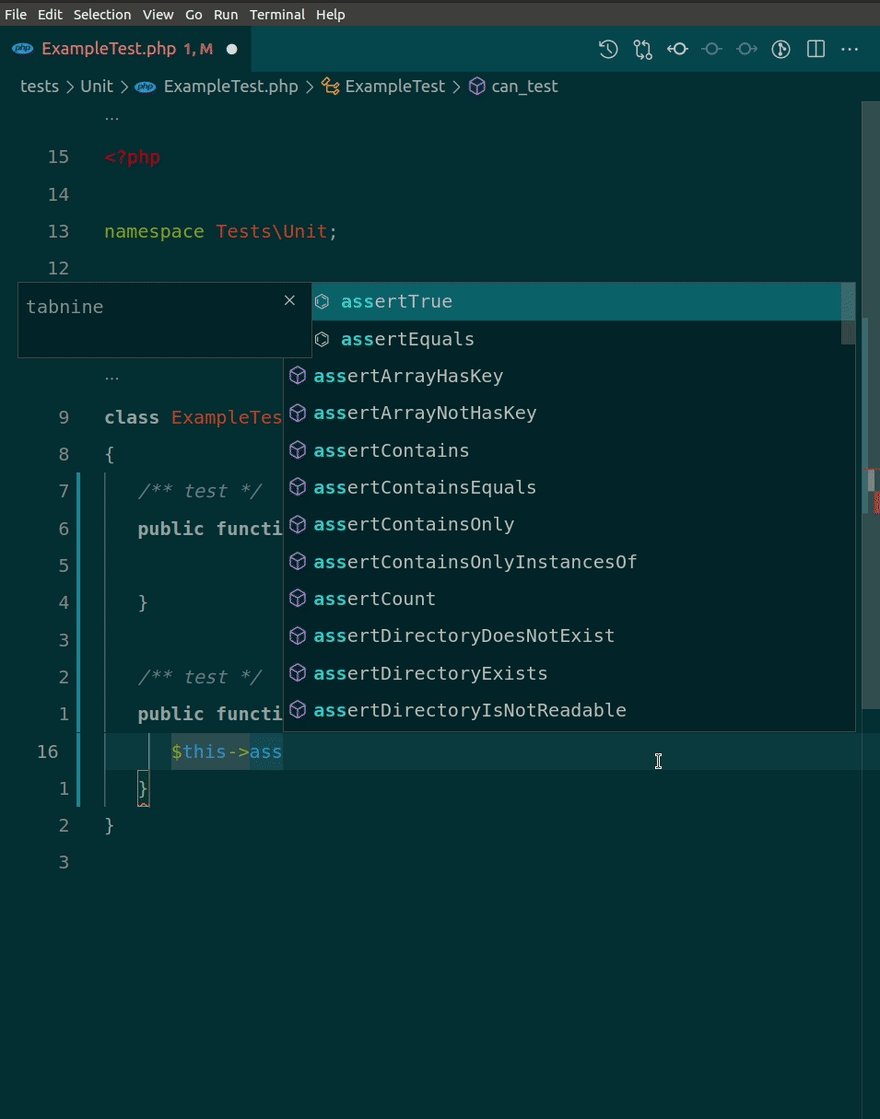
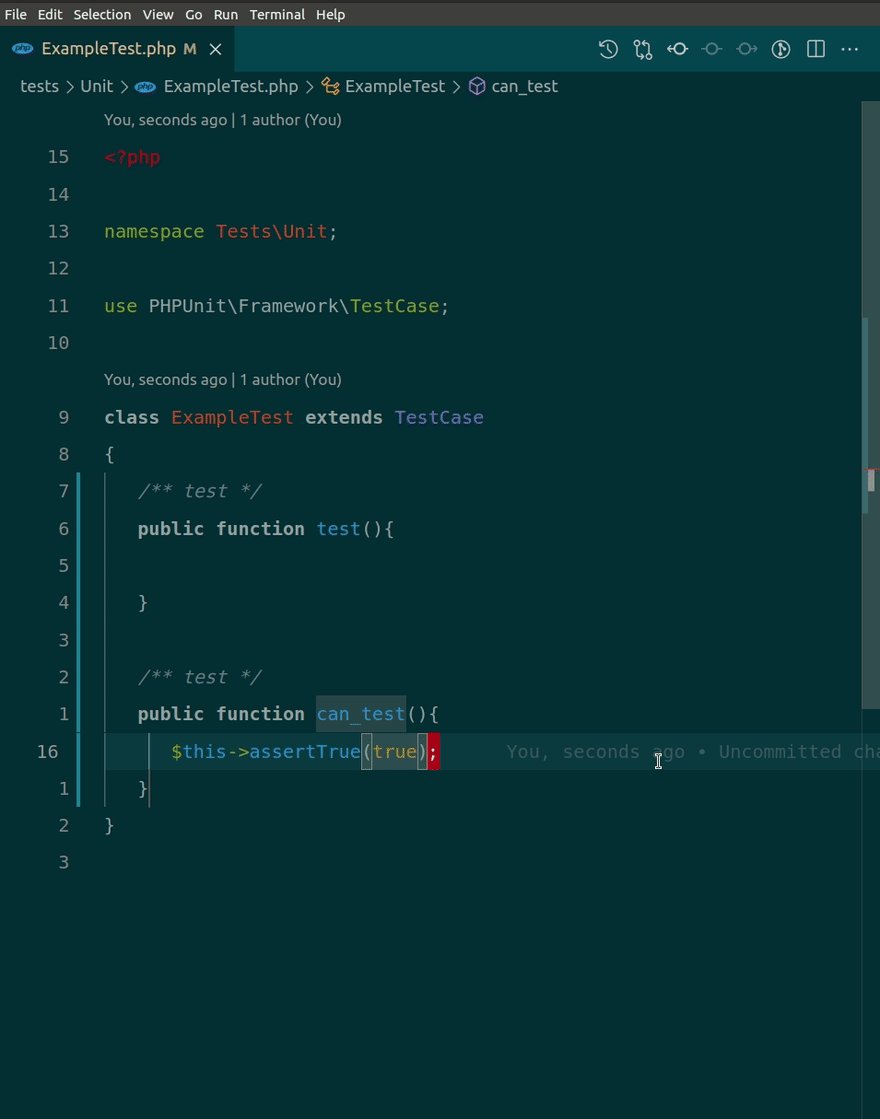
In the editor, type a block of codes that you want to use as the snippet. Highlight them, open the command palette ( use
ctrl+shift+p), selectCreate Snippet, and if you follow the suggested options, you will be fine.

Modify the created snippet to further accommodate your needs. Open command palette and select
Preference: Configure User Snippets.




Top comments (0)