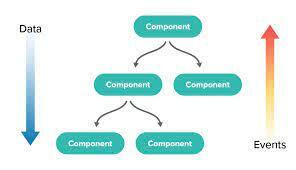
What is Information Flow in React?
Helps with not only sending data from the parent component down to the child, creating a unidirectional data flow.
state is passed to the view and child components.
actions are triggered from the view.
actions can update the state.
How can we send data from the parent to the child Component?
In order to send data down to the child from the parent component a prop is used.
The child cannot modify the data by themselves, creating a clean data flow is followed.
Benefits:
This allows less errors to be made and allowing more control over the program.
Easier to debug due to the fact that you know what is coming from which components.
A lot more efficient due to libraries are aware of the limitations or boundaries of each aspect of the system.
Conclusion:
A state is always owned by only one component. Any data that is changed by a certain state in a component will only be affected in the component that are below that component (children).
The state change on one component will never affect the components above it on the component tree (i.e parents,siblings).



Top comments (0)