When we need a switch toggles designs to implement, there is always a challenge for me to find a perfect CSS Toggles. We can find lots of awesome frameworks to work with but they are just heavy in size to use.
I found this little pure CSS library MoreToggles.css which has a variety of nice-looking toggles.
You only have to add a new ClassName to the wrapper div and this library will do the magic for you.
Features
- Pure CSS
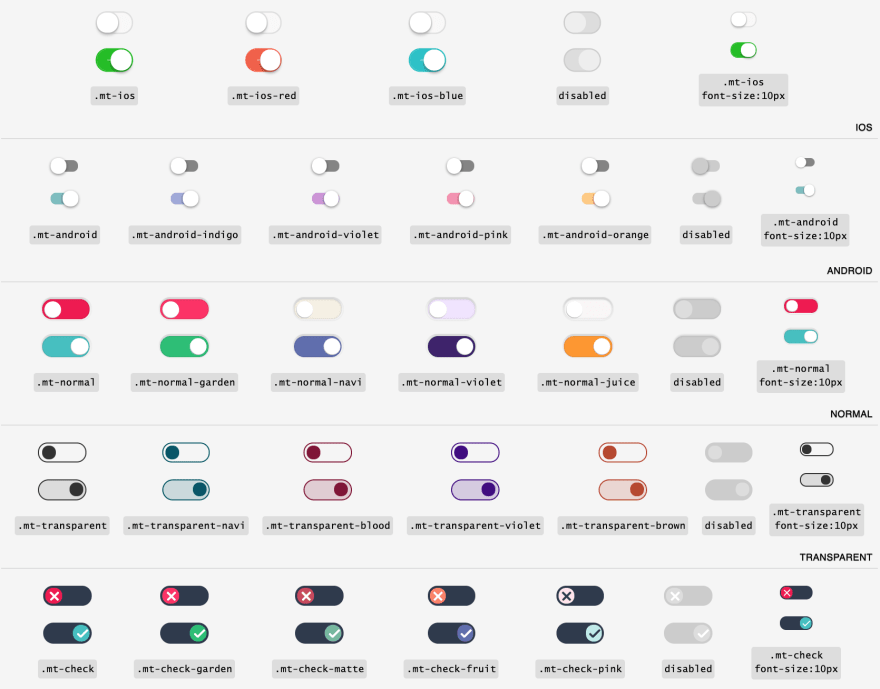
- 8 different styles
- Perfect scaling
- More styles are coming soon!!
Let’s jump it out it's usage
Import the stylesheet
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/JNKKKK/MoreToggles.css/output/moretoggles.min.css">
</head>
Wrap an extra div around your <input> and <label>. Add a mt-* class to it.
<div class="mt-ios-red">
<input id="2" type="checkbox" />
<label for="2"></label>
</div>
Varieties of styles
You can scale the toggles by assigning a font-size attribute style="font-size:10px;" to the wrapper div. You can try different numbers and the toggle will scale smoothly.
<div class="mt-ios" style="font-size:10px;">
<input id="3" type="checkbox" />
<label for="3"></label>
</div>
Disabled Toggles
Just like regular checkbox, you can add a disabled attribute to <input> tag.
<div class="mt-ios">
<input id="4" type="checkbox" disabled/>
<label for="4"></label>
</div>
Notice
Be careful on nesting the <input> directly inside the <label> is NOT supported, although it is valid HTML syntax
Don’t 😠
<div class="mt-ios">
<label>
<input type="checkbox" />
</label>
</div>
Do 😃
<div class="mt-ios">
<input id="1" type="checkbox" />
<label for="1"></label>
</div>
Thanks to Enkai Ji, for creating this little pure CSS toggles. You can download this library from here.
Conclusion
👏👏 By coming this far I hope you can use these pure CSS toggles to style awesome toggle switches. So, I suggest you give it a try on your project and enjoy it!
Feel free to share your thoughts and opinions and leave me a comment if you have any problems or questions.
Till then,
Keep on Hacking, Cheers





Top comments (1)
Can you clarify this bit? I've always read different opinions on this. It's an accessibility issue, I guess?
What I know is:
idand aforattribute anyway.That being said, I stopped putting
<input>elements inside<label>s a while ago just to be safe, but there's still this uncertainty that bugs me.