Hi Devs,
Have you all heard about Event Bubbling? Recently, someone asked me if I knew about this concept, and I had no idea what it was! They were also asked about it in an interview and couldn't answer. So, I decided to research and summarize the definition, as well as how we can use it in real code.
Shall we start our deep dive into it?
What is Event Bubbling?
Event Bubbling is a concept in the DOM (Document Object Model). It occurs when an element receives an event, and that event bubbles up to its parent and ancestor elements in the DOM tree until it reaches the root element.
As you can see from this diagram, if button is clicked, all events will be propagated until it reaches the root element. Event bubbling is the default behavior for events but can be prevented in certain cases.
Let me give you some examples to help you understand better.
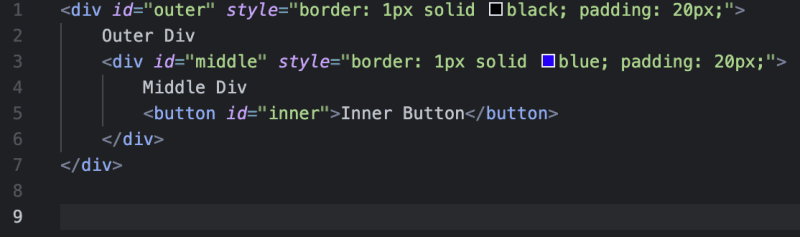
Of course, I am too lazy to write code, so I asked ChatGPT to generate it for me, and it did a great job, to be honest!
So, just like the diagram above, the elements are stacked on top of each other like a set of Russian dolls.
By clicking the Inner Button, the logs on innerButton, middleDiv, and outerDiv will be executed sequentially. And this is Event bubbling! A very straightforward concept, right?
Importance of understanding Event bubbling in Web development
Think of event bubbling like throwing a pebble into a pond. When you toss the pebble, ripples spread outward from where it landed. Event bubbling works similarly on web pages. When something happens, like a click on a button, that "event" ripples through the different parts of a webpage, starting from where it happened and moving up to the main part of the page.
- Controlling how things flow: Just like you can predict where ripples go in a pond, understanding event bubbling lets developers decide how things react when you click or interact with something on a webpage.
- Smart handling for many things at once: Imagine if you could clap once and have everyone in a room who heard it react in a certain way. Event bubbling lets developers set up reactions for many things (like buttons) all at once without having to do it for each one individually.
- Building pieces that work everywhere: It's like creating LEGO pieces that fit together perfectly. With event bubbling, developers can make these parts (components) that know how to handle their own events. Then, they can use these pieces in different parts of a website without having to rebuild them each time.
- Making websites fun to use: Event bubbling helps in creating web pages that respond when you do something, like clicking a button or dragging an item. It's what makes websites feel interactive and enjoyable to use.
In short, understanding event bubbling helps developers control how events move around a webpage, handle lots of things efficiently, make reusable parts, and create fun and interactive websites.
How can we handle this Event bubbling?
What if you want to stop this from happening?
There are several ways to handle Event bubbling, but I am going to explain 2 methods today.
- stopPropagation()
The stopPropagation() method prevents further propagation of the current event. However, if an element has multiple event handlers on a single event, then even if one of them stops the bubbling, the other ones still execute. In other words, event.stopPropagation() stops the upward movement, but all other handlers on the current element will still run.
- preventDefault()
If you want to stop those behaviors, you should use the preventDefault() method.
The preventDefault() method is used to stop a specific action from happening when an event occurs. Normally, when you interact with something on a webpage (like clicking a link), the browser does something automatically (like navigating to a new page). But with preventDefault(), you can tell the browser not to do that automatic action. It's like saying "Hey browser, don't do the default thing, I want to do something else instead."
Just keep in mind that using preventDefault() should be done carefully and only when necessary because it can change how a webpage or application behaves.
Let’s have a look at a simple scenario to better understand.
There are 3 functions to explain event handling methods.
So what do you think will happen if the button is clicked?
As the button is stopping the propagation from going up to the parent elements, the alert message on the outer container will not be executed.
What about preventDefault()?
It will prevent us from navigating to the link and will execute the remaining action.
The difference between e.preventDefault() and e.stopPropagation() is that e.preventDefault() is used to stop a specific action from happening when an event occurs, such as preventing a link from navigating to a new page. On the other hand, e.stopPropagation() stops the propagation of the event to parent and ancestor elements, but other event handlers on the current element will still execute.
I hope this post was helpful for your coding. Happy coding, everyone!







Top comments (1)
Nice one - you really got to the nitty gritty 👍