These days as web developers we have a plethora of various tools to help us debug. Everything from network to memory to performance issues can debugged from DevTools. But there is one thing that there doesn't seem to be a tool for (at least that I know of); a DOM mutations timeline.
When you're dealing with a fair number of DOM mutations (think transitioning of elements) there can be a lot going on - too much for the eye to catch on its own. Sure you could stare at inspect and repeat the action over and over again to try and catch it... or you could make a screen recording and then scrub through the video 😉
Personally I use Quicktime (perhaps someone can suggest a good app for Windows in the comments). It comes free with Mac and has everything I need to select an area of my screen to record. Just launch Quicktime and select File > New Screen Recording to get started - simple.
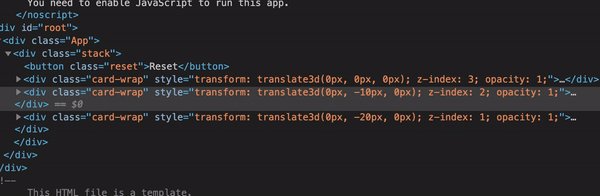
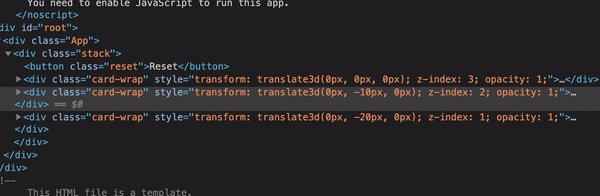
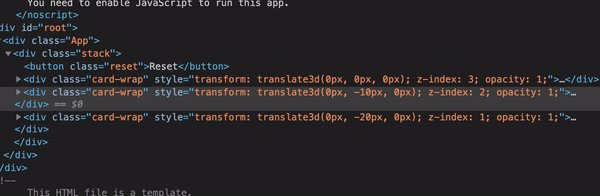
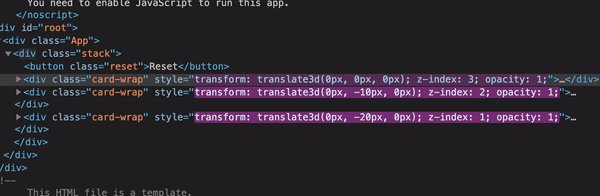
Above I'm using this technique to debug a z-index stacking order issue when new cards are added to the stack.
So there you go, another tool to add to your debugging toolbelt.
As always,
Happy coding! 🤓




Top comments (2)
Cool tip!
One I use is the element inspector in Chrome, right-click on the element, and select
Break on...->Attribute Modification. It's not a timeline, not always very useful, but quicker than firing up QuickTime 😃.I've never really paid much attention to that option. That's pretty cool!