Introduction
To set up Github Actions CI Workflow for swift. You will be required to visit your repository on GitHub.
- On GitHub.com, navigate to the main page of the repository.
- Under your repository name, click Actions.

- If you already have a workflow in your repository, click New workflow.
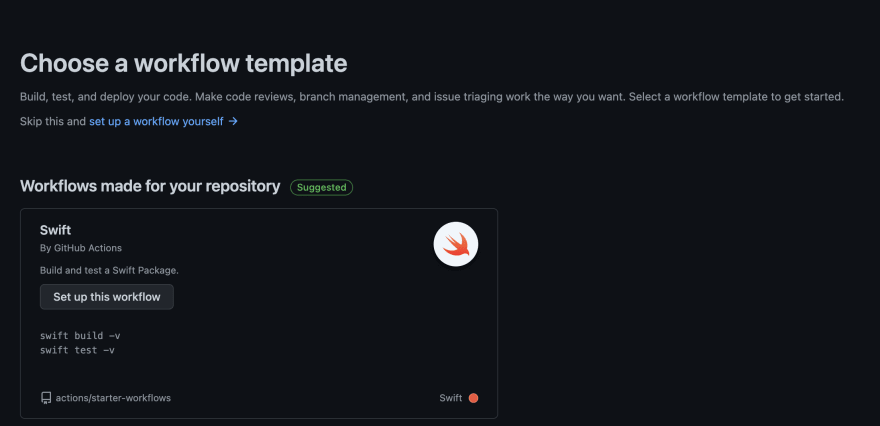
- Find the template that you want to use, then click Set up this workflow.

name: Swift
on:
push:
branches: [ main ]
pull_request:
branches: [ main ]
jobs:
build:
runs-on: macos-latest
steps:
- uses: actions/checkout@v2
- name: Build
run: swift build -v
- name: Run tests
run: swift test -v
Working on other repo
Successful GitHub action workflow on pull request.
Workflow #

I worked on CI for testing on javascript using jest. This testing function would allow to check if css stylesheet is passed.
test("should be able to pass specified style", () => {
expect(
checkGenPageArgsWithCSS(
data,
data.texts,
data.title,
data.stylesheet,
),
).argv_s = `<link rel="stylesheet" type="text/css" href="please_add_your_css_path" />`;
});
Conclusion
All in all, CI enables Organizations to scale their engineering teams, codebases, and infrastructure. It enables each team member to take ownership of a new code change from conception to completion. This will help you to be the rightful owner for the code to be tested before release.



Top comments (0)