React!
What is it? With experience in JavaScript, why do I feel like I know what I’m doing yet at the same time I don’t know how to write it? Well folks, I figure that me trying to explain React might help me understand React better, and help you get the picture as well.
React is a JavaScript library (front-end framework) created by Facebook that focuses on User Interface, and ultimately allows developers to create seamless single-page Web Applications.
To start, React is made of entities called components. These components are used to render (objects) to the DOM, and can be used widely throughout your application pending on which components are imported and exported. The whole system works as a file tree that takes information from one component(parent component), passes that information to another in order to be displayed(child component), created, and further sent to the DOM.
App-file tree
There are two types of Components which are then broken down into: presentation components (display objects state and or properties) and container components (hold instances of our class components such as a card). Furthermore, function components( those that are declared with a function), and class-based components (which we use to create instances of objects).
Functional-based:
Class-based:
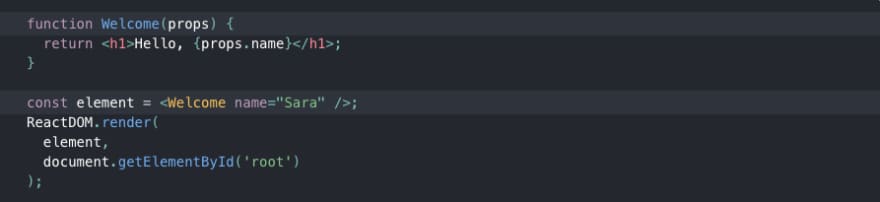
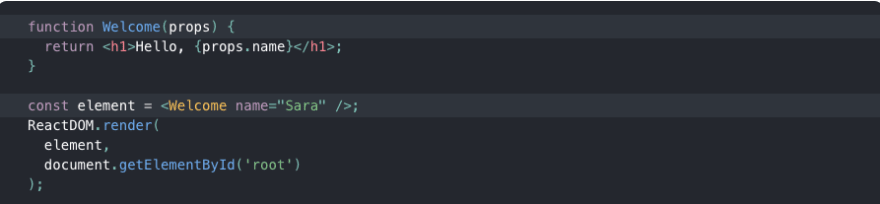
Props give components the ability to express certain values of an object, manage attributes of an object, and determine conditional information that we may need to help produce the objects we want revealed. Notably you may have properties used in content specific ways. I must say, "Wrapping my head around passing data down and sending callback props up was fairly challenging.... :(
Props
React calls the Welcome component with {name: 'Sara'} as the props.
State is data in your component used to populate display components. A component’s state, unlike a component’s props, can be changed during the component’s life. The state utility allows us to maintain and update information within a component without requiring its parent to somehow send updated information.
State
In order to manipulate our state and encapsulate any events that occur from our UI, we need to use setSate in order for us to manipulate the values of our state. Our setState actually swaps our each change of the user’s interaction from our previous state’s value.
setState:
As you may have noticed React uses similar syntax that resembles JavaScript and HTML; this mashup of syntax is referred to as JSX (JavaScript Extended Markup Language.) with little practice just like any language you can get it 'down-pat'.
Additionally, React creates a virtual DOM in which creates an in-memory data-structure that updates the browser’s display DOM efficiently(reconciliation). This allows developers to simultaneously conscript code and witness changes in the browser (real-time.)
Well gang.. Just wanted to put a few examples out there for setting up React. Be sure to check into the actual React Documentation--https://reactjs.org/.









Top comments (0)