Hey Gang!
I’m back to blogging about fun and helpful tools for working on all those cool apps you’re making. As I started up one of my first JavaScript(JS) webapps I had a bit of a rocky start on how I was going o organize all the content on my page. Would it be best if I included a navbar at the top, hmmm.. Or maybe the side? Where am I going to display the bulk or body of my data?! All these ideas started to swirl in my head and then one day a fellow developer introduced me to a grid organizer and wireframing app!
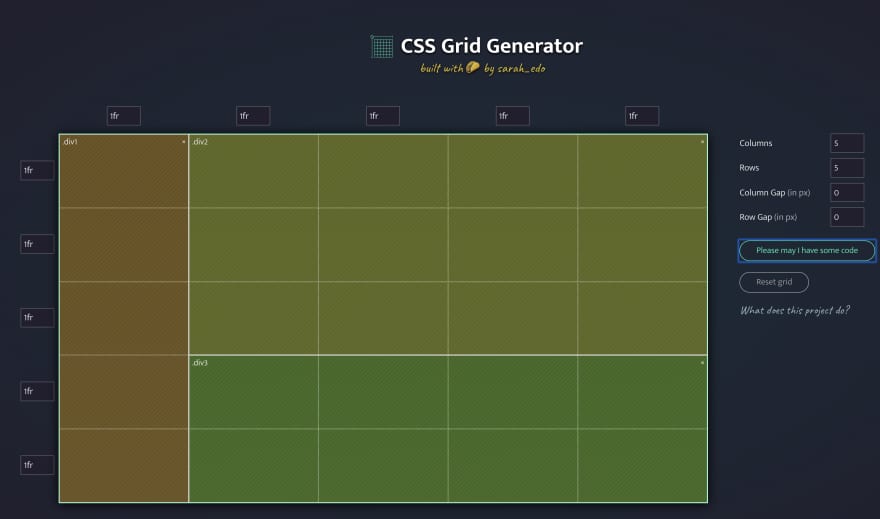
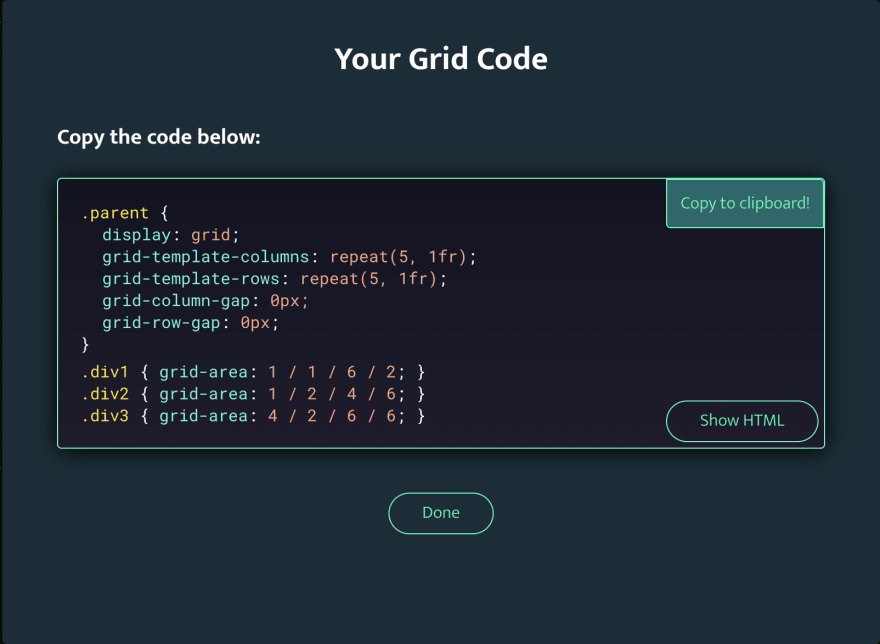
It was extremely helpful to start creating content in places where I had ideas of what was to go there. To start, CSS Grid Generator by sarah_edo is so helpful when it comes to paying out all the locations you want to place your data. Simply select the grid marks on the DOM and the grid generator will output code for your CSS so you can assign those div’s a class! Amazing!
CSS
HTML
https://cssgrid-generator.netlify.app/
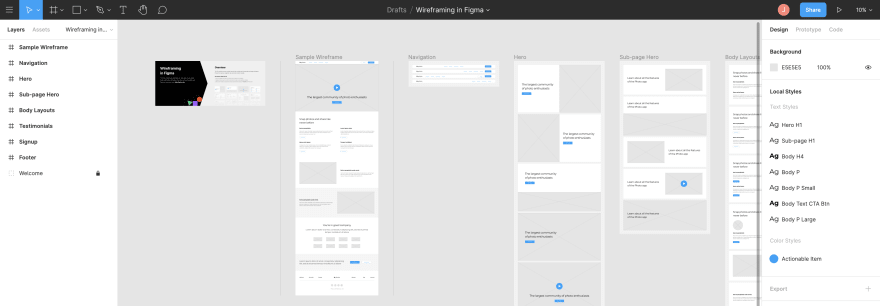
If you need a bit more planning or wireframing with your project I also found that figma can be extremely helpful in making your projects come to life and keep your vision in line. Figma is a wireframing app the allows you to, well.. Wirefame--A wireframe is a layout of a web page that demonstrates what interface elements will exist on key pages. It is a critical part of the interaction design process. ... Wireframes can also be used to create the global and secondary navigation to ensure the terminology and structure used for the site meets user expectations.
Give it a shot! I’m sure you’ll find these just as helpful as I did.







Top comments (0)