In my spare time, I like to watch YouTube. Who doesn't?
Recently I watched a video entitled 'Solve This Coding Question To Win $100'. I decided to throw myself right into the fray with the rest of the challengers and attempt these problems myself.
The video presented three basic, classic programming questions.
- Sum an Array
- Linear Search
- FizzBuzz
The first two were pretty easy, but the last one gave me a headache for some reason. Let's go more into detail about each one.
Sum an Array
The first thing that came to mind as a JS developer was the built-in Array.reduce() method. It takes two arguments, a reducer and a starting value. The basic purpose? To condense or reduce an array into one value.
Array summing is a classic example of this method's usage.

We take in an array as a parameter and return the sum of all the values inside. If you notice, the first parameter of the Array.reduce() method is a function that takes two arguments - an accumulator and a value.
For every value in the array, I'm taking the value and adding it to our accumulator - which happens to start at that number we put as the second parameter of Array.reduce() (0).
Done and done. No sweat.
Linear Search
Traverse a given array and return the first index occurrence of a given target. If the target is not found, return -1. This is another simple one, as it basically just consists of a for loop combined with a conditional and some properties of the return statement.

This one is pretty straightforward as well. We loop through the array, and for every value we check if it equals the target value. If it does, we'll return the index.
This only works because once we call return, the rest of the code in the function is disregarded - it won't return anything else. We'll use this property later with FizzBuzz.
Finally, if no value is found (the loop ends), we return -1.
FizzBuzz
This one was strange. So strange, in fact, that I came up with three solutions that all work. I'll explain one by one.

My first solution was similar to the one presented in the video. It works off of some basic principles like conditionals and the logical ! operator.
To determine if a number is divisible by a given number, we use a simple trick - the remainder operator (%). It returns the remainder of a division, and we know that a number cleanly divides into another number only if the remainder is 0. We could check for equality with zero explicitly - or, we could use this clever trick that checks for a zero in less characters.

Ah, the logical not operator. It returns 0 if 1 is given, and 1 if 0 is given. In other words, it will return true if the value returned by the remainder is zero - just what we want to happen!
Notice that we check if both conditions are met before we check for any singular condition. This is just to prevent us from having to use unnecessary returns to break out of unneeded checks.
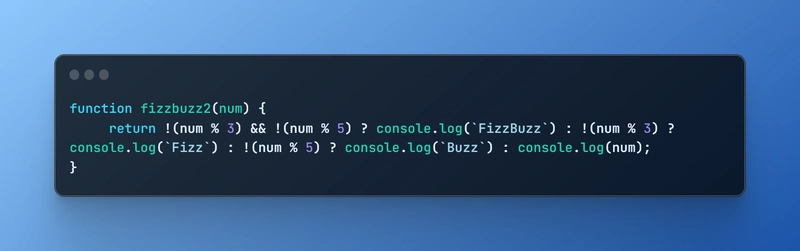
Let's look at the second method - more convoluted, but it uses ternary operators.

Ugh, now that's some messy-looking code.
Basically, I've condensed the entire first solution to create an "elegant" one-liner. It works. Not pretty, but it works.
It works off of the principle that you can nest ternary operators inside of each other. A useful concept; but beware of messy code if you nest too many.
Let's take a look at the third and last solution.

This is a different way of doing it, and the first time I attempted FizzBuzz it was the solution I implemented. It works on the concept that the outputs are Fizz, Buzz, and FizzBuzz. Isn't the third output just the first two combined?
Hence we check for divisibility by 3 (if so add Fizz), divisibility by 5 (if so add Buzz), and then return the string.
One thing though - what about when it's not divisible by 3 or 5? We should return the number we're given. So a quick ternary operator to check for an empty string will be what's printed to the console.
Conclusion
I think it's a good thing to challenge yourself somedays. Go do a practice problem on LeetCode or CodeWars. Keeping your skills sharp is super important, especially in a tech world where everything's changing as fast as it is.
Happy coding!


Top comments (1)
First two a little bit naughty because they pollutes the global namespace. Second two avoid this and add the extra capability to optionally change "Fizz" and "Buzz".