Note: I originally published this article on Medium on 12/3/2019
There are time when I want to quickly test changes to JavaScript code running on a live web site, but going through a full publish process is too slow or cumbersome. Some development platforms such as SharePoint can make it impossible to run a local instance and iterate on a development machine.
For these scenarios, I've found that using Fiddler to serve local file content in place of a live script is a quick, easy solution. Here's how I set it up using the Lutron web site as an example. I chose Lutron because, like the situation I found myself in, they use SharePoint for their public web site.
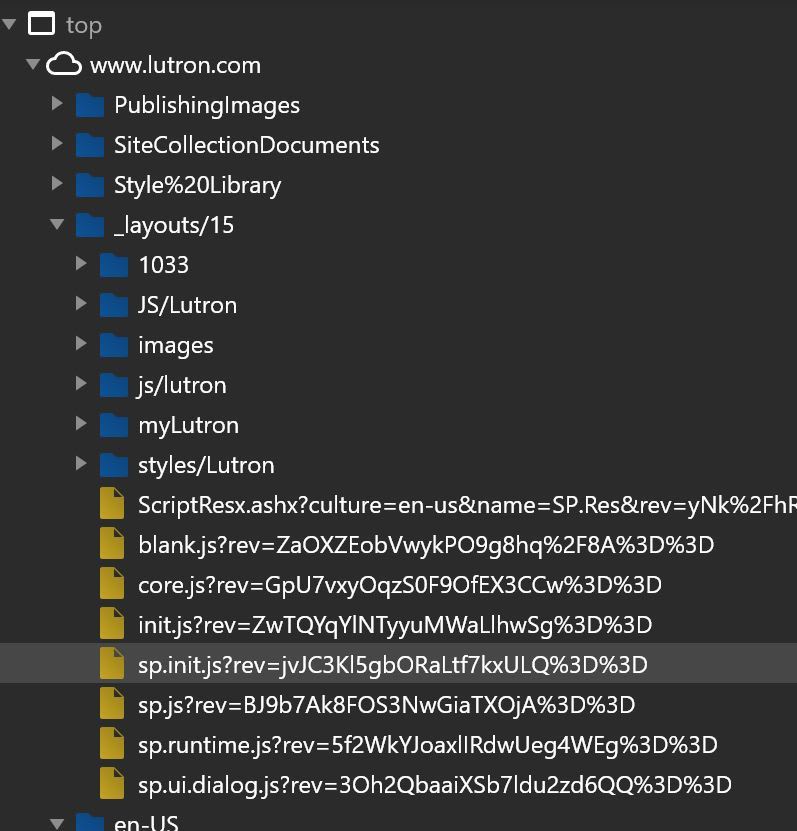
Load up the site in your browser of choice and hit F12 to see the content scripts. Lutron has a file called sp.init.js that looks like a good candidate.
Like most sites these days, the Lutron site is serving a minimized version of this file, so we'll format it using the pretty print button
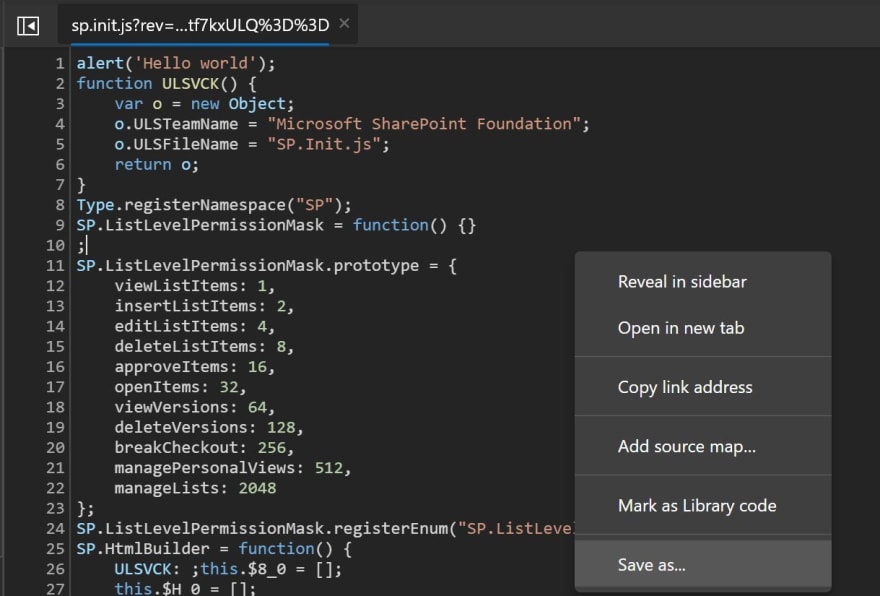
And then save a copy off to the hard drive
Before moving on, let's disable the browser cache so that a request for the file is sent with every page refresh.
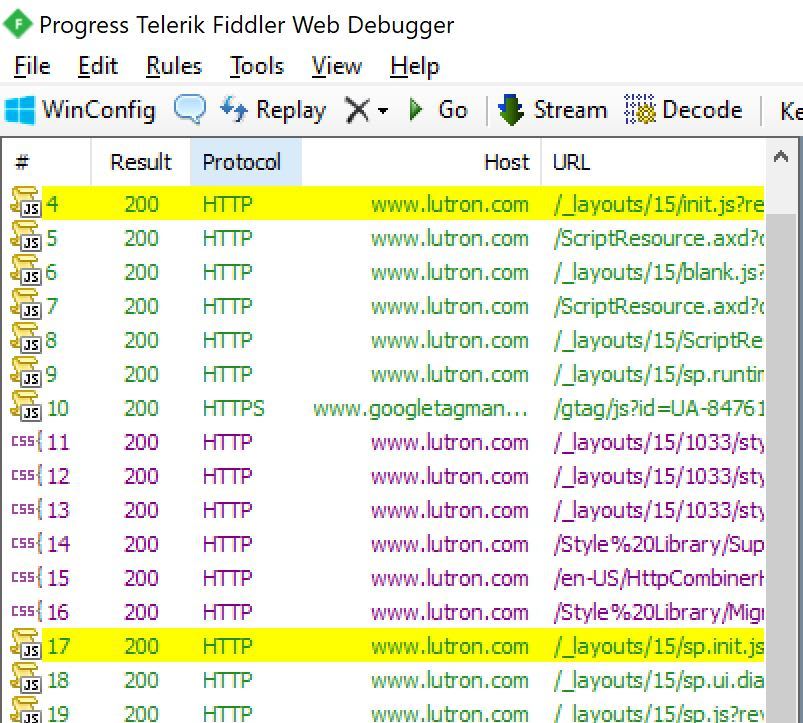
Now load up Fiddler and refresh the page. Fiddler acts as a proxy and captures all the requests being sent to the server. Note that you will need to enable SSL capture in Fiddler if the traffic is encrypted. After the page loads, search (control+F) for 'init' in Fiddler to highlight the request. Click on the appropriate line to select it.
Now click the AutoResponder tab and the Add Rule button. The current request Url is copied into the Rule Editor.
As you can see, I've provided the local path to the file I saved earlier (which doesn't need to have a matching file name). I've also checked the boxes for Enable rules and Unmatched requests passthrough. By default Fiddler opts for an exact match, but in this case there is a cache buster on the Url, so I will remove that part of the Url and the EXACT specifier, and then click the Save button to update my rule.
There are a number of rule matching options for AutoResponder should you require them.
Now I'll edit the code and begin my iterative testing.
With Fiddler enabled and the browser cache disabled a refresh will serve my local file instead of the one from the Lutron site.
This technique can also be used to test changes to other web site content, such as HTML and CSS.











Top comments (0)