This is the first time I'm doing a Year-end Review. Luckily, I made a 2019 accomplishment list so it was easy to think back what happened. In this post, I'm going to share what I've been doing organizing them by months. Time to look back and wrapped up my year! 😁
January: A new beginning
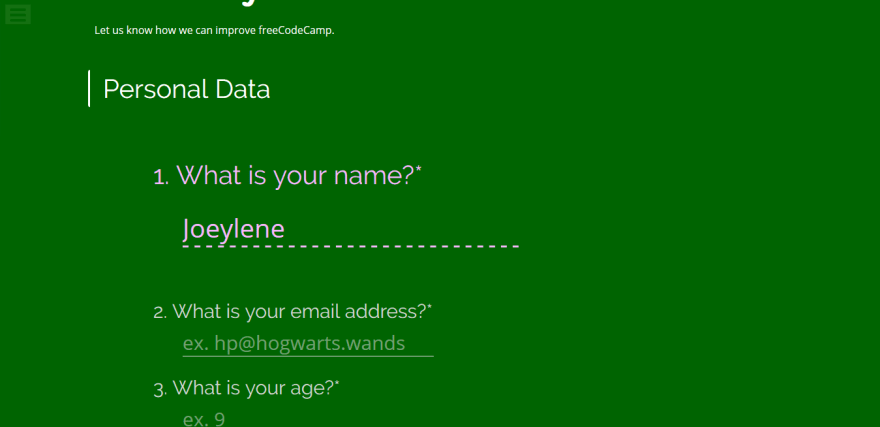
freeCodeCamp Survey Form
Although I finished the old front end development curriculum of freeCodeCamp, I wanted to try out the projects in the new curriculum. So I decided to build the freeCodeCamp survey form. Remembering that time, I was also trying out some functionalities like tabindex. Demo.
Created an Instagram account
I've known Instagram for years but only used it this January. I just dump mostly my web dev journey or whatever I'm doing there.
Been learning Laravel
Although I already know Code Igniter, I decided to go with Laravel for my capstone project. While we were on the system analysis and design phase, I decided to study Laravel. Also, I decided to make a prototype of our capstone project with it to practice what I learned. Traversy Media's Laravel From Scratch Series and reading the Laravel Docs helped.
February: Writing
Publishing my first blog post on DEV.to
Most of February was filled with school classes, researching, and learning some Laravel. In the last week of February, I decided to write a blog post entitled My Web Development Process Part I: Design. Of course, my motivation in writing it was the deadline. Lol it was a school requirement haha. We were tasked to create three blog posts. I decided to go with the topic that I am most fond of, web development. Also, I decided to publish it on DEV.to cause why not?
March: SAD and Blog Posts
Designed a Login Page
I was picked as a speaker for a seminar, a project requirement in school. I decided with a topic I am most confident with, web development. Mostly turning design into code. Though it didn't go that well cause I just realized that I got too many slides haha. Guess, lesson learned. Anyways, I started becoming more interested in web design.
Published two articles
This month I've been mostly focusing on the two blog posts. I published My Web Development Process Part II: Code on March 04. Then I published 6 Ways to Deploy your Personal Websites / PHP+ MySQL Web Apps for Free on March 20 which I didn't expect would receive a lot of likes.

6 Ways to Deploy your Personal Websites / PHP+ MySQL Web Apps for Free
Joeylene ・ Mar 20 '19 ・ 21 min read
Passed the System Analysis and Design (SAD) Defense
After working on the blog posts, I then focused on the upcoming defense. Fortunately, my team and I were able to pass the SAD defense hehe.
April - May: Teaching...
Google Map Mobile App in Dark Mode
I started my summer break with designing a Google Map Mobile App in Dark Mode. Although this isn't the first time I created a mobile app design. The first one was when I entered a contest last two years (?). I decided to do some wireframes and prototyping using Adobe XD Beta.
First time teaching
So here's the story, I was invited to go swimming by my hs friends. I impulsively said yes but I realized I got no money. Yah hahaha sometimes I forget to think. So I decided to work as a Computer Instructor teaching computer fundamentals for a week. Although it was not my thing, I did enjoy traveling to different barangays and meeting some new people. Teaching a variety of people, some of which are much older than me and some were younger, I learned to adjust my teaching methods based on who I'm teaching. Being polite and patient with the mothers, and getting along with the teens. After a week, I got some money to go swimming and some pocket money hehe. Yey party time! Also, April is my birth month.
June - July: A month filled with designs and vector art
Created some more designs
In June, I decided to create some more designs. I've designed a Profile UI Card in Dark and White Mode. Moreover, I updated my logo. The design for it was inspired by JavaScript.
Created some vector arts
July is a month of vector arts for me. To summarize:
- 07 Finished the designs for the school website
- 17 Finished a vector art of my bf
- 20 Created a new Instagram Account to dump my vector arts and web designs
- 21 Finished Skull Hayman Vector Art
- 22 Finished Tsinelas Vector Art
- 23 Finished King Hayman Vector Art
- 23 Finished Pencil Vector Art
- 30 Finished Laptop and Mouse Vector Art
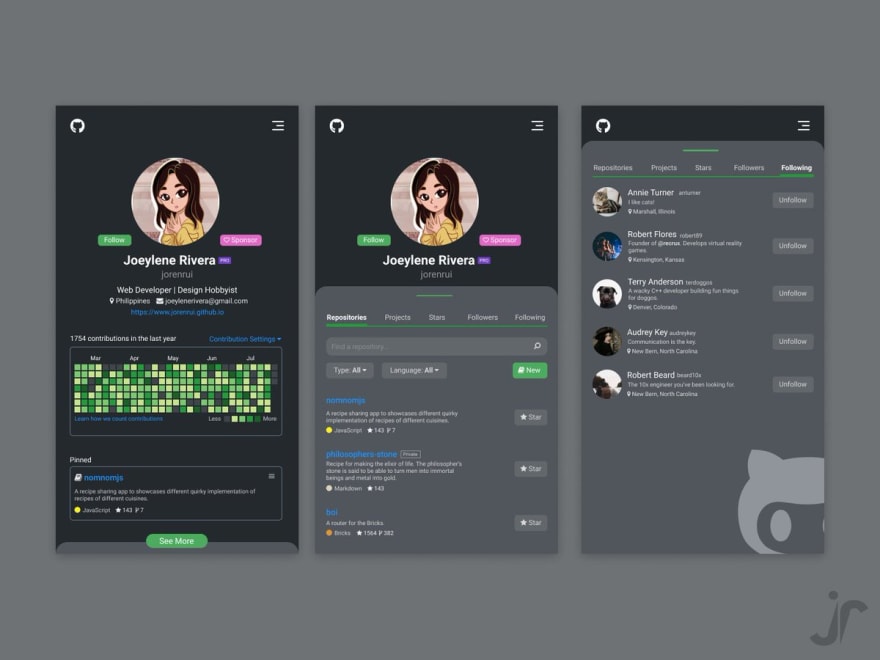
GitHub Mobile App Design
One of the designs I've made unexpectedly got a lot of likes on Twitter. At the time of this design, there wasn't any official GitHub mobile app yet. Though by the end of the year, GitHub for mobile was announced. There's now an iOS beta of GitHub. You can also join the Android Beta wishlist.
 Don't wanna code today 😅 So I decided to change the design of GitHub's mobile app ✨
Don't wanna code today 😅 So I decided to change the design of GitHub's mobile app ✨
dribbble.com/shots/6849495-…08:18 AM - 27 Jul 2019
August: Capstone and Vector Arts
Made some progress with the capstone project
After finishing the website last July, I started working on the school website. Then we had our Capstone Defense.
More vector arts
I was still on the momentum of creating vector arts despite working on my capstone project. I was able to put out four vector arts:
- 06 Finished Fire and Water Slime Vector Art
- 22 Finished Avatar Vector Art
- 16 Finished Fire Slime Vector Art
- 12 Finished Coffee Mug Vector Art
September: Capstone and more coffee
Focused on my capstone project
This month, I decided to focus more on my capstone project. It was a lot of work but I can see my Laravel skills improving.

 I'm back 😆 Been busy due to this 👇 After finishing the school website, I then proceeded to the eGrades System. Tho still have a lot to do like locking of grades, file upload, print, etc.
I'm back 😆 Been busy due to this 👇 After finishing the school website, I then proceeded to the eGrades System. Tho still have a lot to do like locking of grades, file upload, print, etc.
Techs I've used: select2, particle.js, quilljs, argon dashboard, spatie/laravel-permission18:50 PM - 18 Sep 2019
Finished "JavaScript Grammar" by Greg Sidelkinov
Although I was working with PHP, I still wanted to sharpen my JavaScript skills. Mostly because I also wanted to learn ReactJS in the future. By this time, the author decided to give away some free pdf version of the book for a limited time. I was able to get a copy of it. You can buy the book here.
Btw I've been also reading other books, it's just it isn't programming related.
October: Thesis and ReactJS
Thesis Defended
Though I did work on a Keyboard Vector Art at the start of the month, I mostly ended up focusing on my capstone project. After so much hard work on my capstone project, my team and I managed to defend our thesis. I feel so proud of what I've created. Tho I feel kinda sad cause I guess I'm gonna part ways with it after. I kinda grown attached to it. I kind of have a love-hate relationship with it.
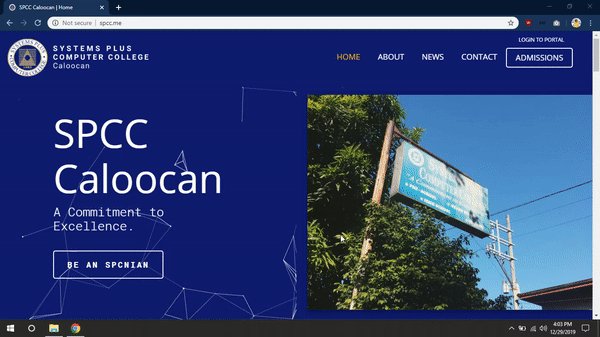
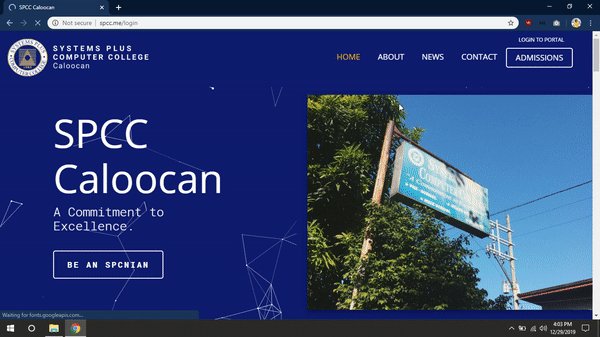
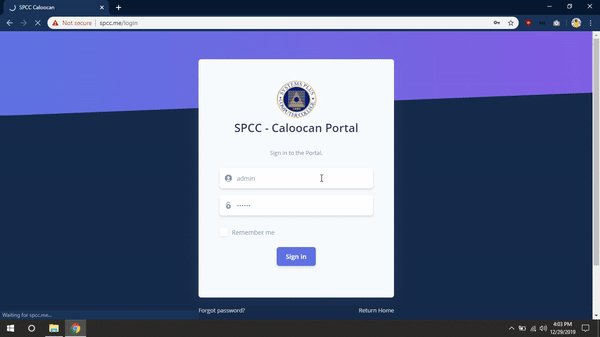
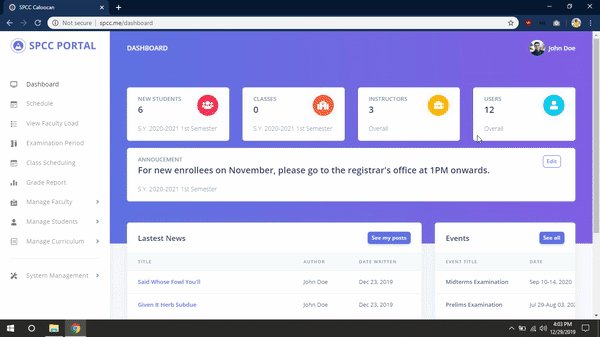
SPCC Portal
An electronic grading web application, integrated with a school website, built using Laravel and Bootstrap.
Well, I don't really know how to summarize this...
You can create a curriculum with it, create an academic term, create a class, enroll students to that class, assign an instructor to that class, then it will automatically create a schedule for the instructor (faculty load) and the student (enlistment) for the current semester. After the instructor has encoded the grades of the students, the system will take care of generating the grade slip for the student and fill up their curriculum with grades/transcript of records. So all the registrar will have to do is print the grades, after the instructor has encoded it. For the transferees, course creditation is included.
For the school website side, you can create events that will show in the homepage then create some blog posts.
Though there a lot of room for improvement, but my time is up. And I'm happy I'm done with it.
You might want to check out the repository.
Started learning ReactJS
This month I started learning ReactJS. I first tried out ReactJS Course on Scrimba. Scrimba is such a great platform to learn. The interactive screencast made it easy to learn. Moreover, I am grateful of Bob Ziroll (the instructor) for creating this. I learned a lot!
November: Portfolio and Internship
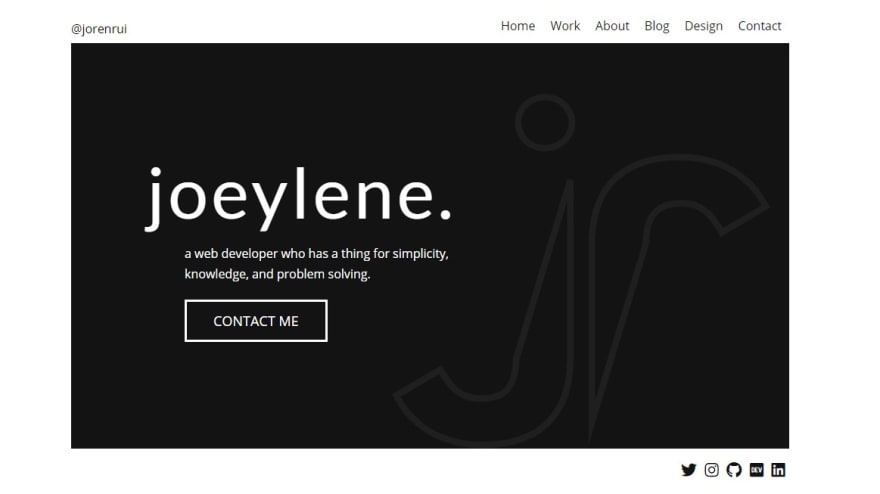
React Portfolio
After finishing a Excalibur Vector Art, I decided to start working on my new portfolio. The first version wasn't mobile-friendly and I've been thinking of changing it for the past few months. Now that I have the time, I decided on working on it. I used ReactJS in building it as practice.
 My new portfolio website is now live!
My new portfolio website is now live!
Repository: github.com/jorenrui/portf…
Website: jorenrui.netlify.com16:16 PM - 15 Nov 2019
Internship
After finishing my new portfolio website, I started applying. I also decided to temporarily deploy my capstone project and made some design tweaks with my resume. With my new resume, portfolio, and my capstone project under my tool belt, I got the job as a Web Developer Intern. Also, I am so thankful for the Tech Twitter community. They've been so supportive 😊.
December: Internship and ReactJS
Internship
I'm really happy that I can decide at what time I can take my 2-hour break. So far, I learn about the Meedo framework and did some AJAX. Though I still have a lot of hours to complete. I needed to complete 500 hours of internship.
More ReactJS Frontend Masters
Using the GitHub Student Developer Pack, I decided to avail my free 6 months of Frontend Masters. So I've been studying more ReactJs on Frontend Masters. As of now, I've finished the Complete Intro to React v5 at Frontend Masters and Intermediate React v2 at Frontend Masters.
After finishing my internship, hopefully, I'll be graduating. So a lot can happen next year. Anyways, till next time 😊.














Oldest comments (5)
Great one! Hope you'll learn node in 2020 and our tech stack will be same.
Yup 😊 Just read your article. Thanks for putting the resources you've used for the transition. Also, Happy New Year to you! 😆
It was a hard year for me, but I learned a lot so it was a happy year in the end.
Hope best for you in next year.
In this year I'll add more skills in myself and you'll have more longer list than you are currently work on! Best of luck!
Nice, great designs! Glad you joined the Laravel community, welcome! 🤘🏻
Thank you. And yah, Laravel made me fall in love with PHP development. It will always have a special place in my heart 😊