Love keyboard shortcuts and love GitHub?
In this series, you'll learn ALL of GitHub's shortcuts.
Site wide shortcuts
For the first part of this series, we're going to focus on the shortcuts that work across all of GitHub.
TL;DR: If you want to learn these shortcuts in the time it takes to read this, check out Keyhero.
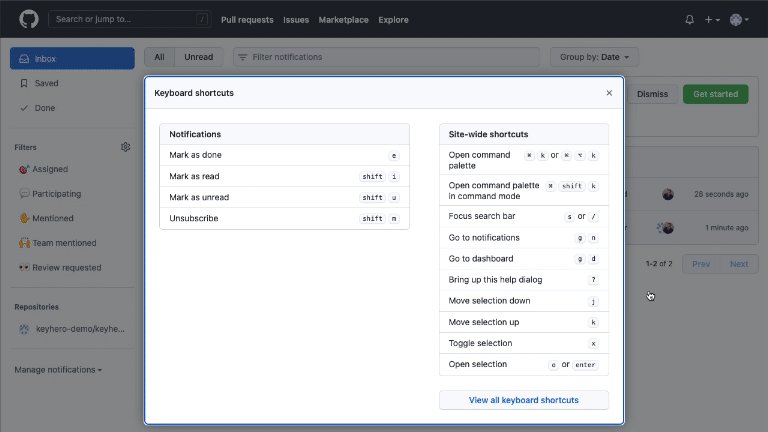
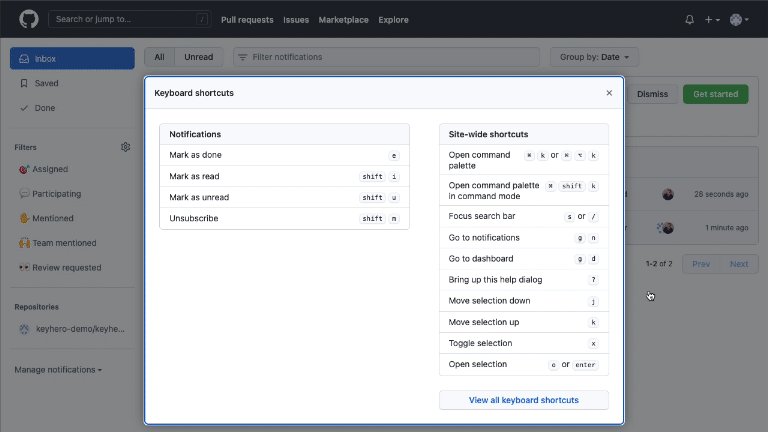
1. Bring up the shortcuts dialog
? – shows you all the shortcuts available for the current page, which may make ? the most important shortcut (especially when you haven't learned them yet!).
2. Go to dashboard
G then D - goes to your dashboard.
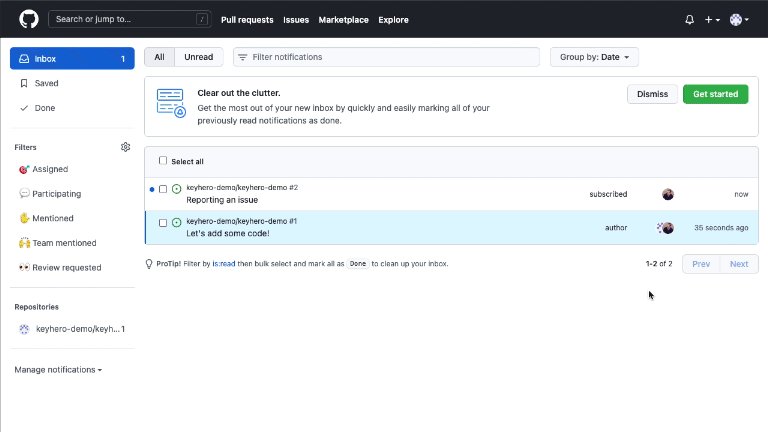
In this example, I'm navigating to my dashboard and to my notifications and back again.
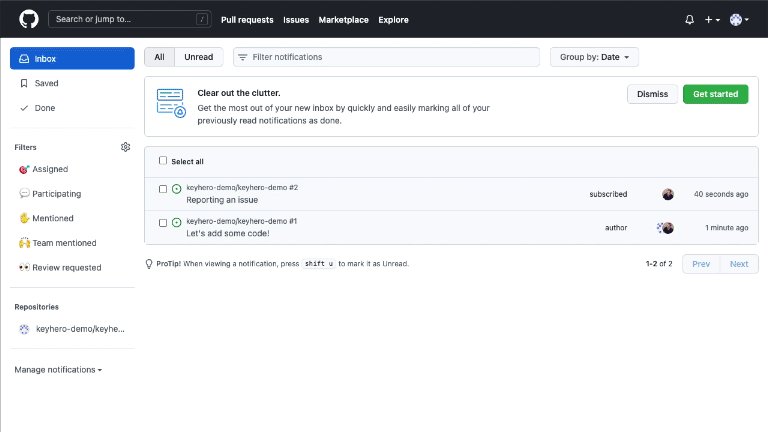
3. Go to notifications
G then N - goes to your notifications.
You can refer to the example above, since I'm navigating back and forth from dashboard and notifications.
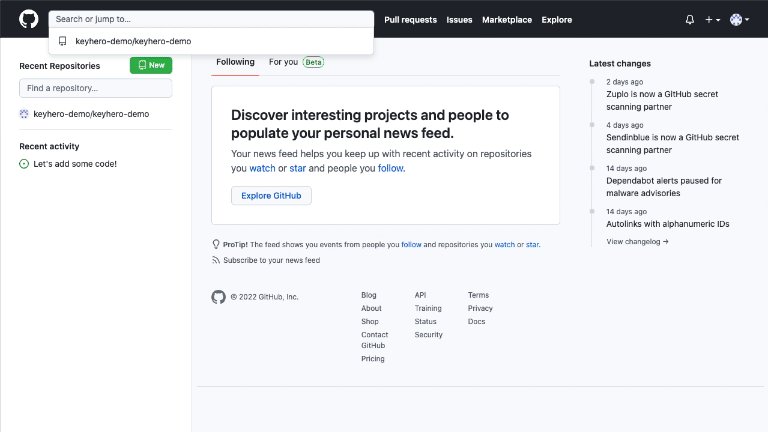
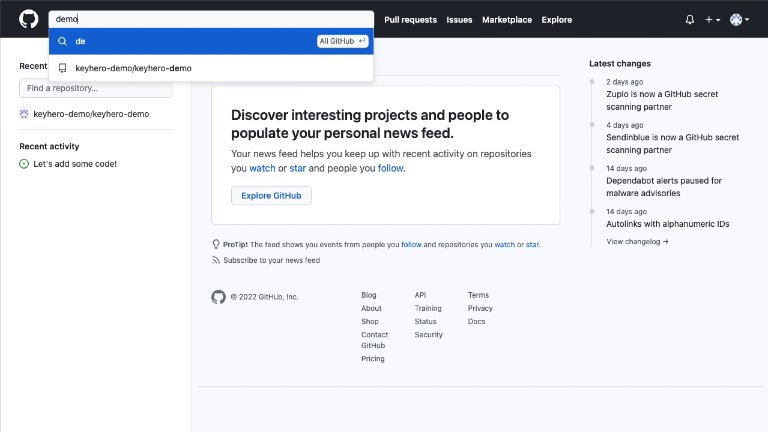
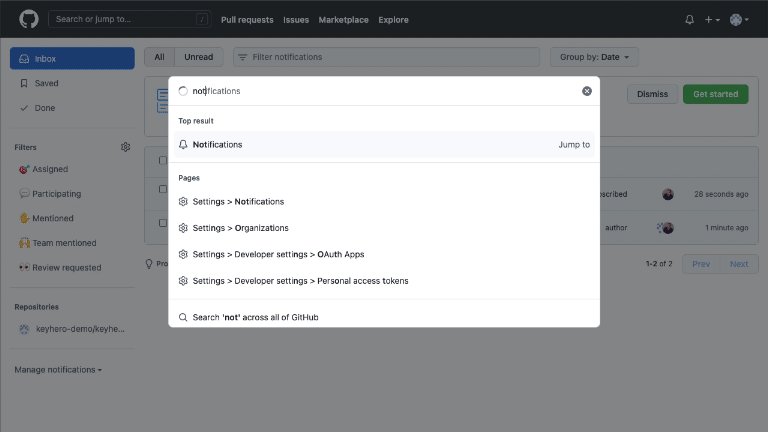
4. Focus search bar
S or / - focuses on the search bar.
5. Move selection up / Move selection down
J - moves the selection up.
K - moves the selection down.
You can see that I can navigate in my notifications between each notification in the list. This works in most places where there's a list of items, like in GitHub Issues.
If you're familiar with Vim, or Gmail's keyboard shortcuts, these will feel natural to you.
6. Toggle selection
X - toggles the current selection.
In this example, I'm toggling a notification to select it, and then toggling again to unselect it.
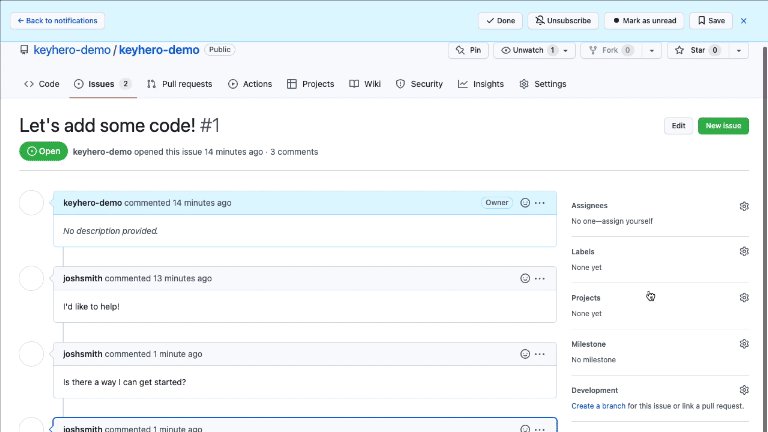
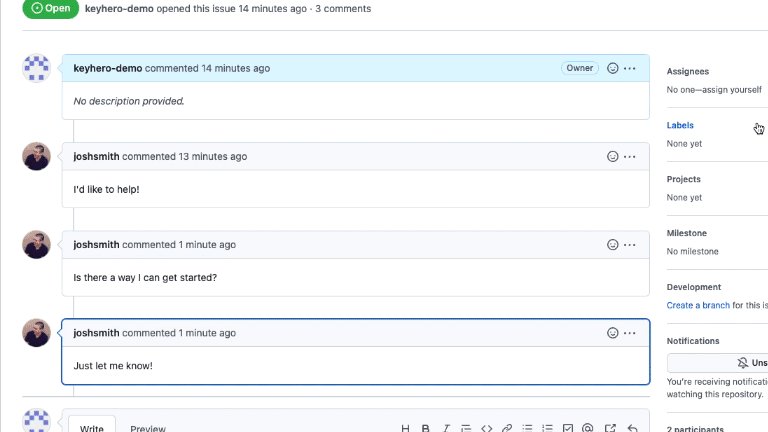
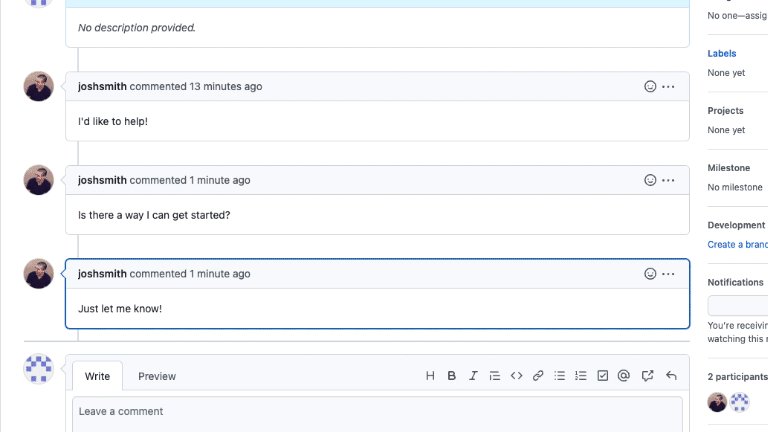
7. Open selection
O or Enter - opens the current selection.
In this example, I'm opening the notification that's currently selected (note that it doesn't necessarily need to be toggled to open it). Even cooler, the screen will scroll to and focus on the object you opened (zoom emphasis mine).
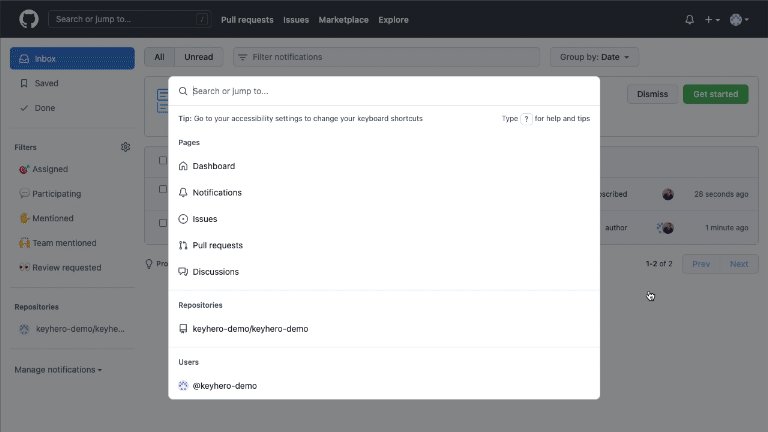
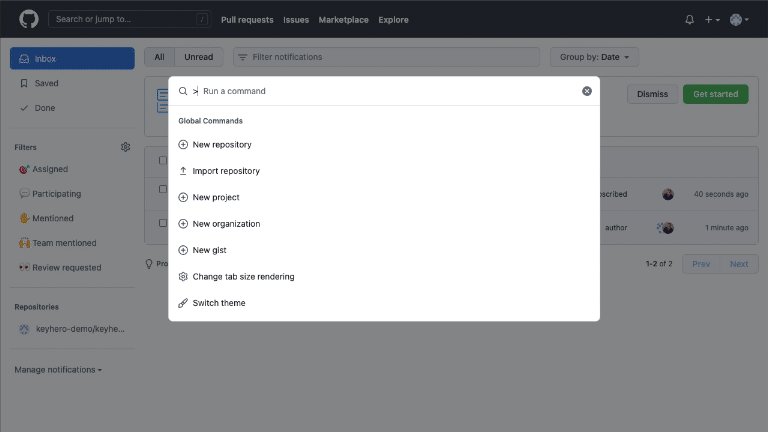
8. Open command palette
Ctrl/Cmd + K - opens the command palette.
The command palette may be the second most powerful shortcut on this list, since it lets you navigate or perform actions using a single key. Super useful if you forget a shortcut, or if there's no shortcut for what you want to do.
If you're editing Markdown text, you need to type Ctrl + Option + K or Cmd + Option + K.
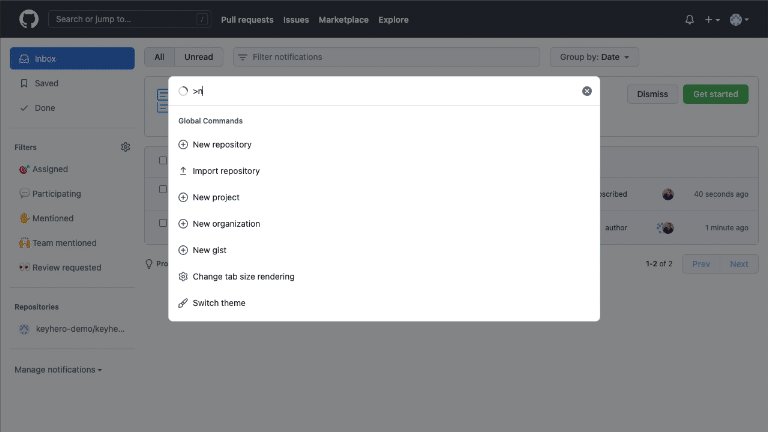
9. Open command palette in command mode
Ctrl/Cmd + Shift + K - opens the command palette in command mode.
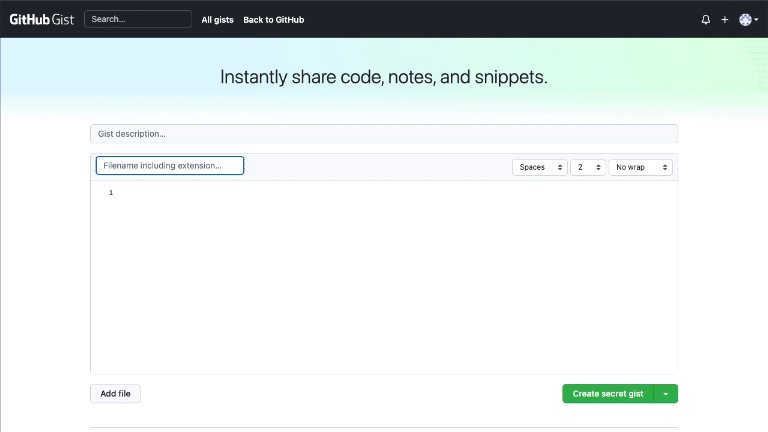
This allows you to run commands, like creating a Gist in the example here.
Coming up: Notifications
In the next article in this series, I'll be teaching you shortcuts for managing your GitHub notifications.
Want to learn GitHub shortcuts in 5 minutes a day?
With more than 80 shortcuts for GitHub, you could read all the articles in this series and hope to remember, practice, and recall them all on your own.
Or you could try Keyhero, a tool I built to help you learn shortcuts for pretty much anything you use. It's in early access right now and I'm already using it myself to learn all of GitHub's shortcuts.













Top comments (1)
Thanks a lot for sharing these !!!