I never thought of a need for a captcha service for my website, hell I hate doing captchas. However, let's take another perspective on what captcha is as a service and why we should be using one. CAPTCHA is an acronym for Completely Automated Public Turing Test to Tell Computers and Humans Apart. This is a mouthful and I'm grateful we call it CAPTCHA. The term captcha was coined by Luis Von Ahn, Manuel Blum, Nicholas J. Hopper, and John Langford in 2003. The first type of captcha test was invented in 1997 and it required someone to correctly evaluate a sequence of letters or numbers in a distorted image displayed on the screen. This is the most basic type of Captcha test we see on the internet today. Sometimes a captcha test is also called a reverse Turing test because it is administered by a computer and not a human.
So what is a CAPTCHA service anyway? A captcha service is a kind of test used to distinguish humans from robots that crawl a web page, there are many instances where bots are used to crawl up websites, most likely to scrape information off the web. These robots often interact with a page as much as a human does and they fill out forms and all the rest too, however, the information provided to us by these robots is of no use since they are fake and autogenerated. It makes no sense to populate our database with a list of fake information from users who do not exist and we cannot reach out. There has to be a way for limiting or preventing robots from providing us with this information and that is why a captcha test exists, to tell humans apart from computers by providing a simple cognitive test, that humans can understand but makes no sense to a robot. This is especially useful if you have meaningful content on your website and you generally reach a lot of customers, captchas are also used for fraud detection.
One thing with captchas is the fact that they don't contribute as much to a good user experience. Most people do not find it funny or worthwhile to fill out a captcha and as such websites that use captchas have roughly close to a 40% conversion rate where as websites without captchas have close to 60% conversion rate. Regardless of the loss of customers we are striving to make the web a more secure place and for this one personally I think the benefits outweigh the drawbacks. Then it bags the question, How can we implement a secure testing system that is user friendly?
What is 2Captcha ?
Quite recently I discovered that the answer to this question is not too far fetched from the question itself. Being a developer, I like automating as many things as possible, so why not automate a captcha solving service? First thing to consider about this is the fact that captchas are designed so that they can only be solved by humans so we can't write a code to solve a captcha. But we can write a code that pipes the captcha to someone else to help us solve it!
We could simply write a script that uploads the picture to a server that can distribute that it to someone else to solve them for us, then we would consider saying thanks however this exists in only a perfect world. However we have a SAAS named 2Captcha, this service is focused on automating captcha recognition process with high accuracy.
2Captcha, is a human-powered image and CAPTCHA recognition service. 2Captcha's main purpose is solving your CAPTCHAs in a quick and accurate way by human employees, but the service is not limited only to CAPTCHA solving. You can convert text to image that a human can recognize.
All captchas are recognized by humans, our workers, that's why 2Captcha can recognize all humanly readable types of captchas. Our service is fully automated so you configure your software once and then you can forget about captcha solving and return back only to top up your balance.
How does 2Captcha works?
- First you have to download a sample of the captcha you want to solve on to your computer.
- Then you upload the image to 2captcha servers.
- The server stores your captcha and returns you the ID of your request.
- The server will immediately distribute your captcha to a human worker.
- Worker will proceed to solving the captcha and then it sends the answer back to server.
- You can verify that the server has been completed by sending a request to server using your ID returned to get the answer.
What types of Captchas can 2Captcha solve?
2Captcha.com is a robust service and provides use cases for almost any kind of captcha you could possibly encounter. Their captcha recognition service includes but is not limited to the following;
- Text captchas
- Picture captchas
- reCaptcha
- hCaptcha
- KeyCaptcha
- Tiktok captcha
- Rotate captcha
- Gee Test....
We could still go on about more types of captchas that 2Captcha can solve, but we only have time for so much and we will proceed to seeing how we can integrate this amazing service in our workflow. 2Captcha has a nice API that works well with most programming languages, it has libraries that have out of the box support for programming languages like Go, Java, C++, python and PHP and you will feel at home working with any those libraries in a language you already work with. You can refer to this link to get your own copy of the library you are comfortable working with.
If you are a JavaScript developer we can query the api from your frontend application. We are shortly going to look at a simple implementation of that. Head over to 2Captcha create an account so you can obtain your API keys for making the query.
Solving Captchas
We are going to look at how we can solve 2 cases of captchas using 2Captcha, we are going to look at how we can solve a simple text captcha then we will proceed to seeing how we will solve an image captcha.
Text Captcha
<html>
<head>
<meta charset="UTF-8" />
<script src="script.js"></script>
<!-- <link rel="stylesheet" type="text/css" href="styles.css"> -->
</head>
<body>
<form
method="post"
action="https://2captcha.com/in.php"
enctype="multipart/form-data"
>
<input
type="text"
style="display: none"
name="key"
value="YOUR API KEY"
/>
<!-- The CAPTCHA file: -->
<!-- <input type="file" name="file"> if we are uploading an image captcha. -->
<input
type="text"
name="textcaptcha"
value="If today was yesterday, what would be tomorrow?"
/>
<input type="number" style="display: none" name="json" value="1" />
<input type="submit" value="Send and get the ID" />
</form>
</body>
</html>
All we have to do is host this page, anytime we encounter a text captcha we can simply copy the question and paste it in and submit the form, since we added json input 2Captcha will return to us a json that will look like the following;
{
"status":1,
"request":"2122988149"
}
If the result was successful you get the above json, if it was not successful you get the one below.
{
"status":0,
"request":"ERROR_ZERO_BALANCE",
"error_text":"You don't have funds on your account."
}
The error_text contains more information about the error, pay attention to the status, if the result was successful we get the status back with a value 1 and the id of that captcha. Keep in mind how the api works, now we have logged a new request with the server, it will then proceed to assigning a worker to solve that captcha and update it. We can later verify that the captcha has been solved.
fetch('http://2captcha.com/res.php?key=YOUR_API_KEY&action=get&id=2122988149').
then(res => res.json()).then(data => console.log)
How to Solve ReCaptcha with 2captcha
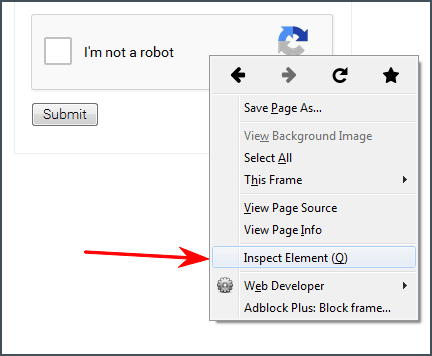
Recaptcha is a familiar type of captcha service that most users on the internet are familiar with. You might have encountered it before. It looks much like this.
Do not panick, what you simply have to do is look at the element's code at the page where you found reCAPTCHA, you can right click on the captcha to inspect it to obtain the code.
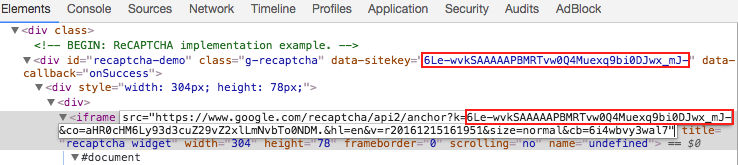
When the devtool show up, all you have to do is copy the code in the data-sitekey attribute on the iframe.
We can use this information to make a request the 2Captcha API, let's make an example query. Take note to copy the url of the page because it is included in the query string
const key = "YOUR KEY"
const method = "userrecaptcha"
const googleKey = "6Le-wvkSVVABCPBMRTvw0Q4Muexq1bi0DJwx_mJ-"
const pageUrl = "http://mysite.com/page/with/recaptcha"
const json = 1
// make a post request with the extracted information
fetch(`http://2captcha.com/in.phpkey=&${key}
method=${method}&googlekey=${googlekey}
&pageurl=${pageUrl}&json=${json}`
).then(res => res.json()).then(async(data) => {
// obtain the request from the response
const { request } = data
// wait for 5 seconds to be sure that the captcha has been verified
setTimeout(async()=> {
const res = await fetch(`http://2captcha.com/res.php?key=YOUR_API_KEY&action=get&id=${request}`);
// the other part of the tenary operator will log out errors if ther are one
const data = res.ok() ? await res.json(): "error"
if(data === "error){
console.log(await res.json());
} else{
console.log(data);
}
}, 5000)
})
The 2captcha API Documentation has information for most use case of captcha you will meet on the internet, gracefully check it out. Let's have a dive at how their pricing plans look like.
Pricing
The pricing model literarily got me like whoa, it's super affordable and It won't break you a sweat to afford it, let's look below.
- Normal captchas: from $0.50 to $1.00 per 1000
Normal captchas are captchas when you need to type the text shown on image. The rate is related to the service load. If the load is low, the price is lower. If the load is high then the rate increases. Statistics show average rate per hour during last days.
- Big captcha, reCAPTCHA v2 & images: $1.00 per 1000
Big captcha is an image that has sum of height and width more than 400px. Our rate is fixed to $1.00 and not related to the service load. reCAPTCHA v2 images - images from reCAPTCHA where you need to select corresponding squares.
- reCAPTCHA ,v2 token: $2.99 per 1000
Sadly there are no discount offers for now but if you spend more than $2,000.00 per day during a month and you're not a referral of other user and don't use any software from our catalog then you can send a support ticket and we can offer a discount for you.
You can signup to 2Captcha today with this link, it helps keeps me motivated to post quality content like this, thank you, hope you learned something from this one and you are no more disgusted when you encounter captchas again.






Top comments (2)
Some comments may only be visible to logged-in visitors. Sign in to view all comments.